Jun 21 2015
The last couple of weeks I haven’t been programming at all, only drawing level design for my prototype game. But as soon as I start expand the world I run head first into the limitations of my prototype. The game mechanics are too simple to make something fun out of. So I started breaking the limits, there are no bad ideas in brainstorming.
I’ve also found a really neat program that fits my needs perfectly when scribbling with level design! Instead of scribbling with level design on a piece of paper (tends to clutter up a lot), I’ve found Mischief. It’s cheap, it’s super easy to use, and it has a feature called “infinite canvas” and “infinite zoom”.
How about if you are being chased by an enormous giant, smashing everything in its way to little pieces, when you suddenly run into an ambush of enemies, flooding in from every side, taking positions on the screen and start shooting at you. And as you struggle to reduce the numbers of the ambush an army helicopter suddenly appears with a mounted minigun, turning the screen into a burning inferno.
This scenario (or esp. the doodle of it that I drew) looks awesome, but need seriously improved fighting mechanics. As I realized this the process of level design became much easier. I’m starting to see a picture of the final game more clearly than ever before, and I want to play it!
So with this new fighting-intense mechanic in mind I started drawing a simple worldmap.
I’m currently working on re-writing the prototype with new fighting mechanics. That is actually a lot harder than you might think, why prototyping is good. It’s far from being ready to display anything yet though, so that’ll have to wait for the next update.
May 17 2015
After spending two more nights trying to improve my 2.5d game, and not getting anywhere at all, I decided to let it rest for a while, and try to improve one of my older games instead. My choice fell on my Ludum Dare 30-entry “Trapped Between Worlds”, which meant I had to dust off my old Haxe skills once again. But it went quite smooth. The code is in surprisingly good condition regarding that I wrote most of the game in 48 hours..
I have to admit I like Haxe an aweful lot! And I realize after tonight that I still do.
You can read about how I customized the Haxepunk framework for this entry here
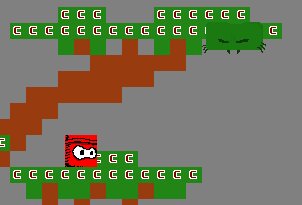
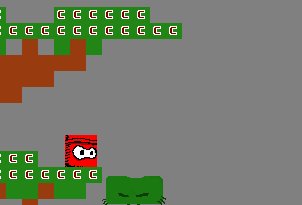
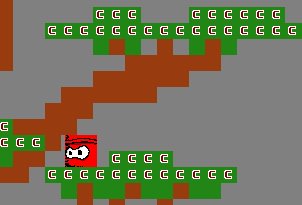
So the first thing I did was cleaning up the hub-level. The part where you get transported between the different levels, and where you buy updates with the money you’ve collected. I wanted to make this level much bigger and more interesting. I started by adding water and a village. Since I’m working on level design here I don’t really care much about graphics at this stage.
If you walk to the left instead you will enter the forrest area, where I added a new enemy. Your regular spider that drops down from the top.
I will keep posting updates on the progress. No playable demo this time.
May 09 2015
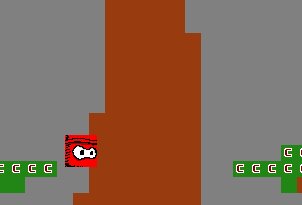
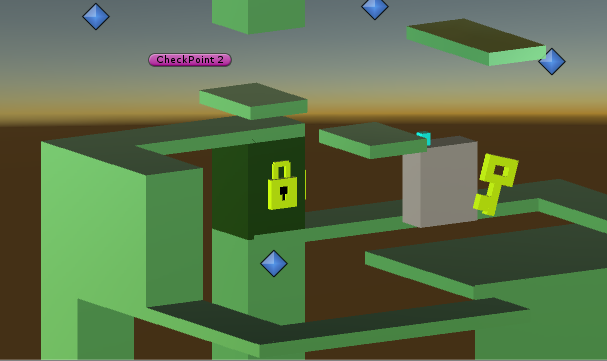
So, for the last Ludum Dare contest I used parts of the code from my 2.5d platformer seen below (the code to turn the camera around corners), and during 48 hours I tried to make a decent game out of it.
The game felt like it was really, really great for the first one and a half day, until I started implementing the levels (late as usual). Then it quickly fell apart as a very linear, and actually quite boring experience!
This is something I’ve felt before. That the level design becomes my weak spot. So what do you do with your weak spots? You try to make them go away. With practice and hard work. It might also help with a lot of patience, curiosity, study and the help of good friends!
So here comes part 1 of my re-implementation of that game!
(Links are in the bottom of the post)
READ MORE >>