Jul 11 2016
The source code for all 7 days can be found here: https://github.com/Tommislav/unity_shaderweek
It has been a successful and interesting experiment, commiting 7 days to shader programming. As I’m on parental leave I could only spend about an hour a day for this, but I think I managed to get quite far!
Apart from what’s visible here, I spent 3-4 days reading or researching, but did not count those as I wanted visible examples for each day.
One problem with only having about an hour a day, and only doing tutorials is that you don’t get much time to modify/experiment/fix bugs. But I early decided that my focus this week would be learning, and that I will do a second shader week where I experiment and create my own shader effects instead.
To conclude
- I have learned a ton!
- Need a second shader week, where I write my own shader effects
- A superb resource for learning shaders is this link: http://www.alanzucconi.com/
Jul 11 2016

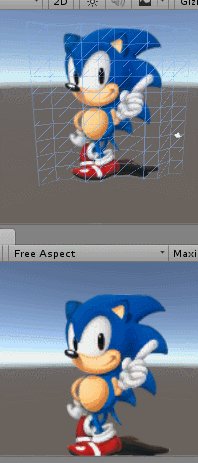
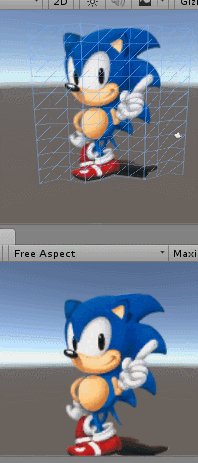
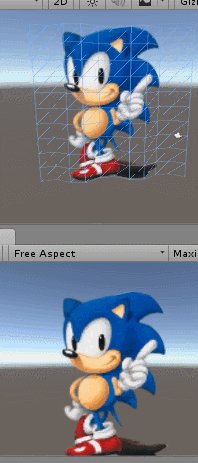
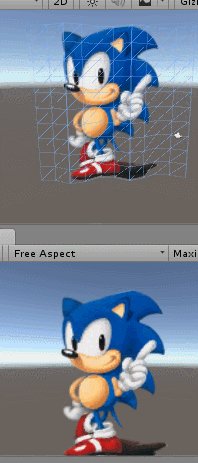
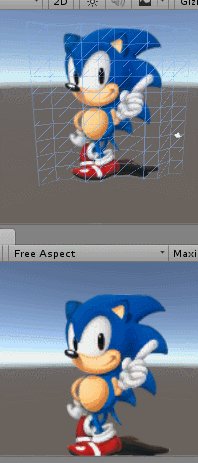
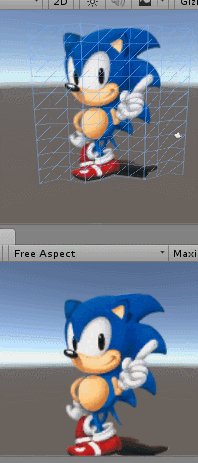
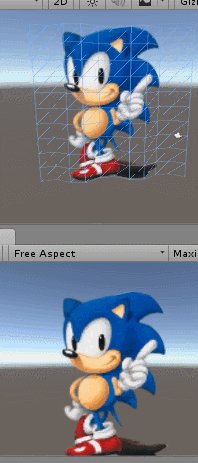
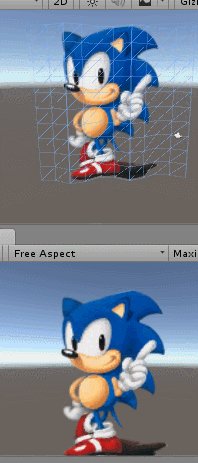
Last day on my shader week. Not sure what to do when a friend of mine suggested that I do a “wobbly water shader”. Well, I guess you could do it pretty simple by using a displacement map as in day 2, so I used another approach manipulating the vertexes with a sine-wave instead.
I used this tutorial as base
http://www.alcove-games.com/opengl-es-2-tutorials/vertex-shader-for-tiled-water/
but re-wrote it in CG
Jun 30 2016
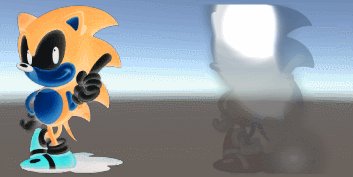
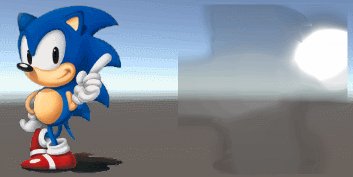
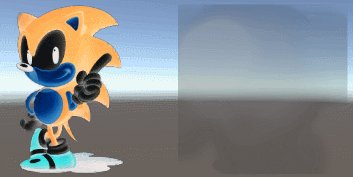
Todays shader tutorial was about keeping an offscreen buffer which we can update continually.
http://www.alanzucconi.com/2016/03/02/4539/

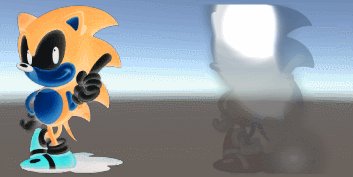
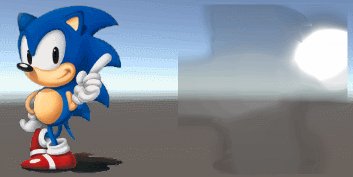
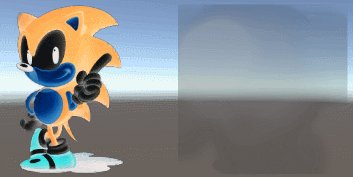
In the image to the left we invert the colors every second.
The right image was supposed to be smoke, but the tutorial was very math heavy but thin on how to do the implementation. So I skipped the smoke tutorial and made a script myself that draws a circle at the mouse position (cursor not visible in gif) and fades the image by 0.9 every frame.
Good thing the cursor isn’t visible though. Somehow the mouse X/Y-movement was inverted, and coordinates messed up.
But not enough time to fix tonight, as I’m only using an hour a day.
Jun 29 2016
Finally started on vertex and fragment shaders again!
http://www.alanzucconi.com/2015/07/01/vertex-and-fragment-shaders-in-unity3d/

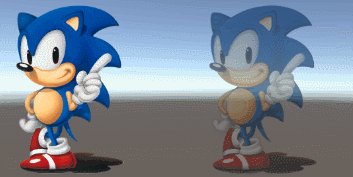
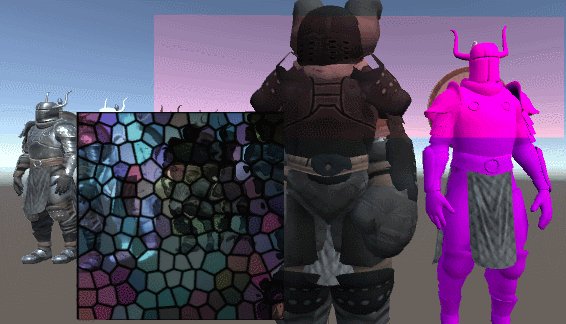
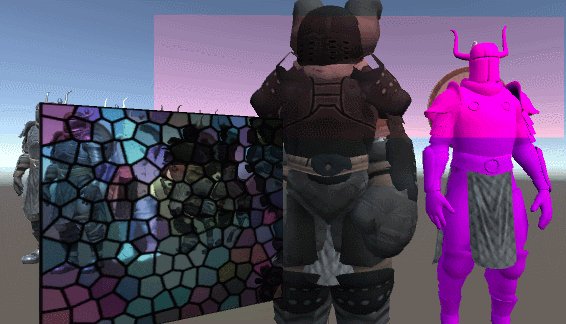
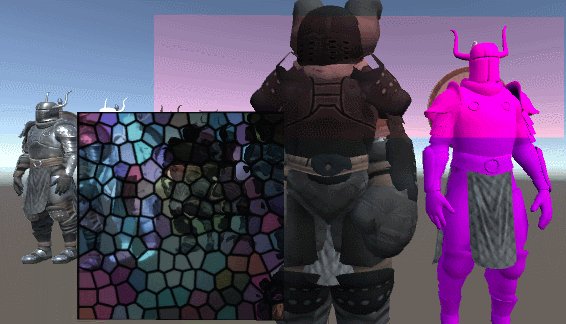
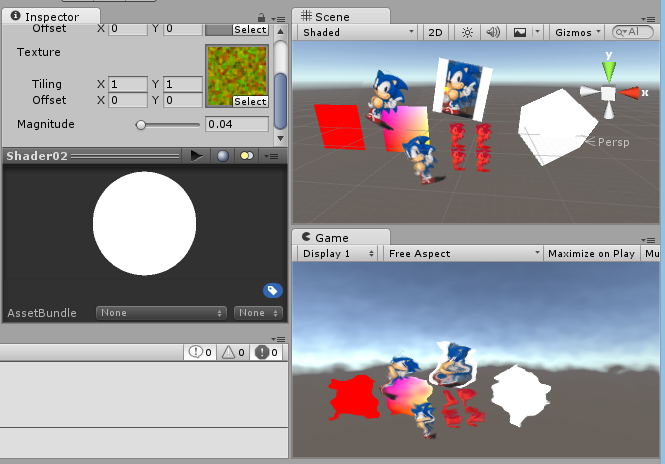
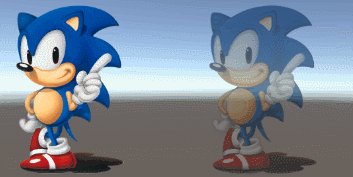
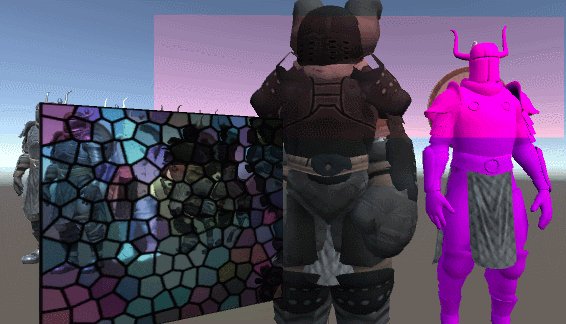
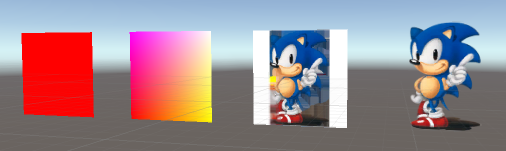
Using a GrabPass to grab a texture of what’s underneath we can manipulate whats underneath.
The red rectangle is just taking the rgb + r*1.5, applied to a quad.
Underneath we’re using a bumpmap to apply something that looks like glass.
Very cool, but a lot of new concepts here. Will have to play around with this more. But now I’m out of time for today…
Jun 26 2016
Today I started with a tutorial series that seems to be very elaborate:
http://www.alanzucconi.com/2015/06/10/a-gentle-introduction-to-shaders-in-unity3d/
This tutorial starts with an overview, and then goes on to surface shaders. I decided to start from the beginning, but did not manage to complete the surface-part in just one hour.
The Vertex/Fragment-part comes afterwards and is the part I’m looking forward to.

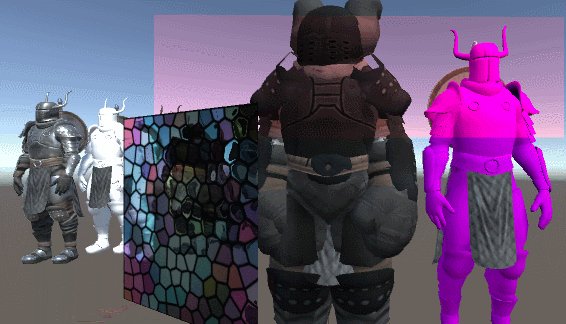
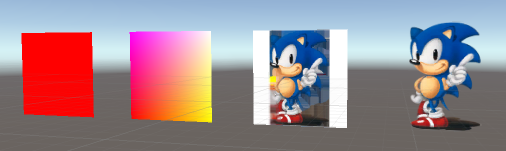
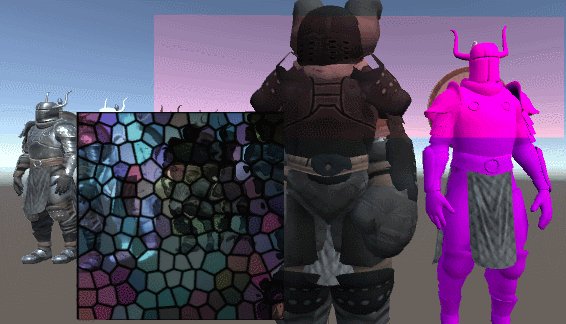
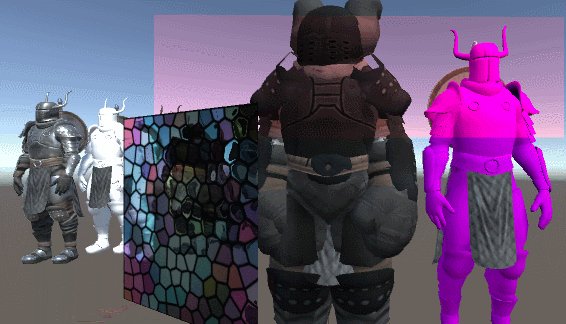
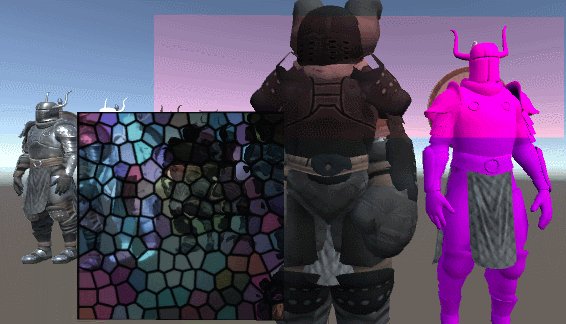
Knight number 1 (from the left) is the original. Free model from Asset Store
Knight number 2 is a surface shader that only sets the albedo property (base color).
Knight number 3 uses the texture data (but no specular or bumpmap or other fancy things)
Knight number 4 uses the built-in worldPos input variable to paint a circle - based on distance from a point in world space.
Jun 21 2016
First of all: installed Visual Studio Extension to get some basic autocompletion when writing shader code. An improvement!
https://visualstudiogallery.msdn.microsoft.com/ed812631-a7d3-4ca3-9f84-7efb240c7bb5
Second, was looking for how the sampling of pixels was working and found CG documentation:
http://developer.download.nvidia.com/cg/index_stdlib.html (look for tex2D-function)
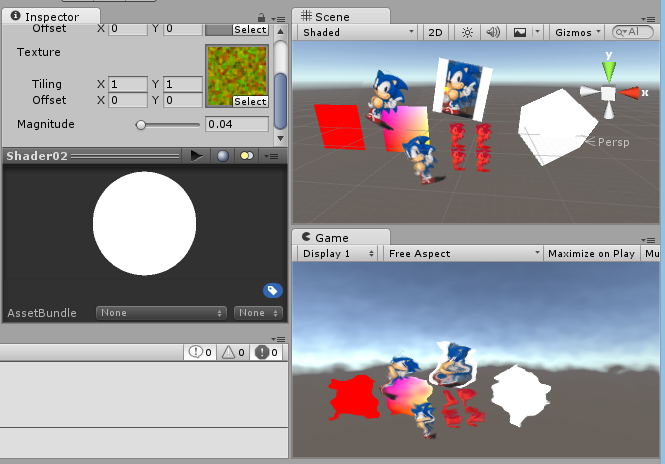
Apart from that, I finished off the tutorial from yesterday (interpolated colors into the rendered texture), and then proceeded with applying a shader to the camera for full screen effects - using OnRenderImage(src, dest) and Graphics.Blit(src, dest, material).
Finally played a bit by adding a displacement map, distorting the entire screen. Simple stuff, but still funny!

Jun 20 2016
I have collected a number of interesting resources for starting to get acquainted with writing shaders in Unity, so I have decided to devote an hour a day this week to start going through them (I think I can manage an hour a day, but not sure… I’m currently on parental leave with my two 11-months twin girls. I’ll do as best as I can).
Here are the resources
After this first hour I’ve gone through the first Shader101 in the top link. Simple stuff. Drawing colors and/or a texture to a quad. With and without transperancy.

However, the tutorial lacked depth. And I spent the rest of the hour trying to find out more about the sampler2D-class used to sample pixels from the texture to the quad. Without luck.
However I found an interesting link on how to make Visual Studio better at writing shader code. Will look at it tomorrow! https://visualstudiogallery.msdn.microsoft.com/ed812631-a7d3-4ca3-9f84-7efb240c7bb5