


Haven’t posted in a while, so let’s do something about it! Big time!
Here’s a summary of all that’s happened to asciibrain (that I haven’t yet posted about) during at least the past 1,5 years. Quite a lot, this is still very much a live passion project for me.
READ MORE >>Migrated the project to CMake and tried compiling it on my ancient linux netbook. Had to shrink the window, other than that it worked fine!
Here you’ll also see a glimpse of my ascii smoke and text layout code…
White laptop to the left is running Lubuntu and the laptop to the right is running Windows 11.
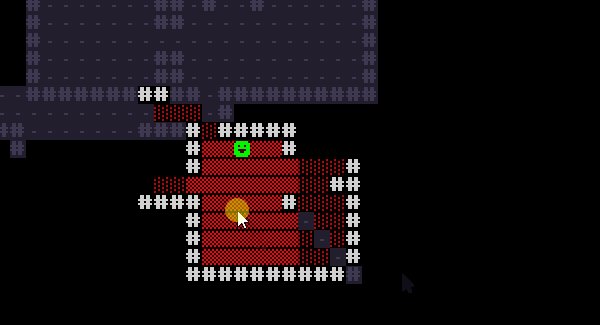
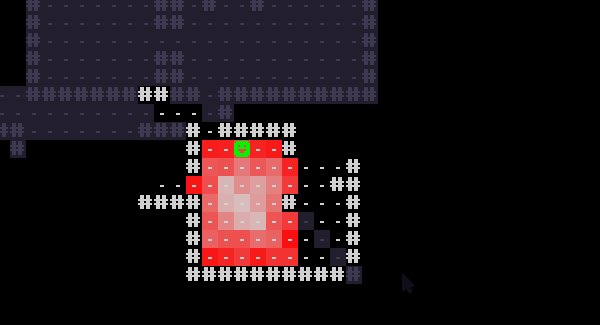
I love particles in ascii, and started prototyping on a first-look on a fire/explosion type of effect. So far it’s hard coded to explore the kind of style I’m after and see what the requirements are… Here’s the process it went through!
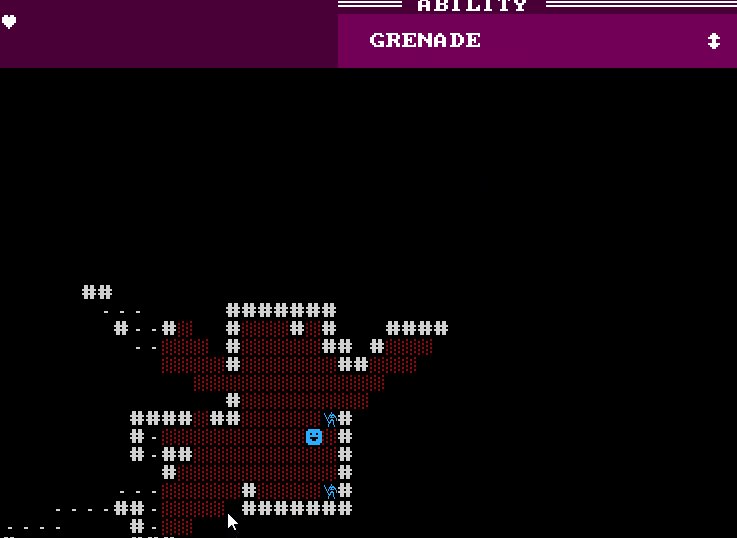
 First try. Yellow to black. Delay per cell based on distance from center with a small offset to not have it ’too symmetric'.
First try. Yellow to black. Delay per cell based on distance from center with a small offset to not have it ’too symmetric'.
 Second try. Red to yellow to black.
Second try. Red to yellow to black.
 Third try. Kick up the offset and make it longer.
Third try. Kick up the offset and make it longer.
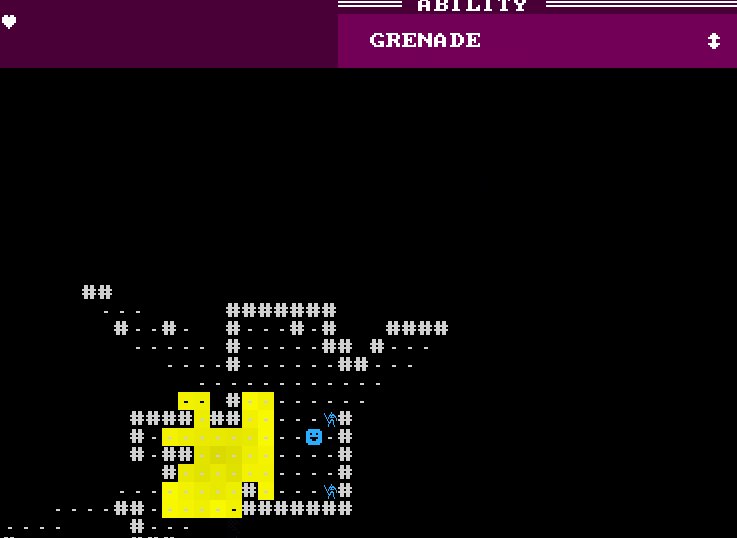
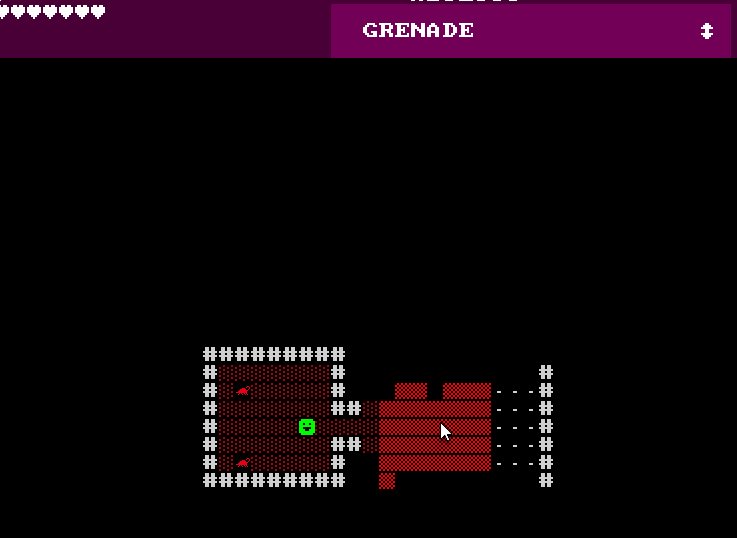
 Fourth try. LoL, explosion should start with yellow then fade to red (doh). Added in smoke and lowered that offset again.
Fourth try. LoL, explosion should start with yellow then fade to red (doh). Added in smoke and lowered that offset again.
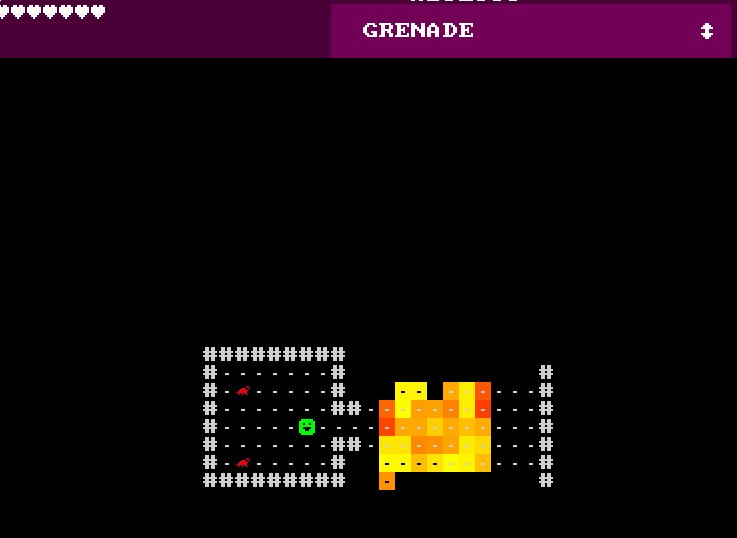
 Fifth try. Minor changes and tweaking. I really liked this one!
Fifth try. Minor changes and tweaking. I really liked this one!
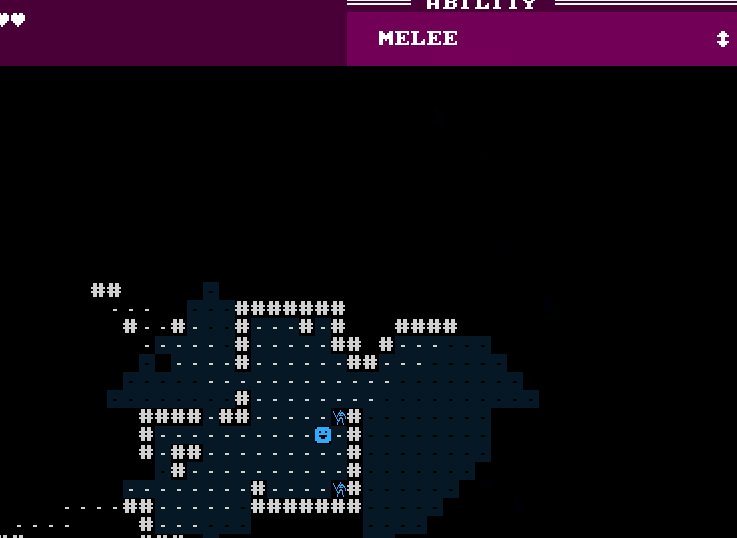
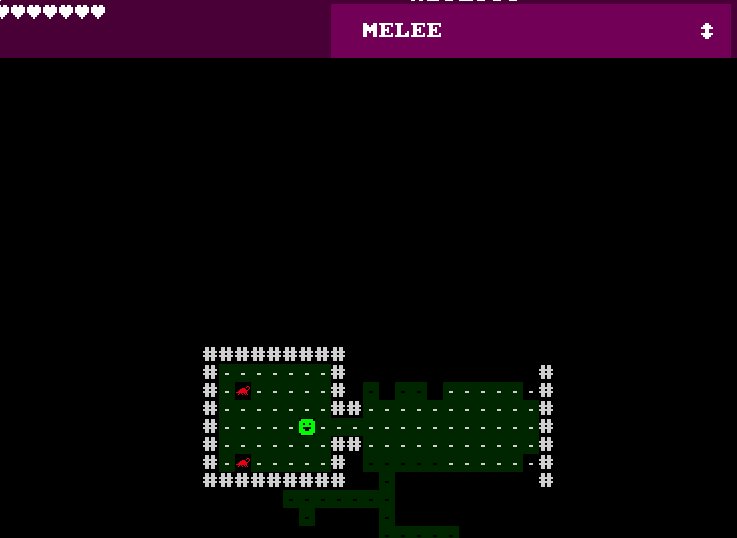
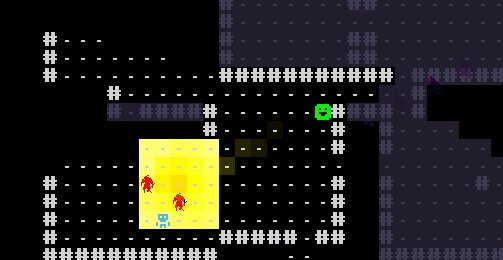
 Here it is together with a fire-trail and damage implementation, how it currently looks in the game.
Here it is together with a fire-trail and damage implementation, how it currently looks in the game.

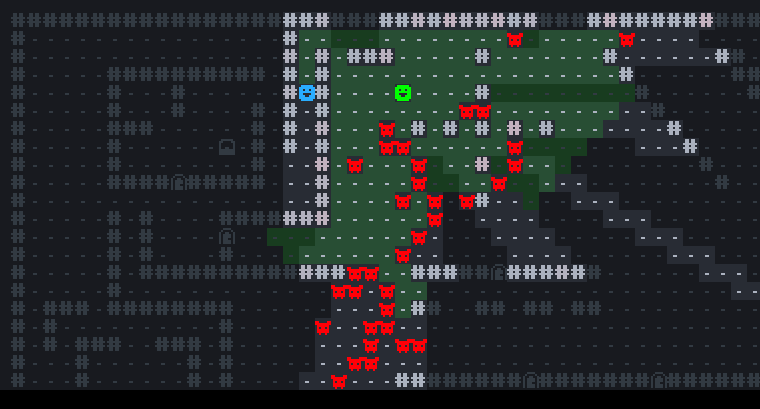
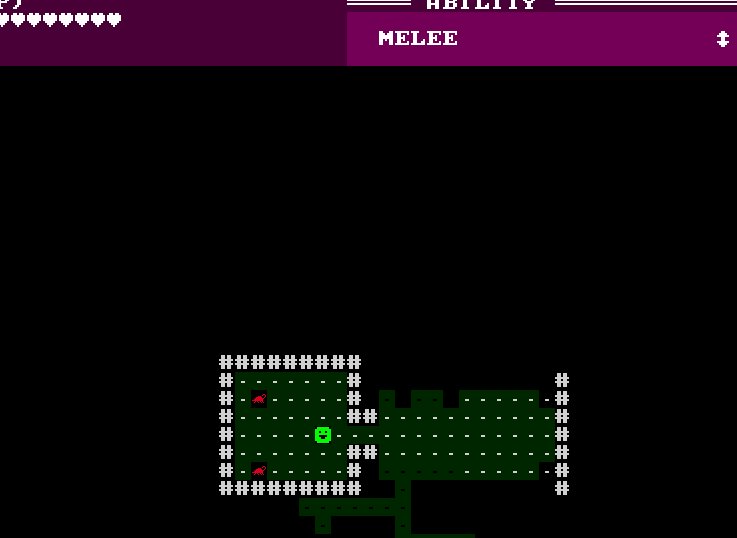
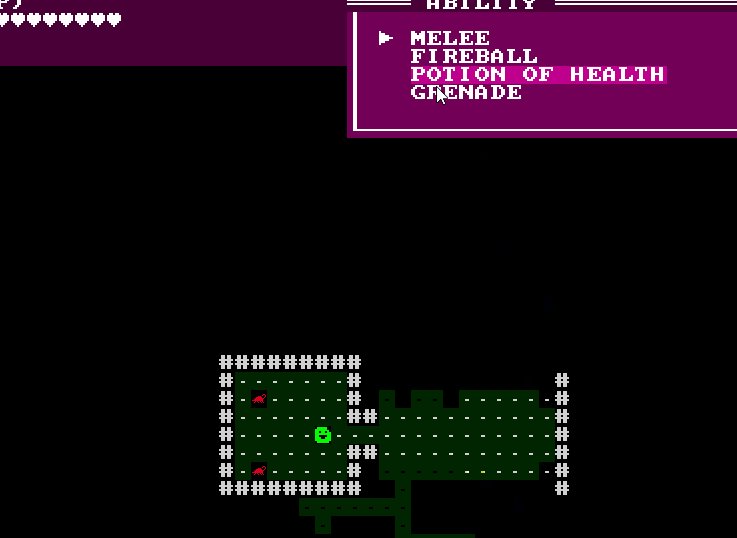
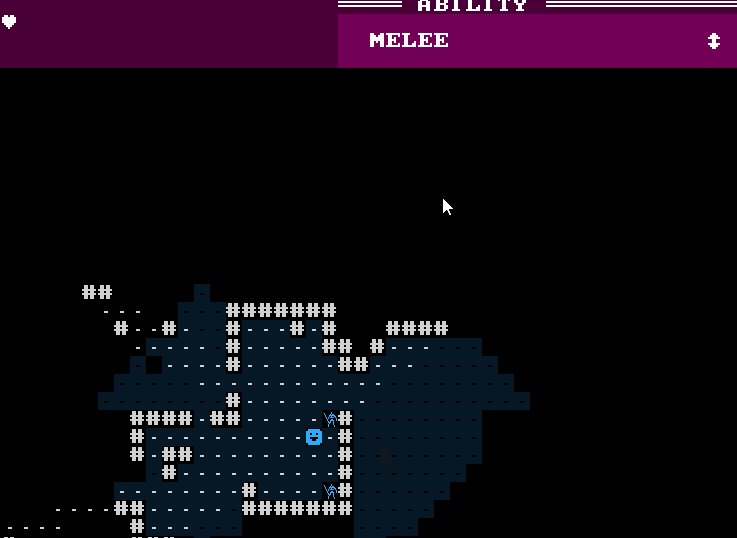
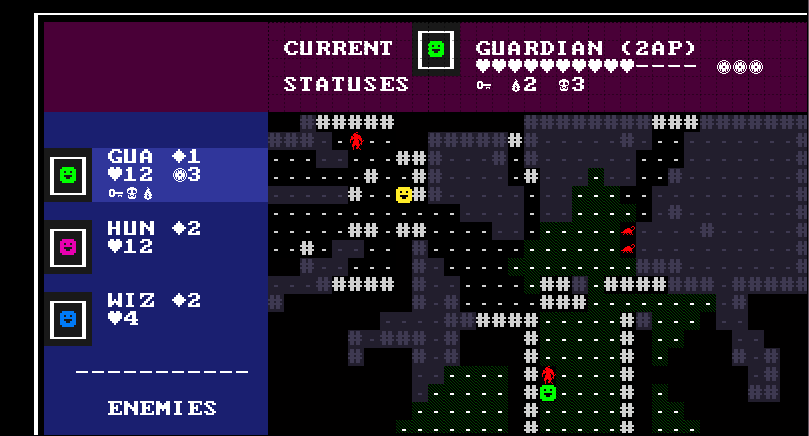
In order to proceed with all features, I figured I need to know how my UI should look and behave. Sat down and tried to do a mockup. Damn design is hard and time consuming (I just want to code). Well, I’m happy enough with how this turned out.
Although it is a bit too much Demeo rip-off right now. Don’t worry too much about it, I’ll move away from that soon enough =)
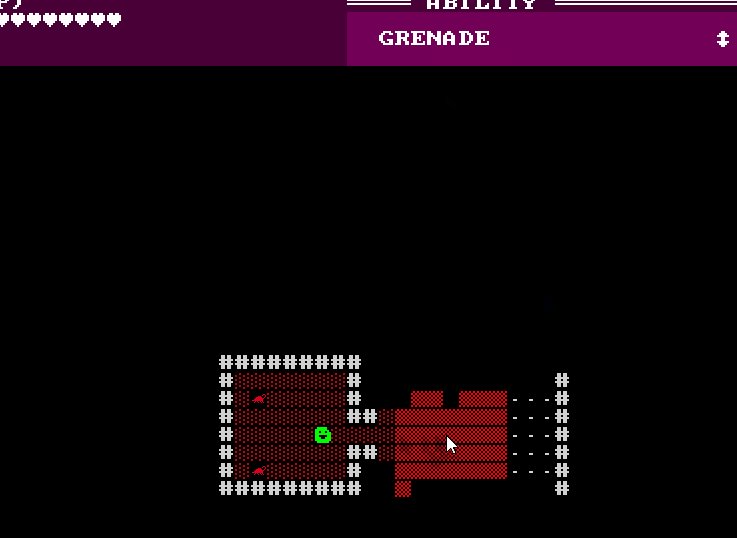
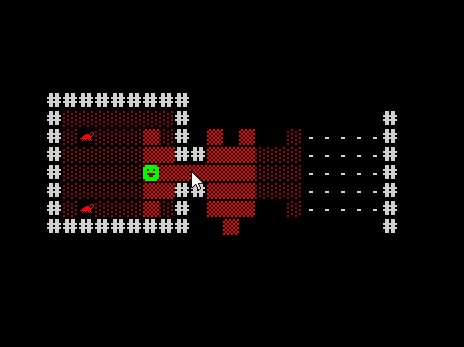
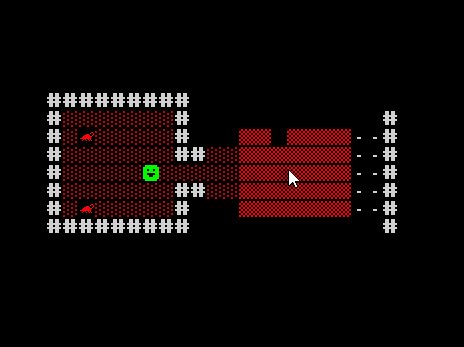
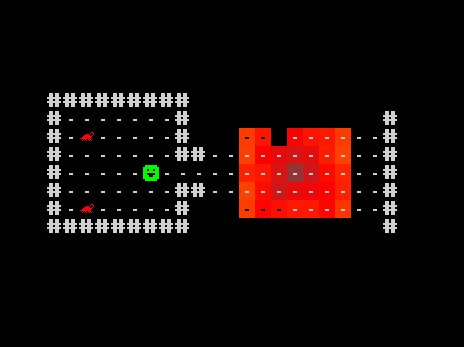
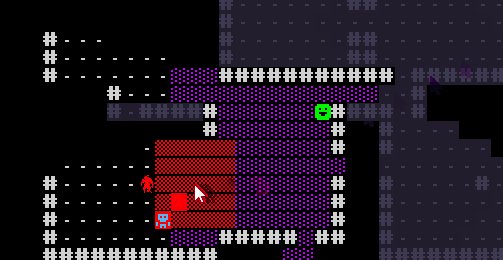
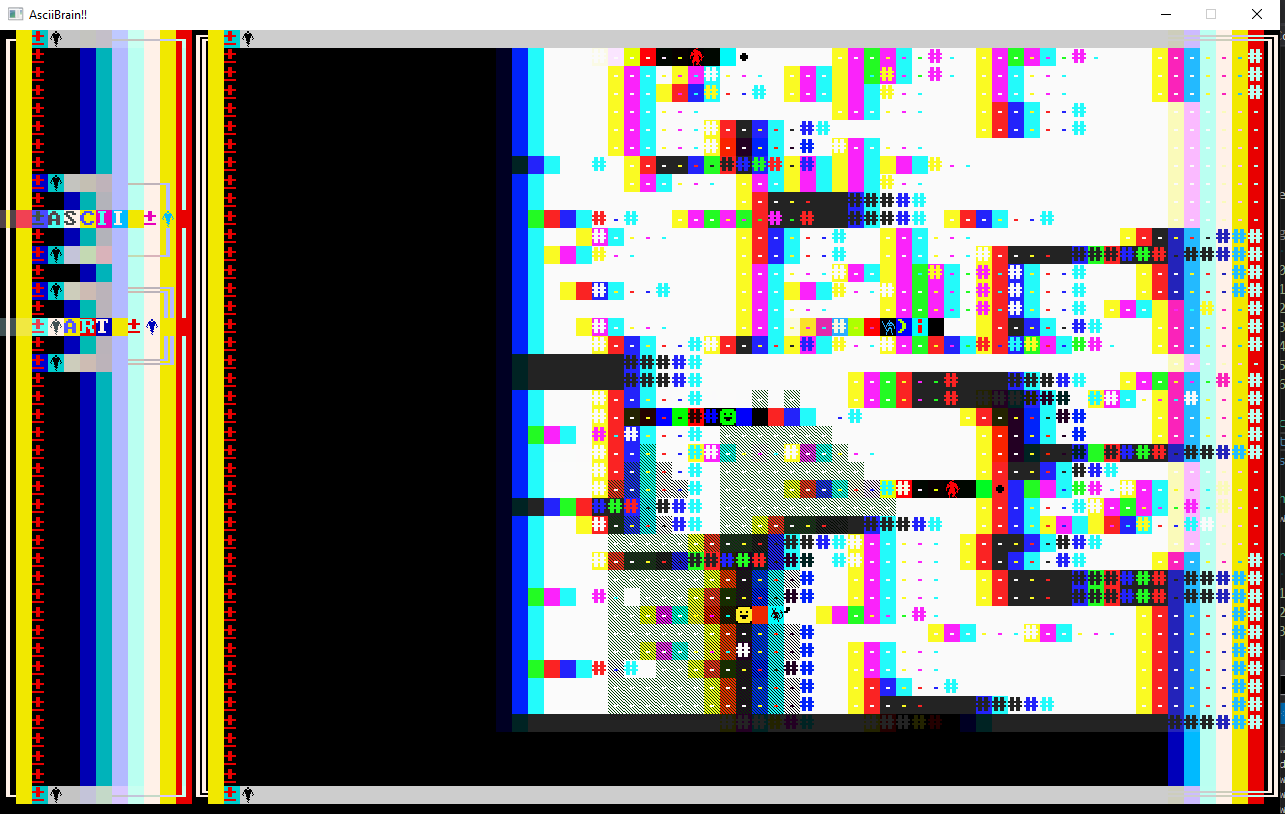
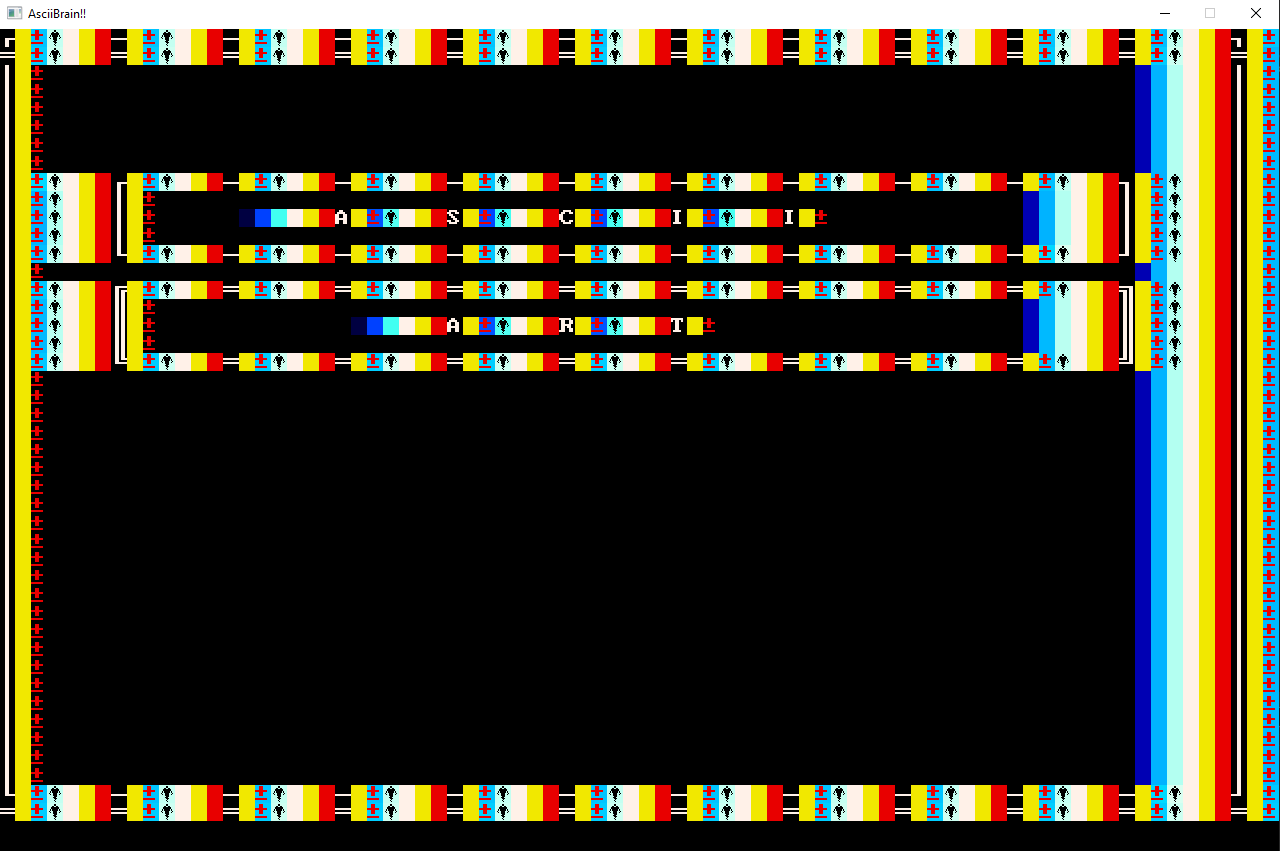
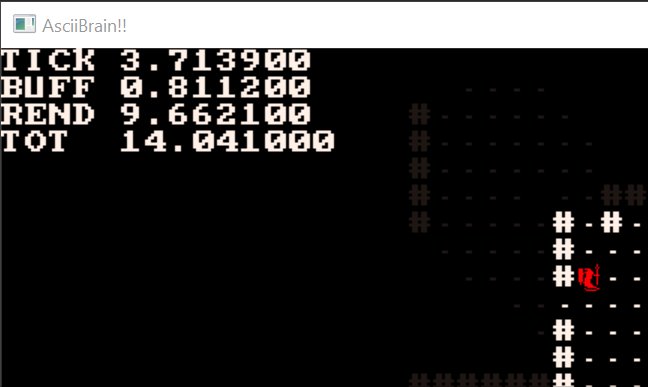
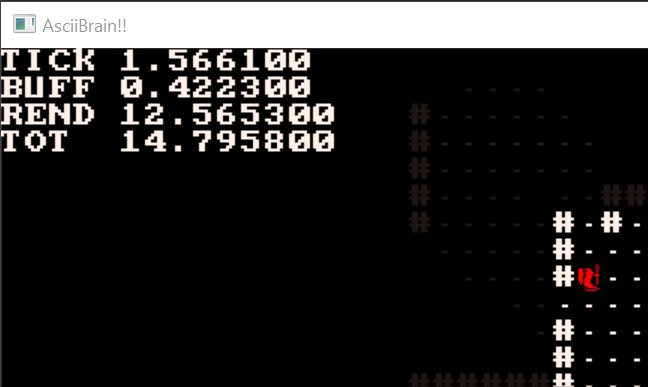
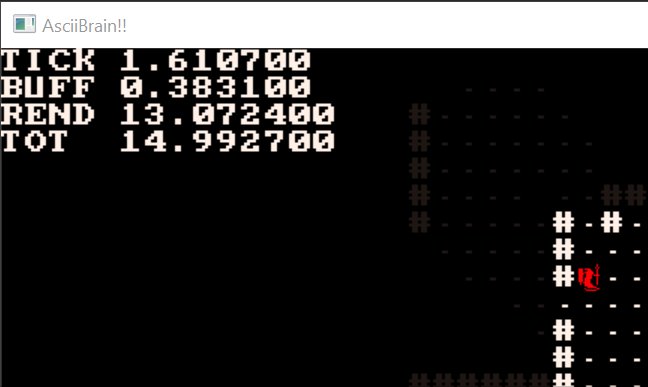
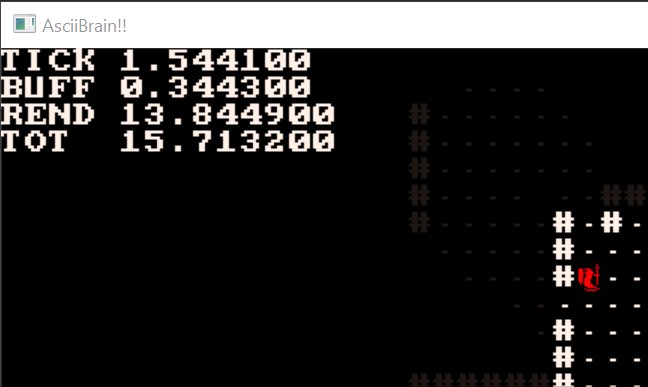
I needed to refactor my rendering pipeline for improved flexibility (adding a speed improvement in the process). But sometthing went a little wrong resulting in the following images…
This might be one of the coolest bug of my entire career!!


Tiny update this time.


TICK is the number of milliseconds for main update loop
BUFF is when we process our graphics buffer and create the SDL commands to draw it
REND is when SDL actually renders to screen (it’s so high because of VSYNC)
The first value is actually quite high right now, because I’m very wasteful and calculate shadowcasting and A* every frame even when nothing changes.

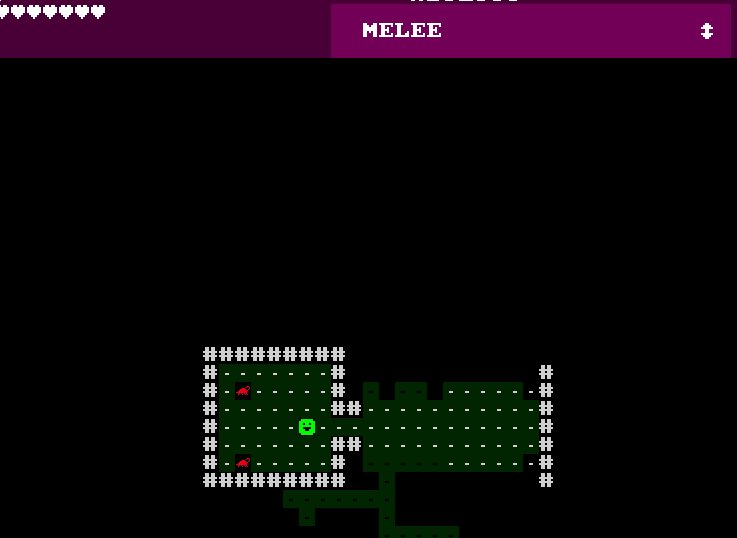
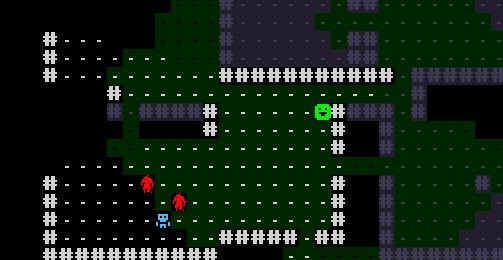
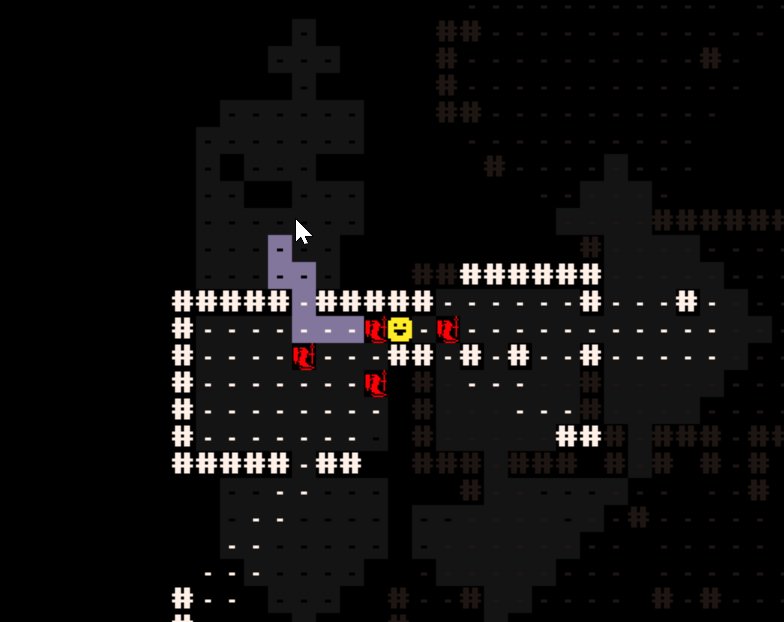
Haven’t written about this in a while, but there is a ton of new stuff going on…
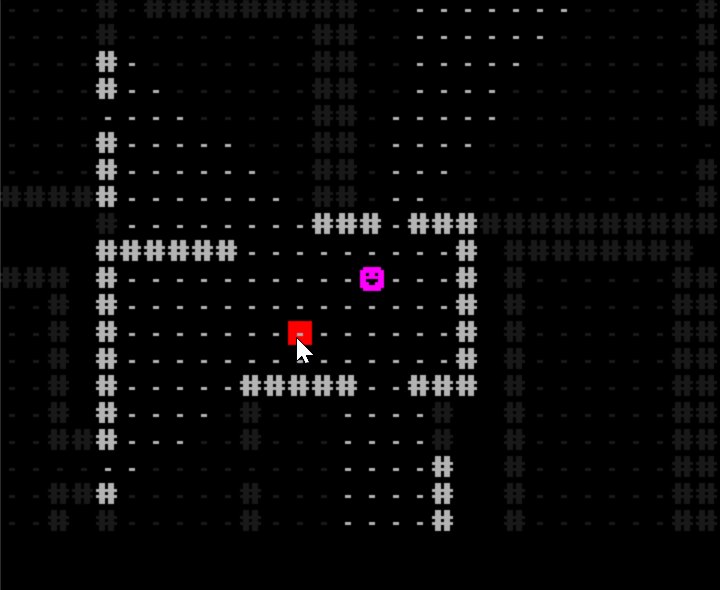
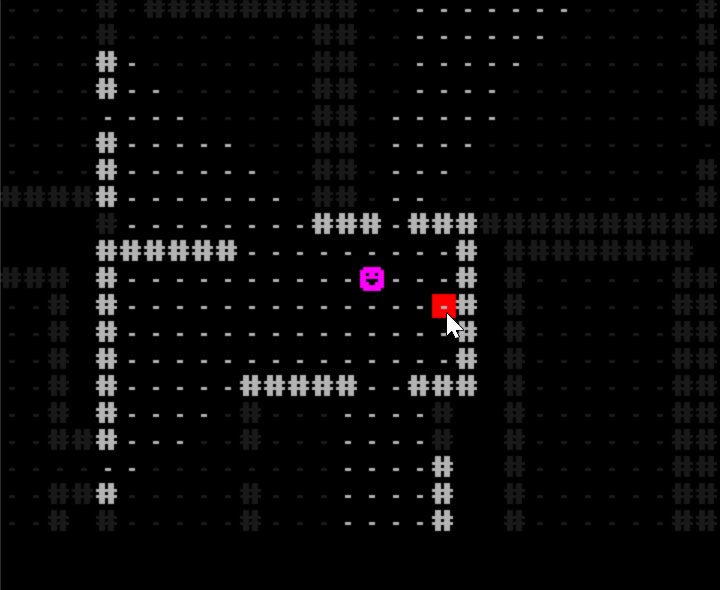
(oh, and those red dudes are not ascii… did some experimentation but did not really like it)
…more to come, I promise =D

Been a while since I worked on this one. But I have some very intriguing ideas, so I wanted to pick this up again. New features since last time:
More to come…

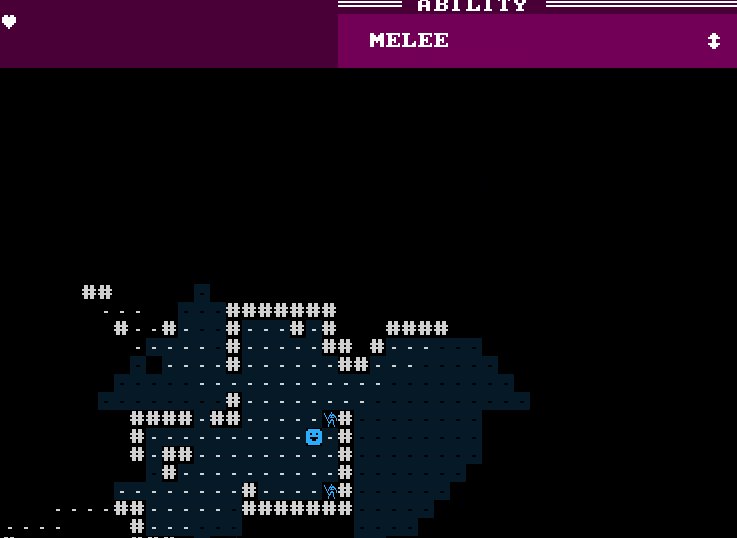
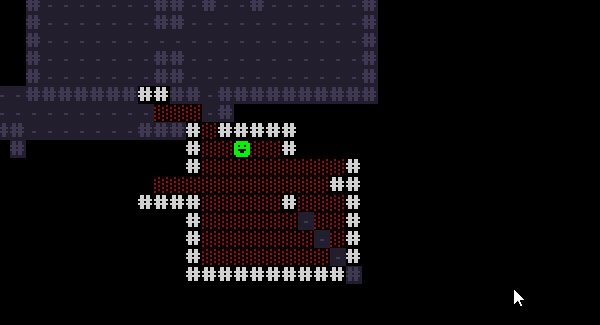
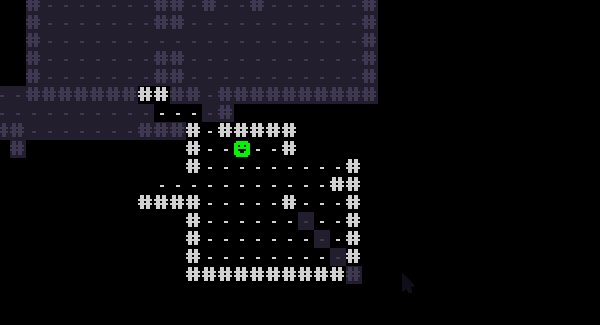
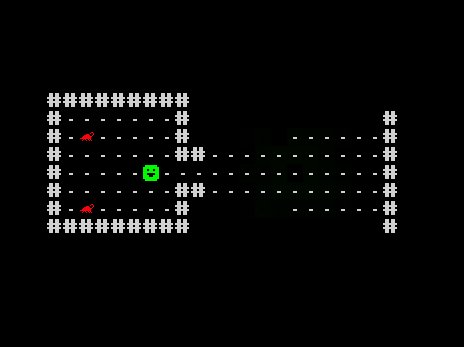
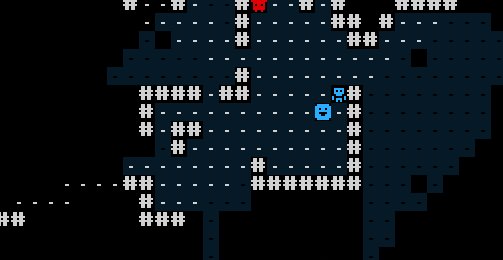
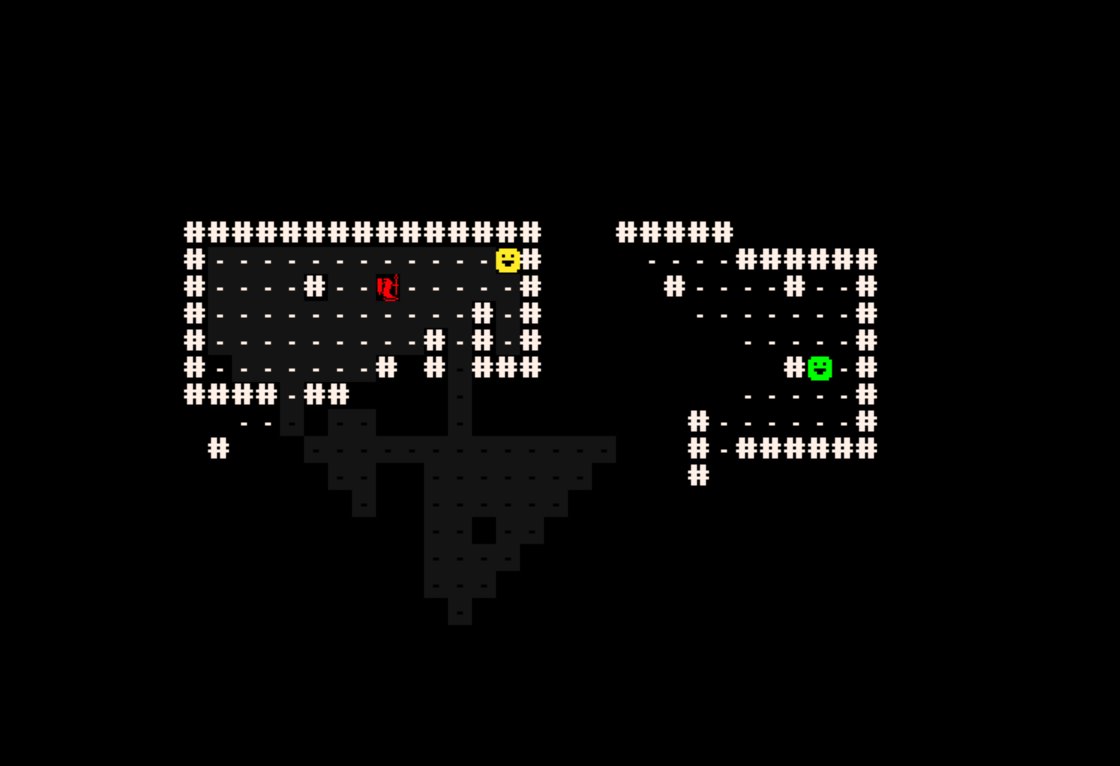
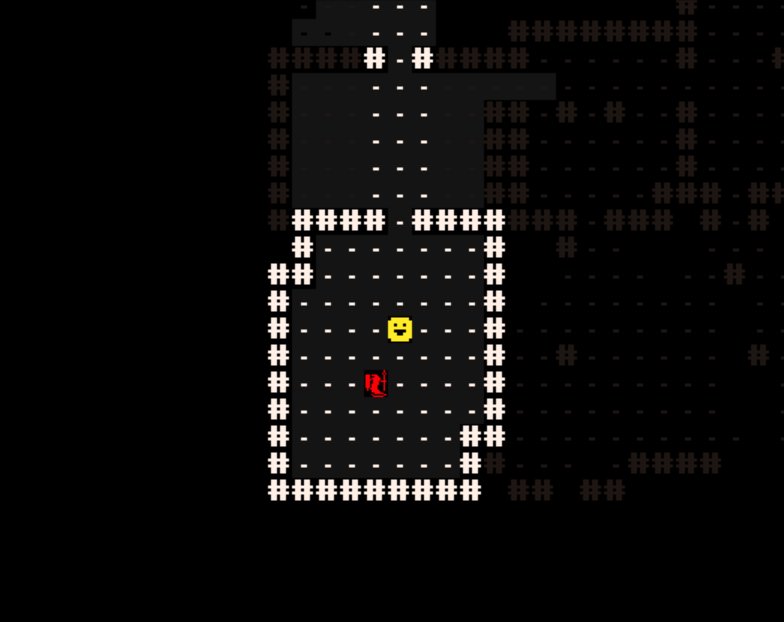
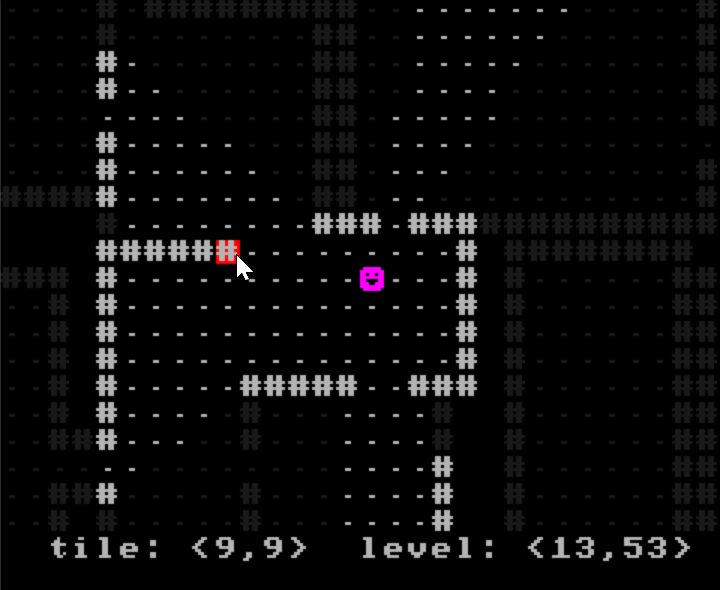
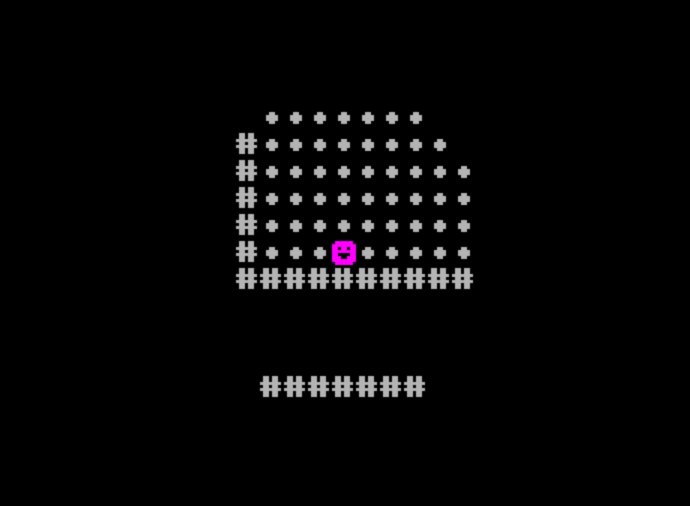
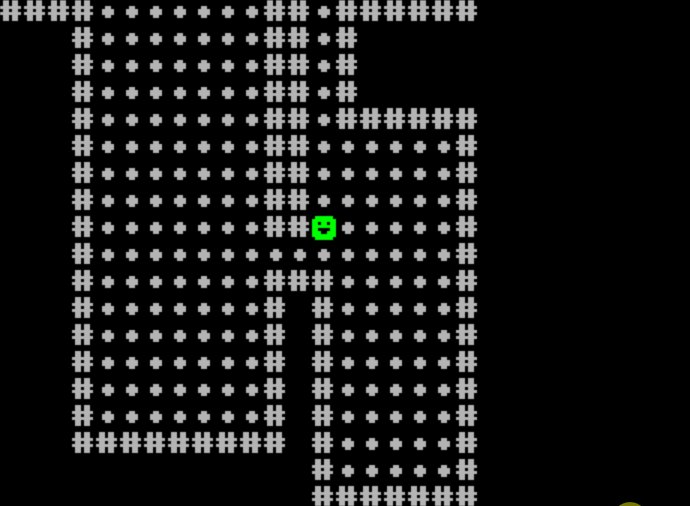
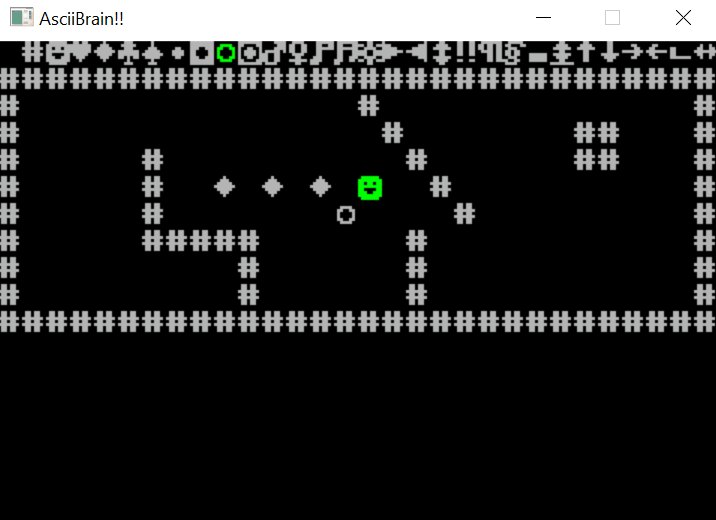
Took a first step towards implementing shadowcasting, the ability to show a tile as lit/unlit/hidden.
Very first implementation is just distance based. Next step: recursive shadowcasting! =D
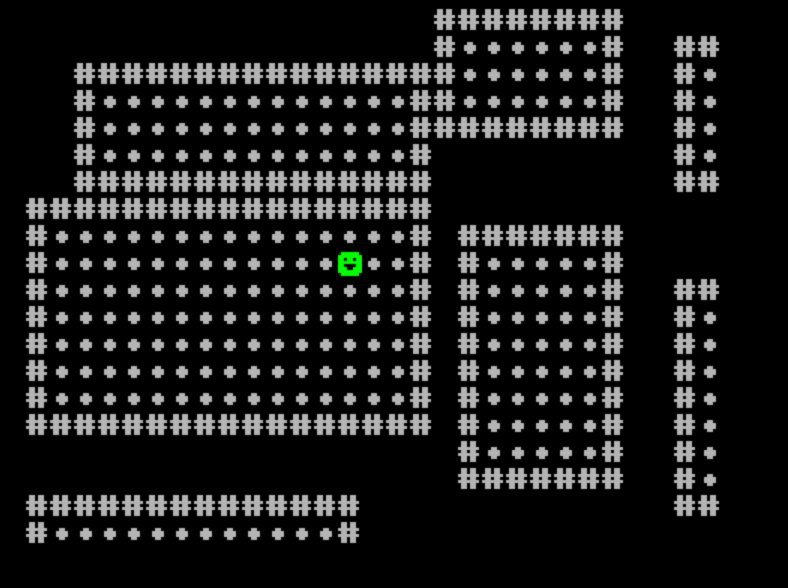
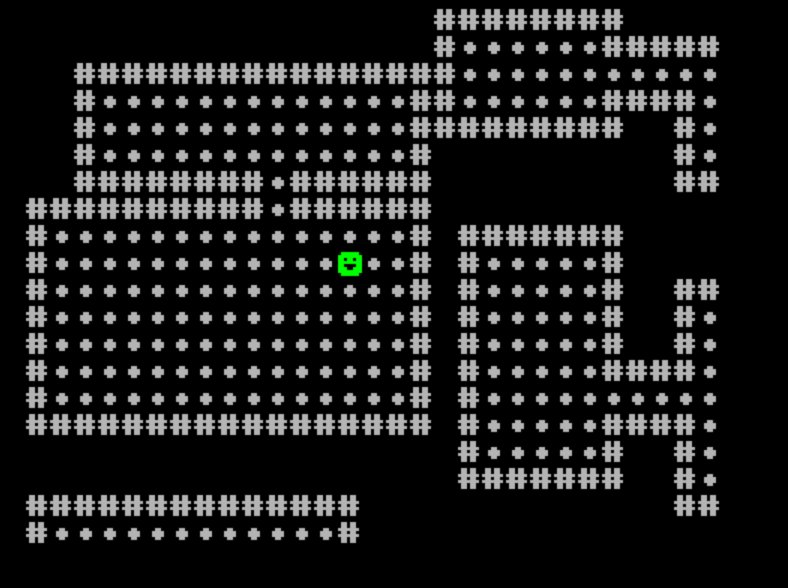
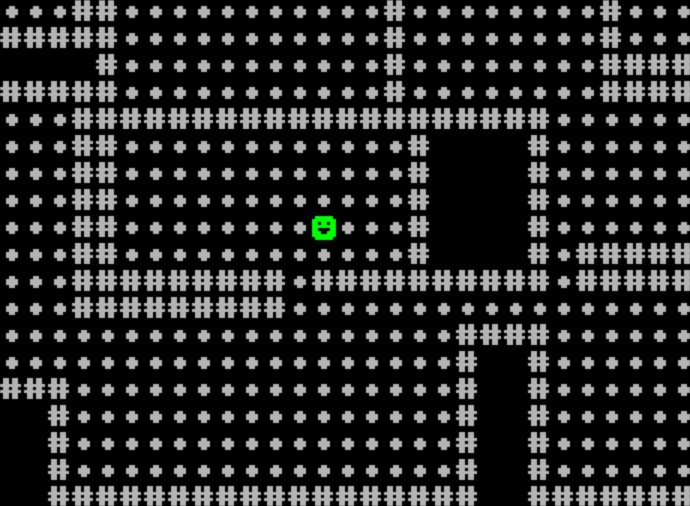
To be totally honest, this setup of the generated dungeon doesn’t feel very interesting to explore. But that’s not my main concern right now. I’m just trying to get the very basic systems to work before moving on with the gameplay parts.
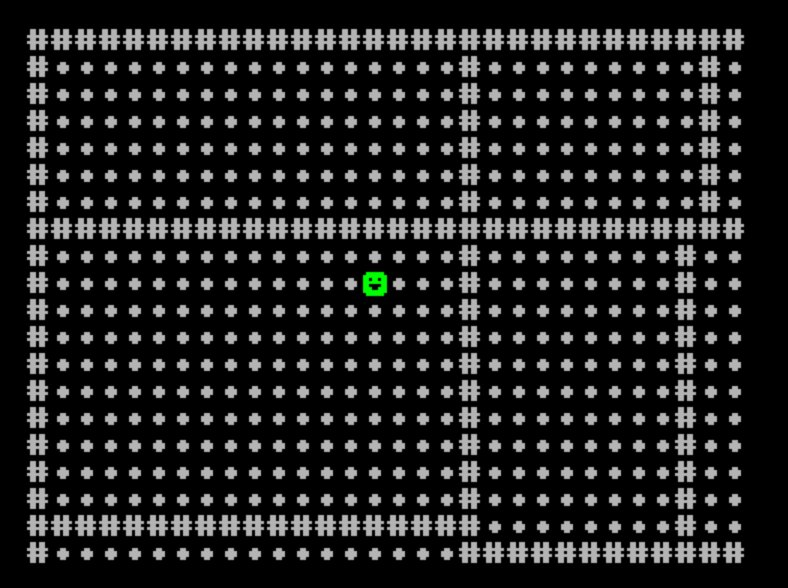
All right, in order to start doing something cool I need a to navigate in. RougeBasin to the rescue! They have a really cool tutorial on a BSP dungeon (Binary Space Partitioning, simply put: a node tree where every node has two child nodes). Link here
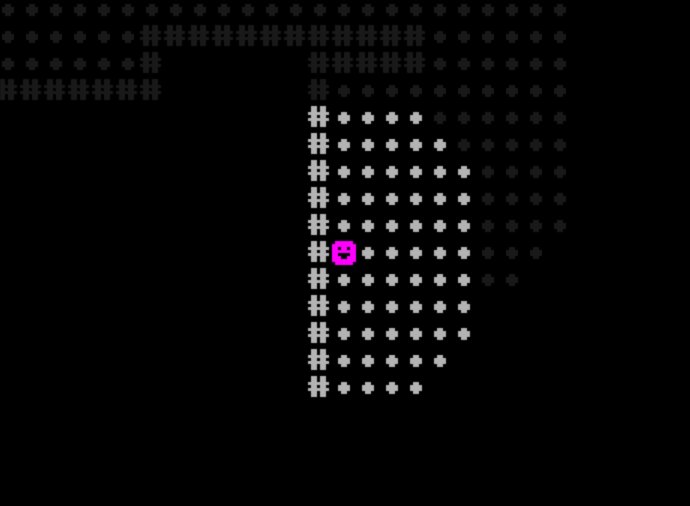
First step: Create a child node of the entire area. Then randomly split it vertically or horisonatlly (offset the split by a random amount) and add the two inner segments as childnodes. Then repeat for each child node.

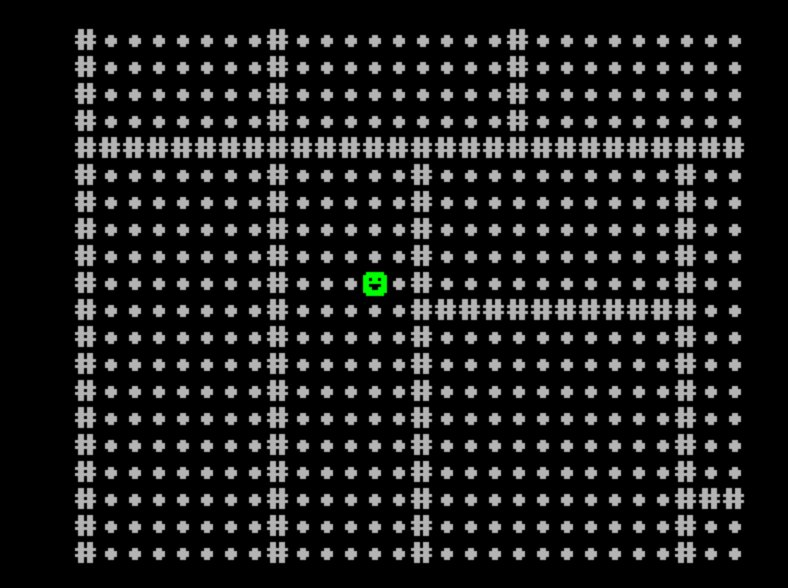
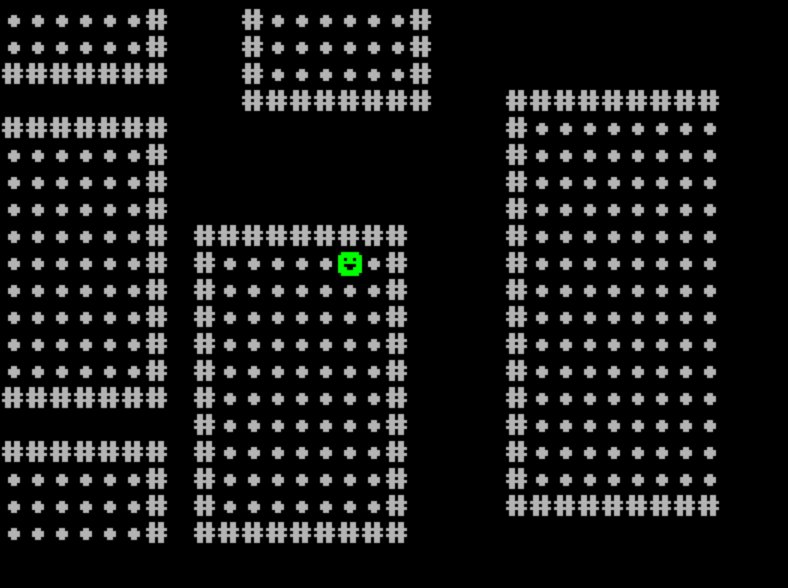
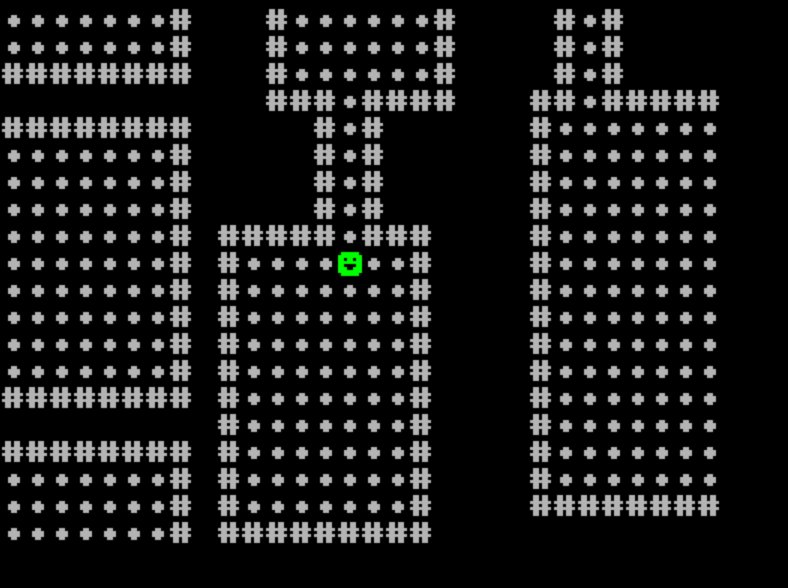
Second step: Take all the leaf nodes, shrink them a bit and move them around by some random amount.

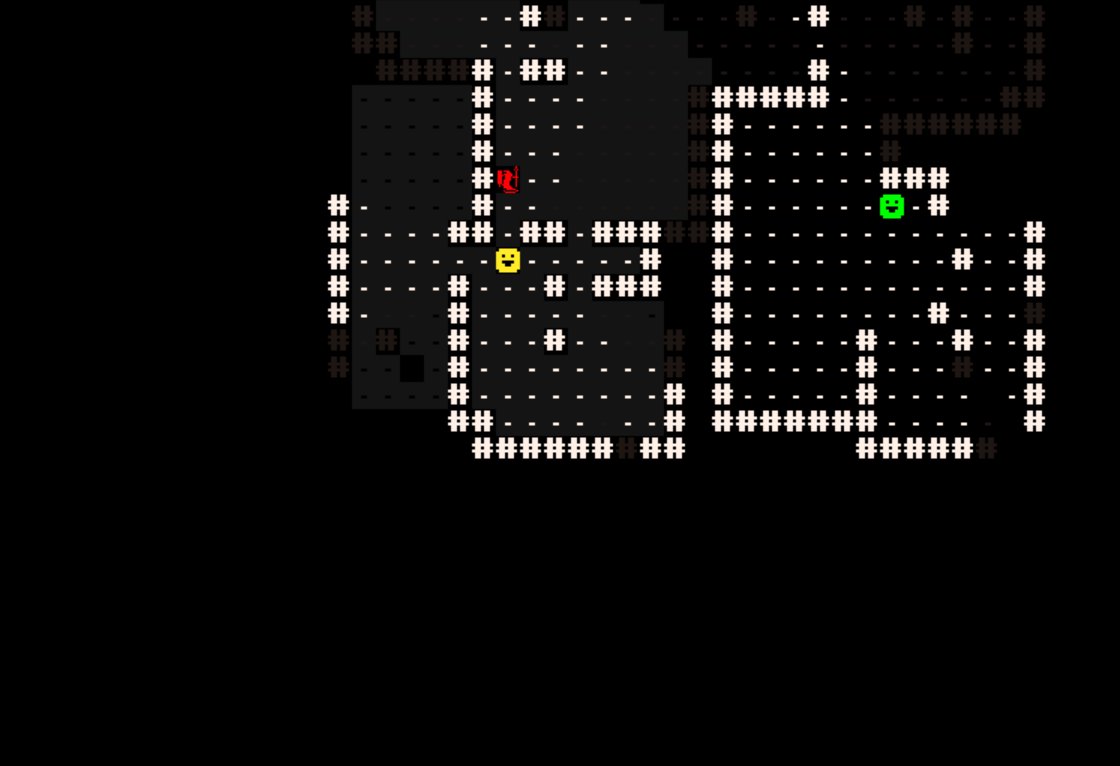
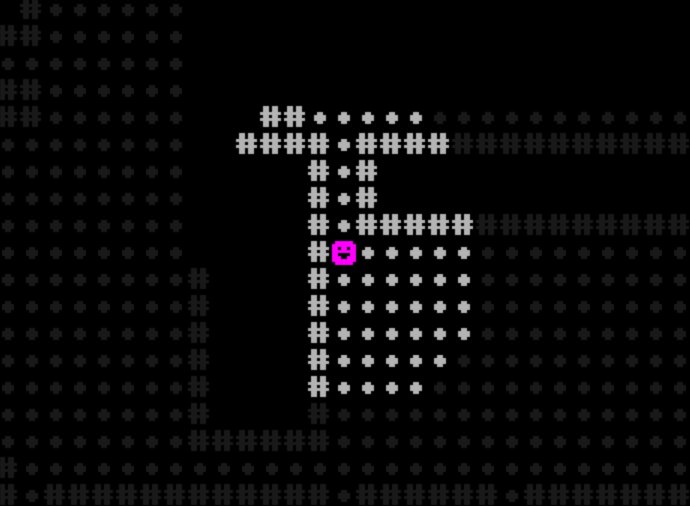
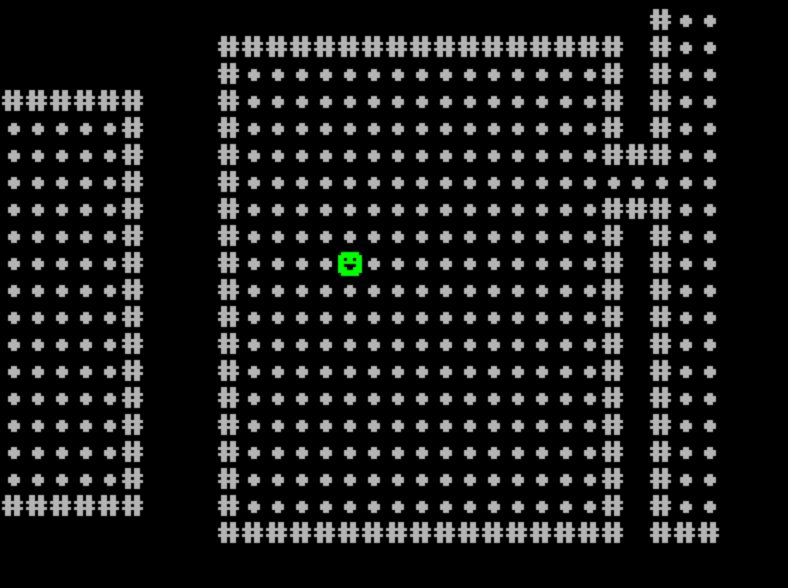
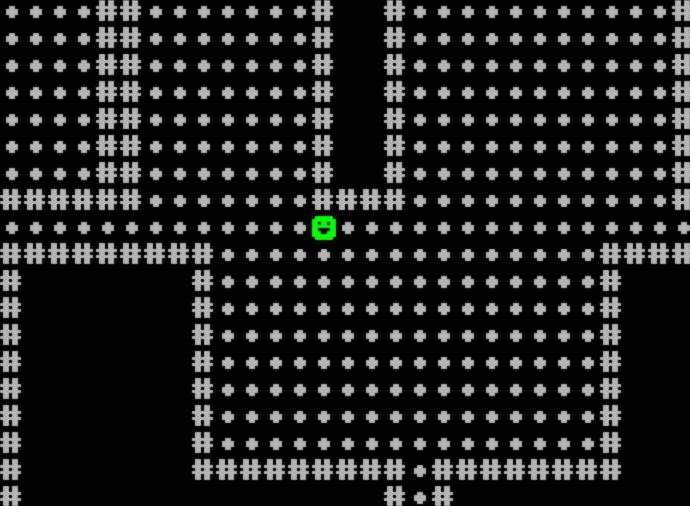
Third step: Draw a corridor between every sibling node. Then move up to the parent node and draw a corridor between those siblings. This picture only has corridors on it’s outmost leafs.

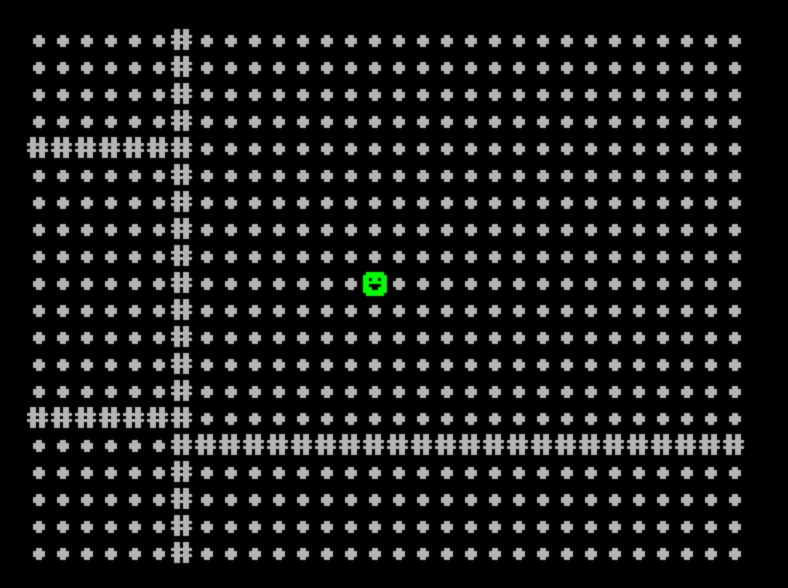
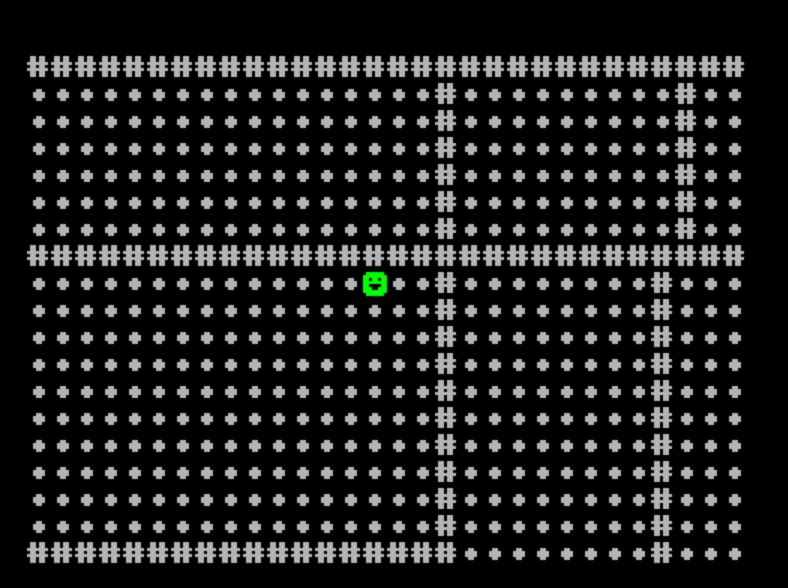
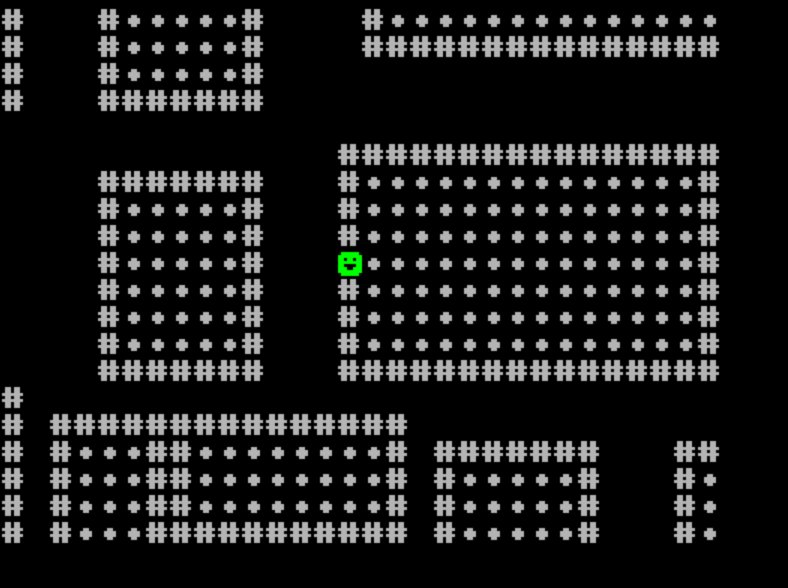
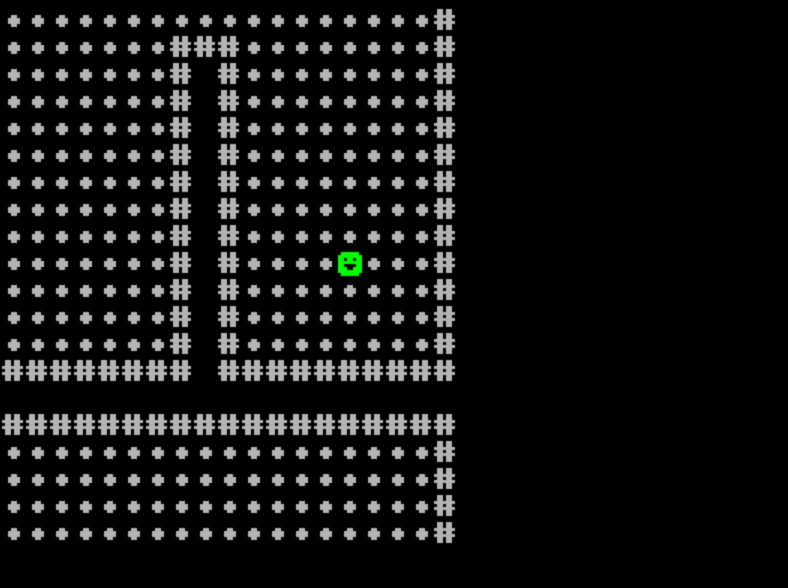
Fourth step (cheat): Turns out that connecting the parent nodes are a real hassle! In order to keep any kind of speed I did a cheat and drew corridors through the center of each sibling node. As long as I don’t offset any room beyond the center coordinate the corridor will pass through a room.

This was fun, but getting step 4 up and running took way too much time. You don’t want to lose too much momentum when dealing with hobby projects like these, and this is good enough for me to continue with the next exciting step!

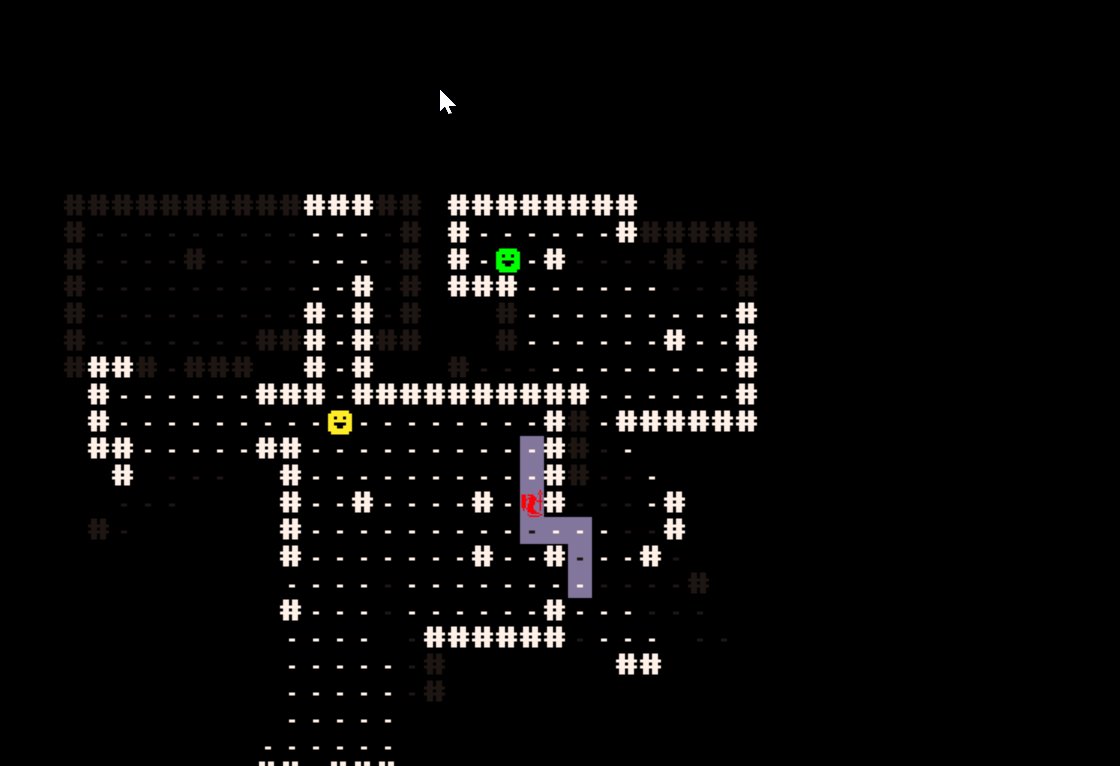
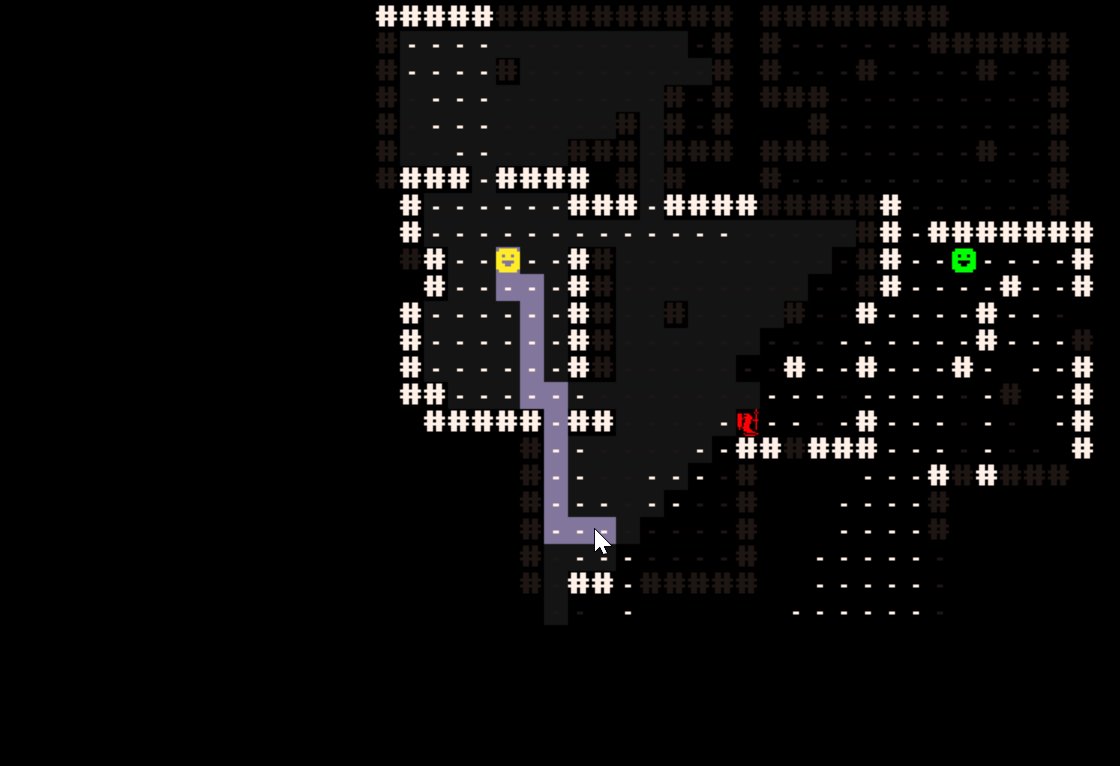
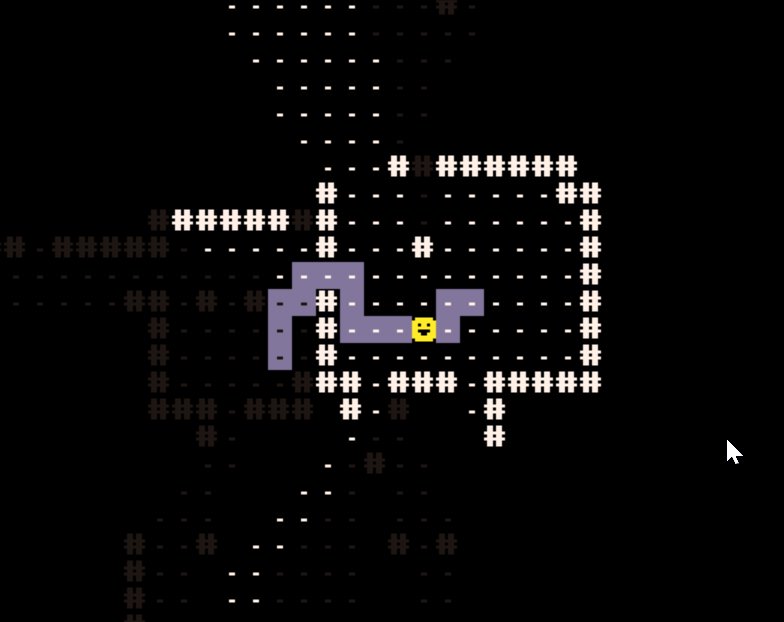
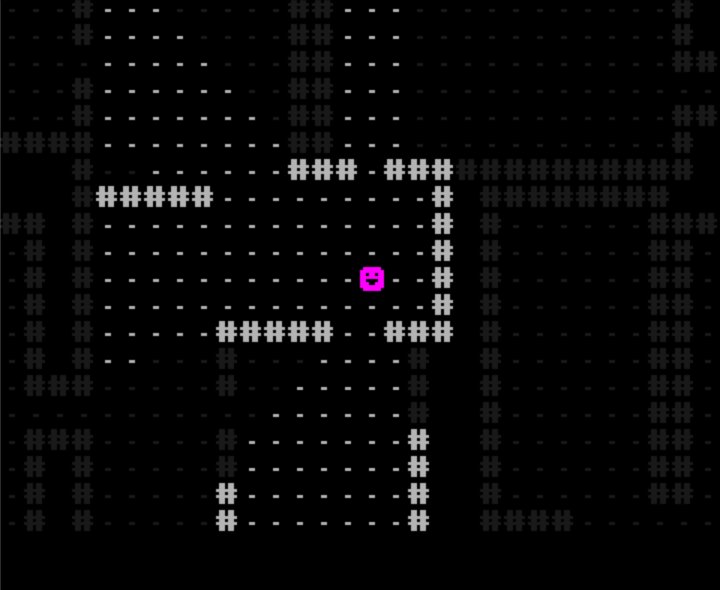
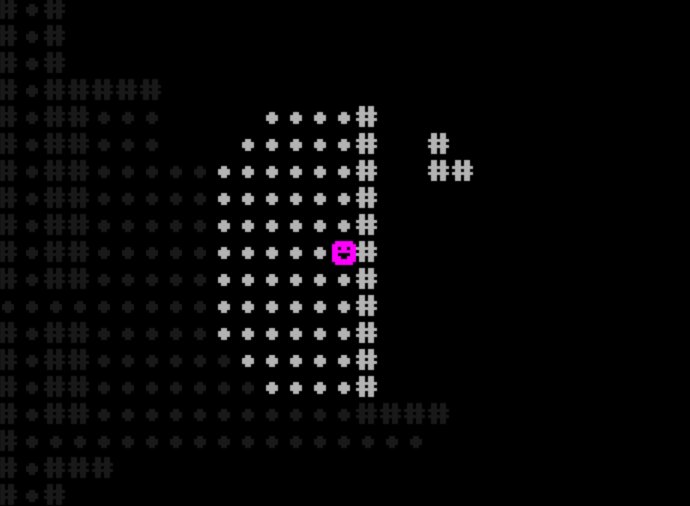
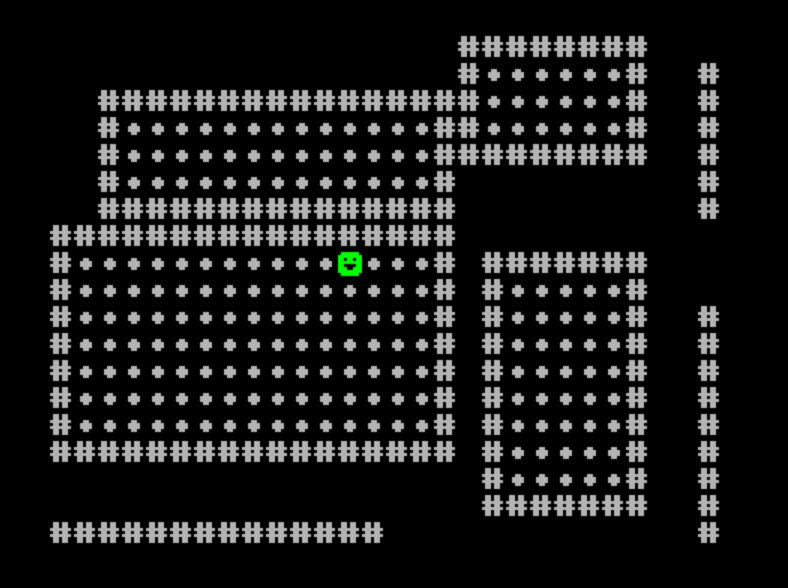
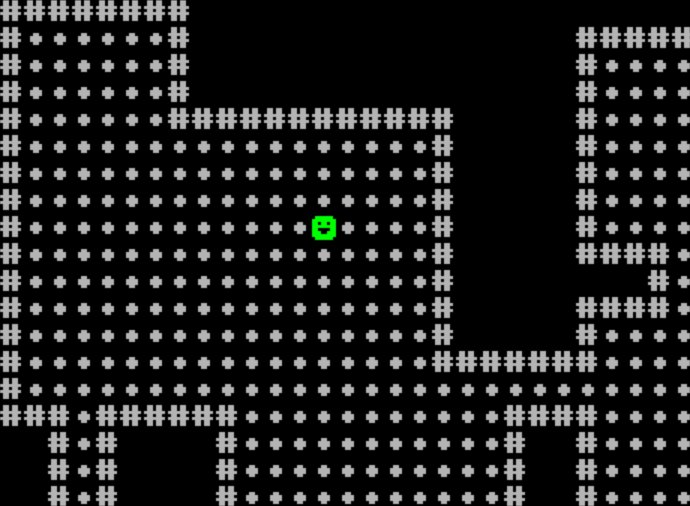
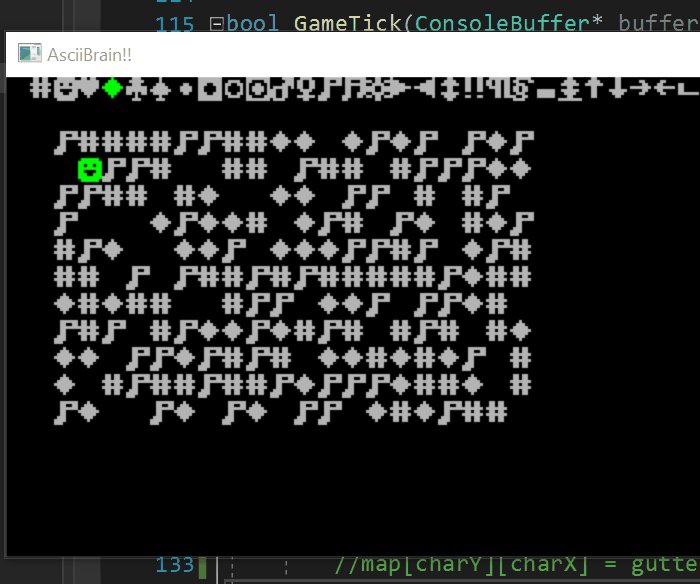
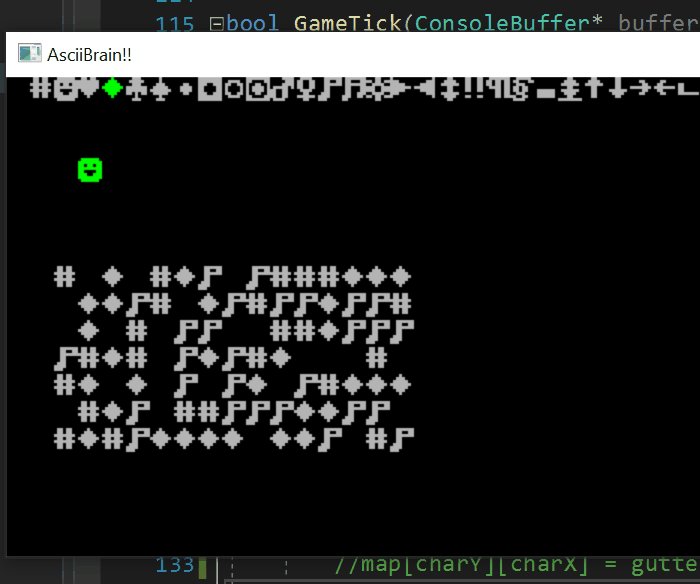
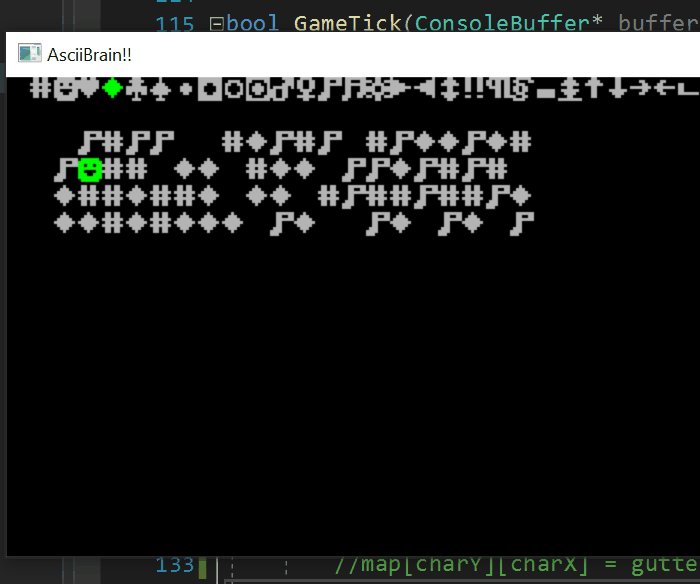
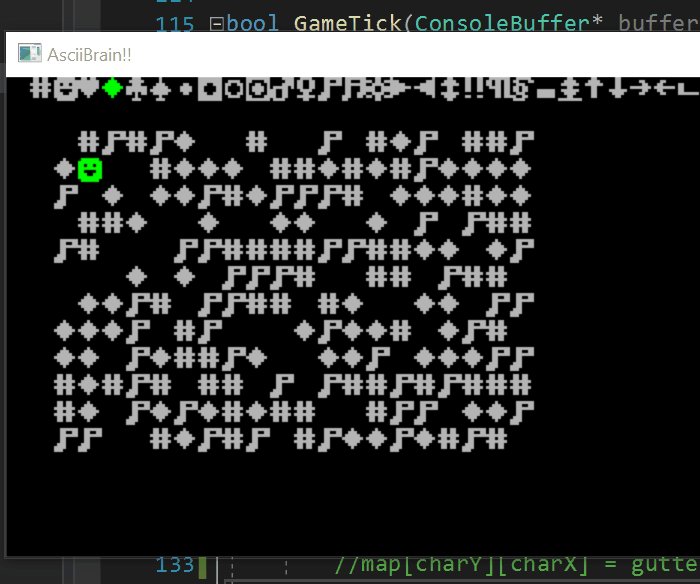
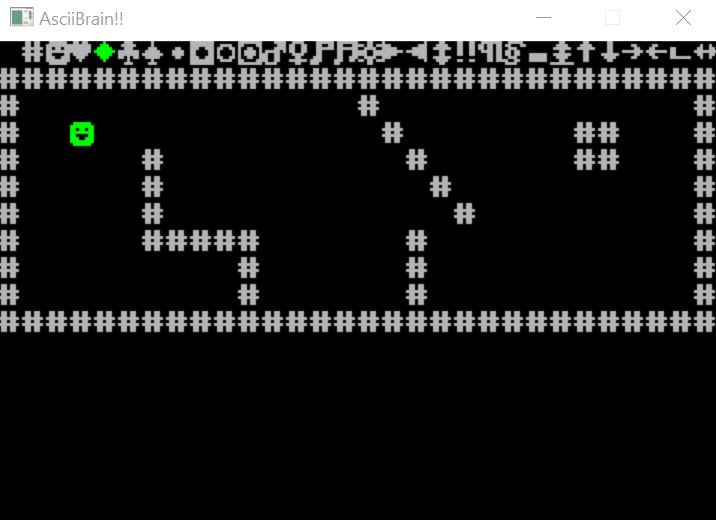
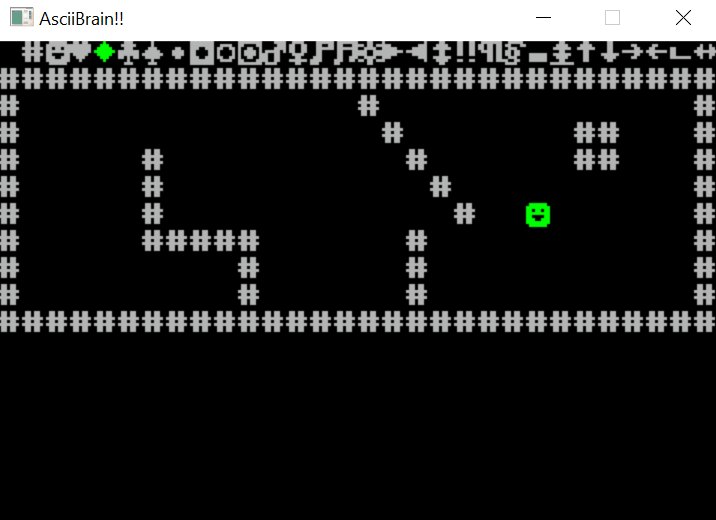
Got a scrolling camera to work in tonights short session, showing a part of a bigger underlying map. Next up:

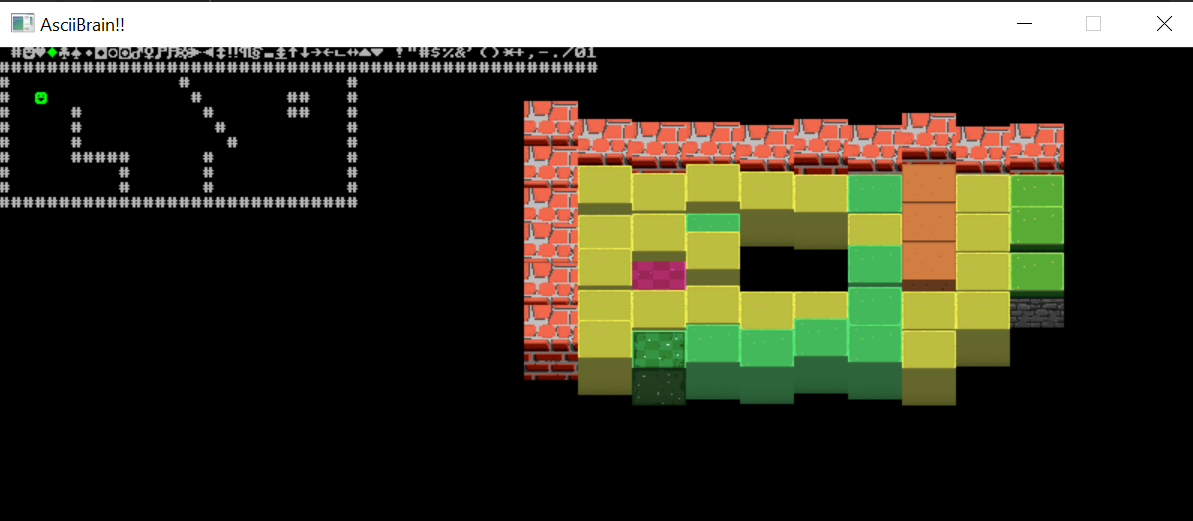
Today, by chance, I stumbled upon the free tileset section on Itch.io (https://itch.io/game-assets/free/tag-pixel-art), and I instantly fell in love with so many of them! I’m usually not a big fan of using random peoples stuff, but I think this made me change my mind!
I downloaded a few and started playing around with one of them, making ireggular semi-topdown floor tiles. I could easily integrate them since this is not a console at all, but a regular window I draw bitmap fonts into. Easy peasy!
But the very reason I started with this in ascii was to NOT having to bother with graphics… so even though it looks realy nice, it will have to wait for another project.

Bought myself a new hobby gamedev laptop. It’s really small, and really neat. And kind of weak… So I needed a project that it could handle.
After trying haxe it was clear that compiling haxeflixel was painfully slow. If I did it directly in c++ instead it worked like a charm.
So c++ project it is! Using SDL and the base from my Ludum Dare code base. Got a dude moving and placing blocks. Good first progress =)