Jun 26 2016
Today I started with a tutorial series that seems to be very elaborate:
http://www.alanzucconi.com/2015/06/10/a-gentle-introduction-to-shaders-in-unity3d/
This tutorial starts with an overview, and then goes on to surface shaders. I decided to start from the beginning, but did not manage to complete the surface-part in just one hour.
The Vertex/Fragment-part comes afterwards and is the part I’m looking forward to.

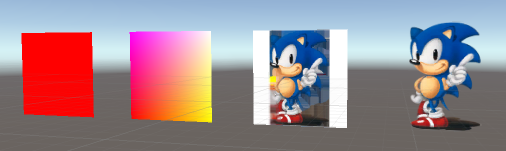
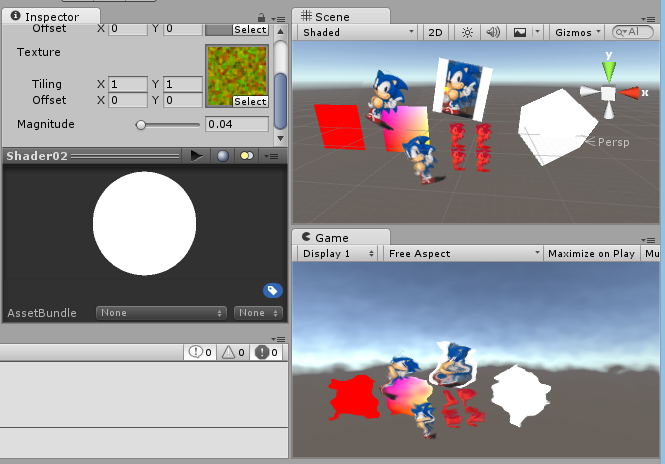
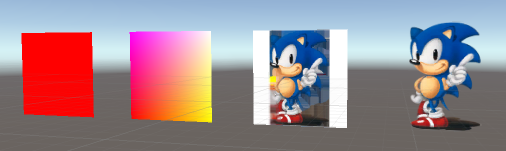
Knight number 1 (from the left) is the original. Free model from Asset Store
Knight number 2 is a surface shader that only sets the albedo property (base color).
Knight number 3 uses the texture data (but no specular or bumpmap or other fancy things)
Knight number 4 uses the built-in worldPos input variable to paint a circle - based on distance from a point in world space.
Jun 21 2016
First of all: installed Visual Studio Extension to get some basic autocompletion when writing shader code. An improvement!
https://visualstudiogallery.msdn.microsoft.com/ed812631-a7d3-4ca3-9f84-7efb240c7bb5
Second, was looking for how the sampling of pixels was working and found CG documentation:
http://developer.download.nvidia.com/cg/index_stdlib.html (look for tex2D-function)
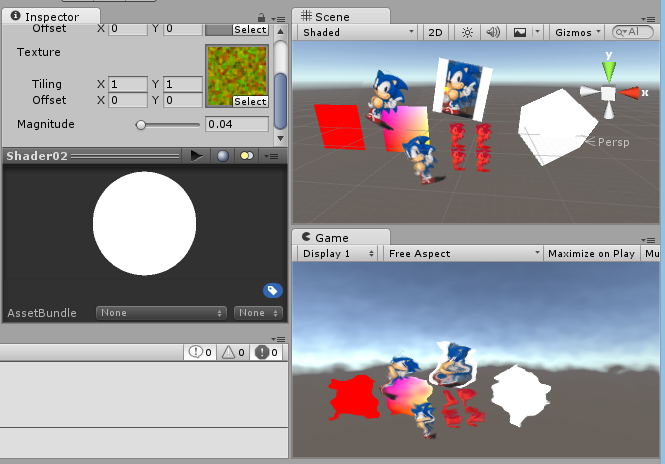
Apart from that, I finished off the tutorial from yesterday (interpolated colors into the rendered texture), and then proceeded with applying a shader to the camera for full screen effects - using OnRenderImage(src, dest) and Graphics.Blit(src, dest, material).
Finally played a bit by adding a displacement map, distorting the entire screen. Simple stuff, but still funny!

Jun 20 2016
I have collected a number of interesting resources for starting to get acquainted with writing shaders in Unity, so I have decided to devote an hour a day this week to start going through them (I think I can manage an hour a day, but not sure… I’m currently on parental leave with my two 11-months twin girls. I’ll do as best as I can).
Here are the resources
After this first hour I’ve gone through the first Shader101 in the top link. Simple stuff. Drawing colors and/or a texture to a quad. With and without transperancy.

However, the tutorial lacked depth. And I spent the rest of the hour trying to find out more about the sampler2D-class used to sample pixels from the texture to the quad. Without luck.
However I found an interesting link on how to make Visual Studio better at writing shader code. Will look at it tomorrow! https://visualstudiogallery.msdn.microsoft.com/ed812631-a7d3-4ca3-9f84-7efb240c7bb5
Jun 19 2016

In tonights short coding session I added two new components.
A tagging system for entities.
Unity already has a way to add a tag to gameObjects, but for me “tagging” means being able to add several tags to an object, which Unity does not support. Something can be tagged both as NPC AND a Human.
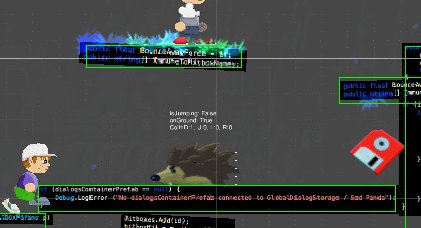
Second, I added a new (very simple) AI-component that will rush towards player or NPC if standing in front of it.
It utilises the tagging system to get a list of all entities tagged as either “player” or “NPC”, check direction and distance, and start charging!
As you can see, the Hedgehog speeds up if either NPC_Joey or the player is in front of it (although the graphics does not flip correctly yet).
Jun 11 2016

A while back my friend Steve asked me if he could use my old platformer engine for a game he wanted to do!
I was very happy to see it come to use!
The engine is open source btw, and can be found here: https://github.com/Tommislav/unity2dPhysics.
But tonights short coding session involved a fix to the physics system to detect when someone is “over a ledge”.
The hedgehog enemy in the image above will switch patrol direction if either hitting a wall, or getting over a ledge.
The guy with the white hat is my old AI, who just moves in random directions for a random amount of time. In my last post he was a red box. Steve has drawn and animated him quite nice!
Feb 29 2016

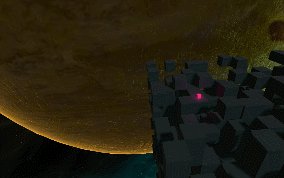
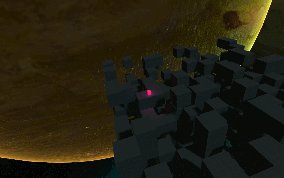
Sidetrack! I got an idea that I really wanted to try.
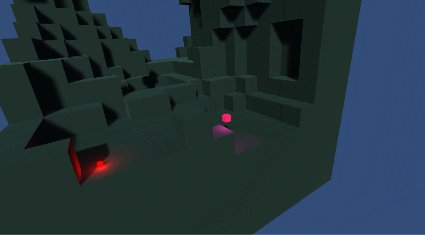
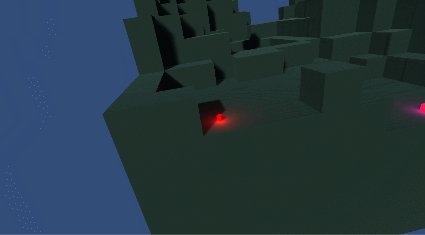
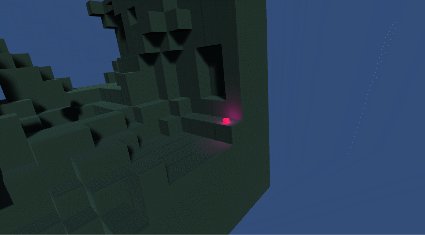
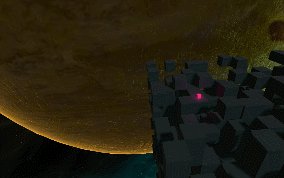
Removed the player and focused only on playing with the level design.
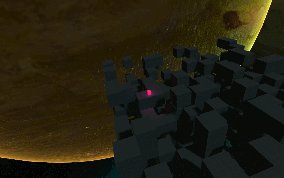
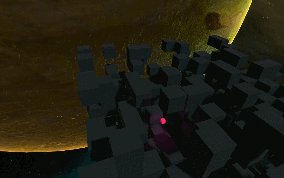
Imagine that you are running around on a scaffolding structure really high above the ground. Running, jumping, swinging.
That has always been a dream of mine (if I had more than one life). I guess that’s why I love platformers so much…
Feb 22 2016
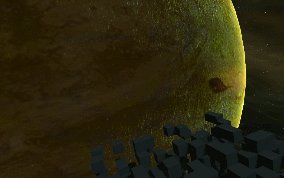
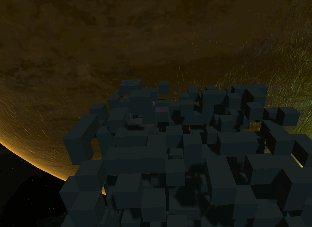
Tick tick tick… boom!
The bomb will carve a spherical hole out of the blocky ground.
Kind of remind me of another game with blocks…?!?
Feb 21 2016

By pressing the fire button you remove the blocks directly to the sides of you (left, right, front and back) if there is a block there.
Today was just a quick session. Need to play around a lot more with these mechanics to figure out where to go from here…
Feb 18 2016

There were some obvious problems with my earlier progress with this project, so I had to take a step back before I could go on.
So I created a new scene, wiped all enemies from it, created a 15x15x15 grid, randomly filled it with blocks and dropped the player on top of it.
We are progressing forward again, this might be something interesting…
Nov 02 2015

Managed to get some enemies into the game. Make sure to lean forward and look around corners to avoid surprise ambushes!
This is just a very first draft and needs a lot of work, but I really like how this is coming together.
Oct 22 2015
So, it was pretty obvious what the next step needed to be. Particles!
I’m not really satisfied yet, but I haven’t spent a lot of time on it. It will have to do for now…
I have also rotated the directional light so the shadow falls more right below the player, so you’ll better see where he’ll land when doing a jump.
Next up: Enemies!!
Oct 20 2015
I recently got to borrow an Oculus Rift DK2 from Resolution Games, and for a few couple of nights I’ve been playing around with an idea I had, that actually is starting to turn out pretty cool.
But it’s hard to get enough time with 2 months old twins that wants your attention =D
Apr 05 2015

I really liked the 2.5d version of the platform game I started on yesterday, so I kept polishing it a bit. And also started playing around with the level.
I really like the feel of it. You could create some really maze-like levels with this kind of set up. This could probably be turned into something pretty nice! Would be nice to add some ladders and moving platforms.
<< Click to play >>
Apr 03 2015

I’ve just started a Unity project at work, so even though I started off with my little c++ program I have to devote my free time to Unity for some time now. And also, since Ludum Dare 32 is only 2 weeks away, and I decided to go with unity for it, there’s even more reason to continue with Unity development yet for some time.
This one is actually one of my earliest experiments. It started out good, but I couldn’t really get it to behave just as I wanted so I put it in the dust bag. It is a good way for me to realize just how much I’ve learned since then.
My main problem was that the character was getting stuck in walls if you jumped to the side of it, and kept pressing forward. Easy enough to take care of! Just create a custom material for your platforms and modify the friction values.
Another thing I had problems with was the 3d-camera. As it’s tilted it was getting closer and closer to the charater the further he got to the right. Just because I didn’t adjust the z position. Very simple.
I started experimenting with cube texture mapping. I think tomorrow I’ll start looking into how I can write a custom shader to do it instead of modifying the UV-coordinates in the Start()-section of a script.
<< Click to play >>