Banish and Polish
Been playing around with this project quite a bit this summer. Here are a few highlights!
Banish Ability
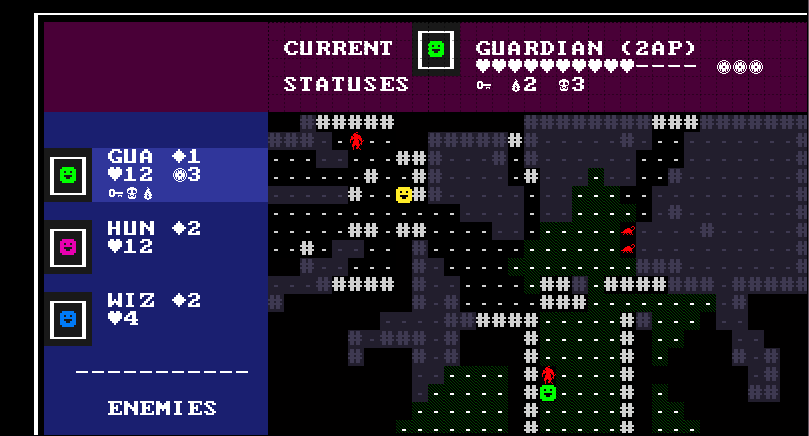
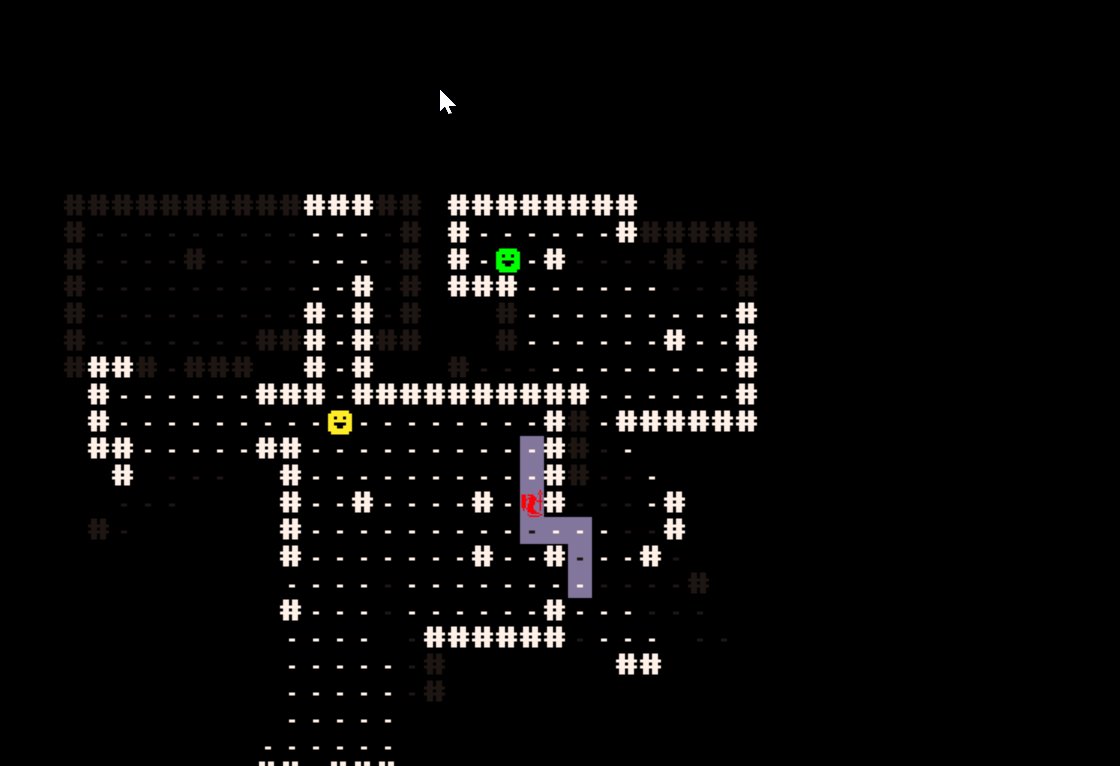
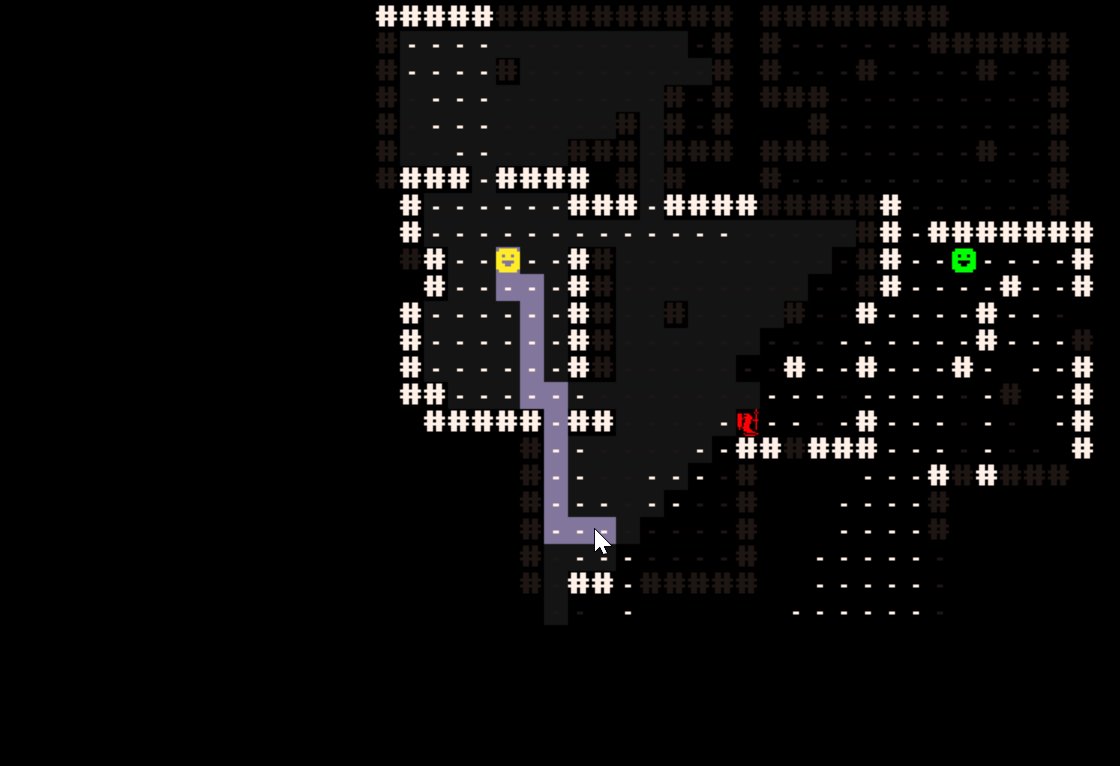
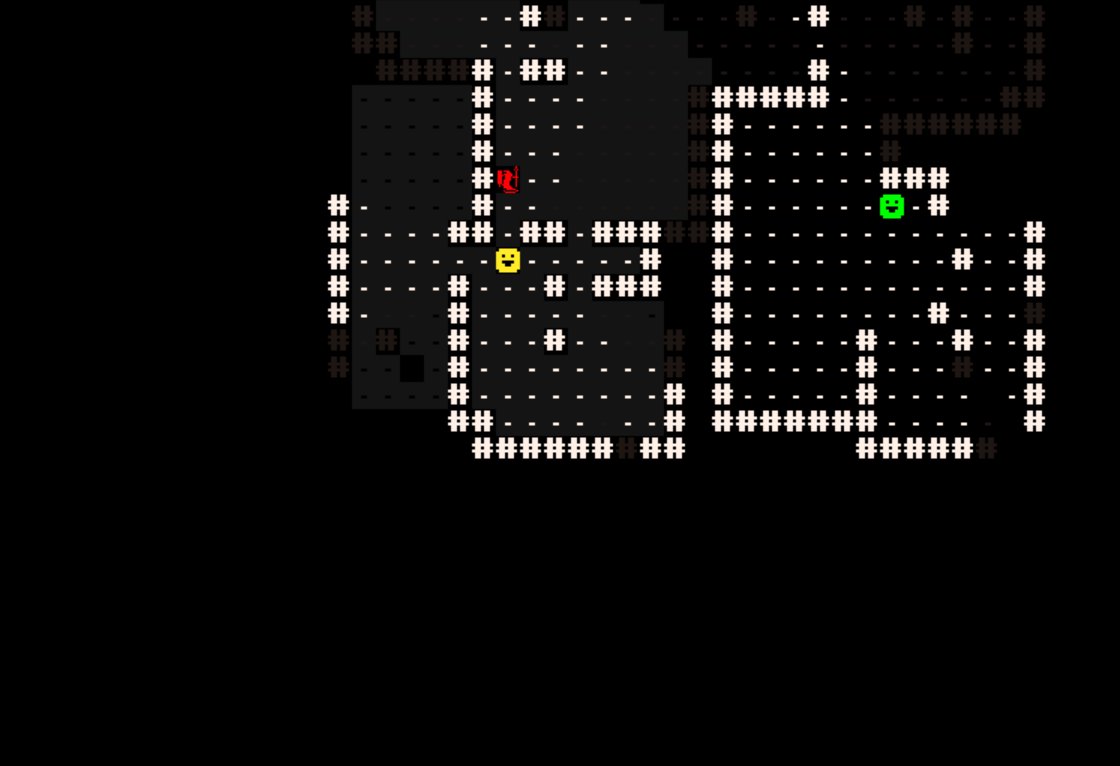
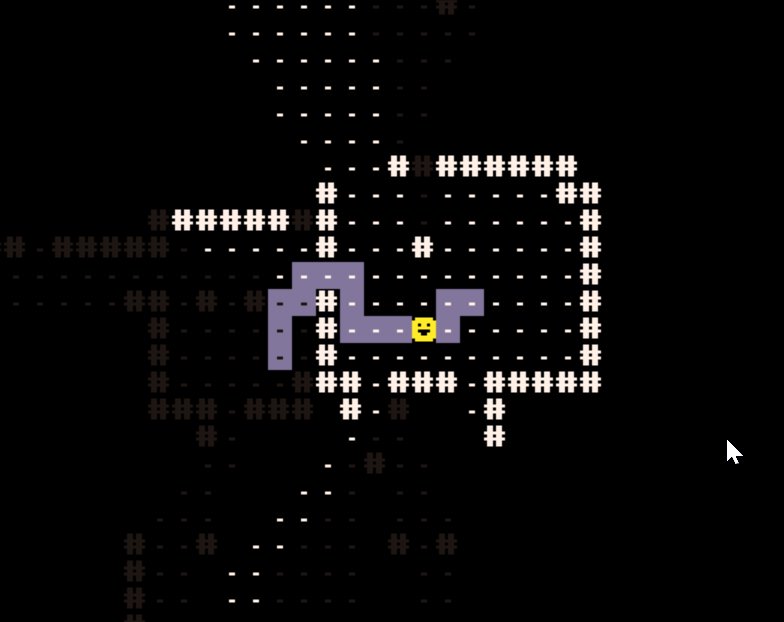
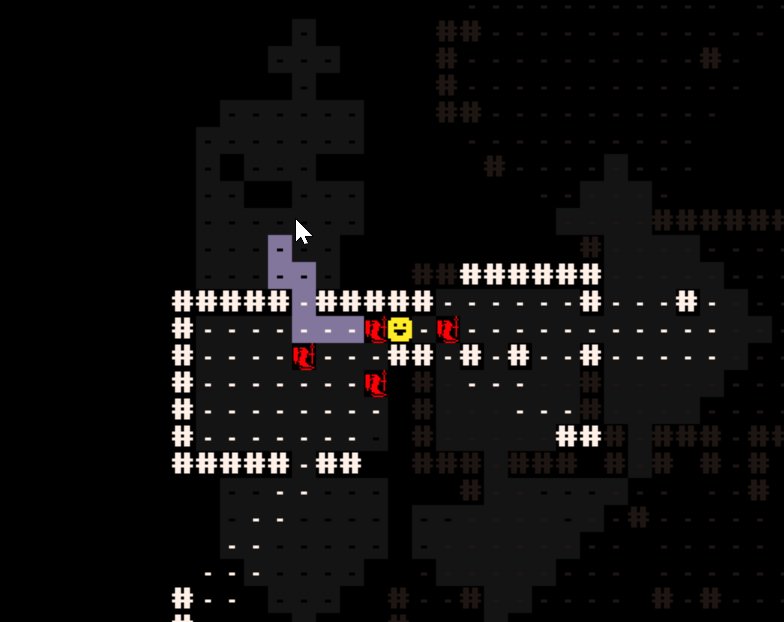
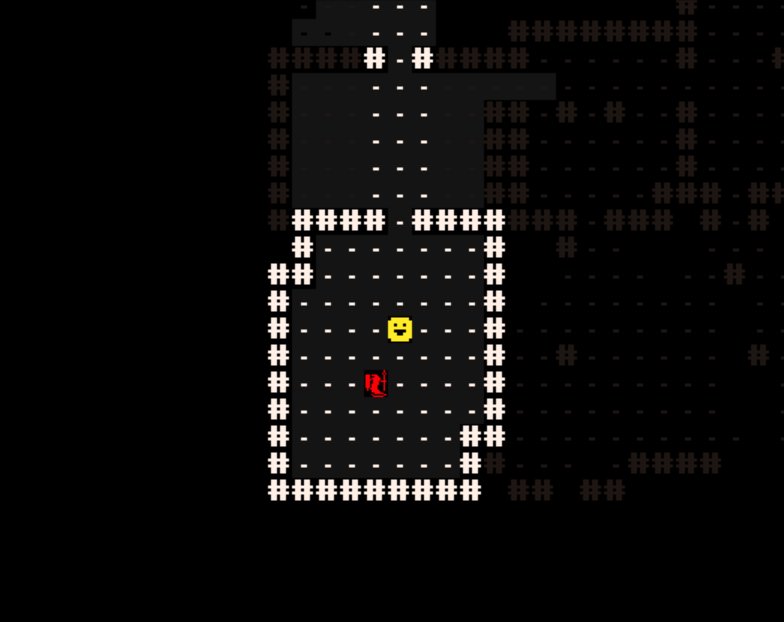
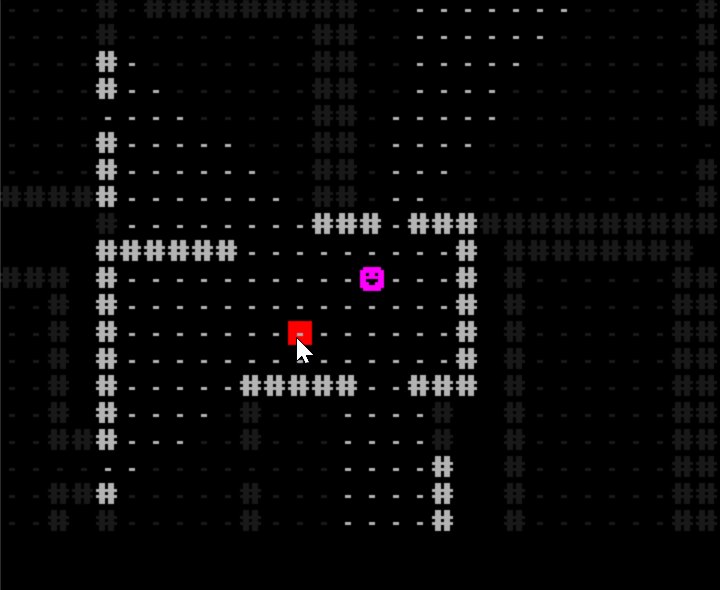
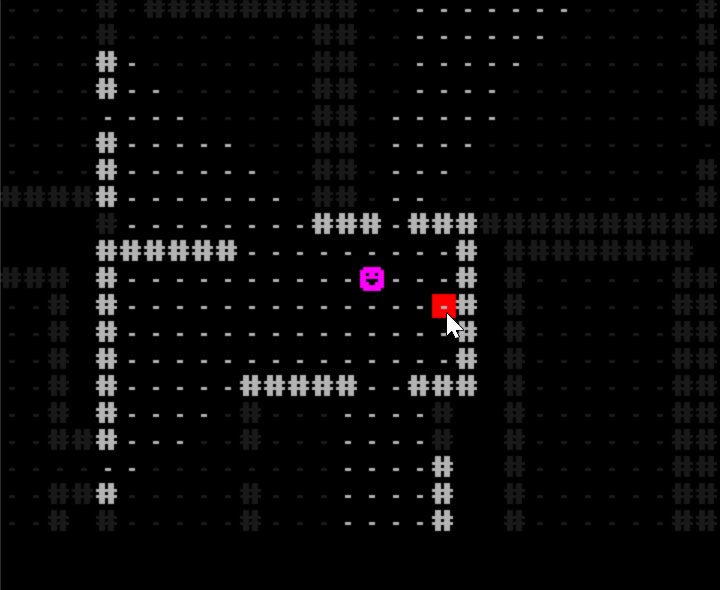
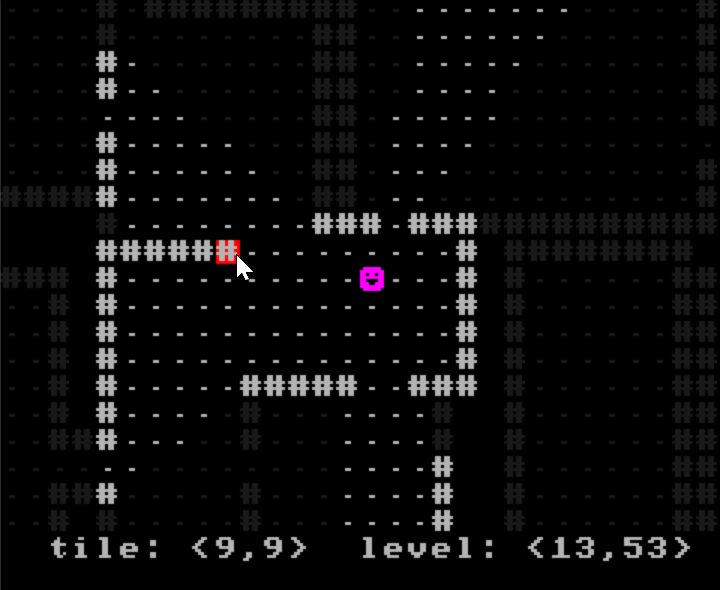
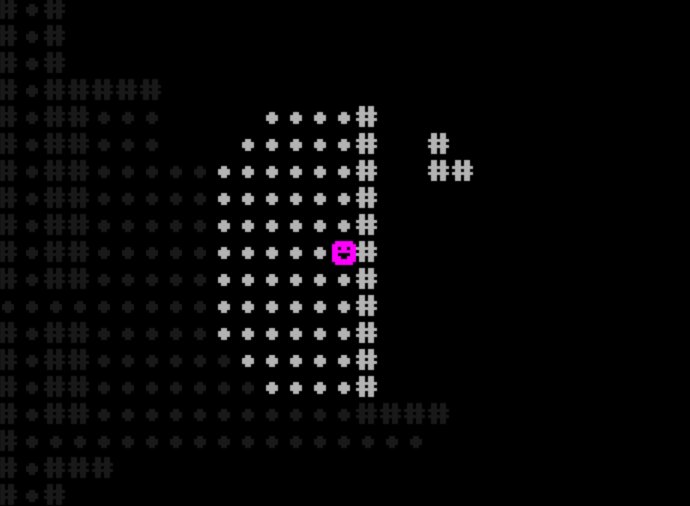
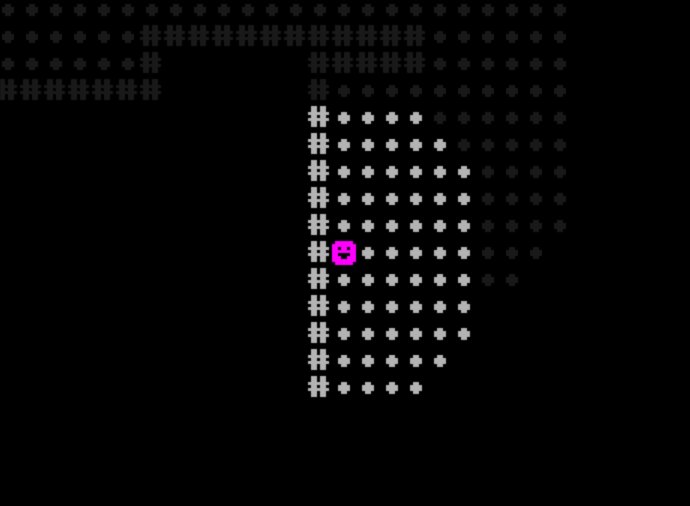
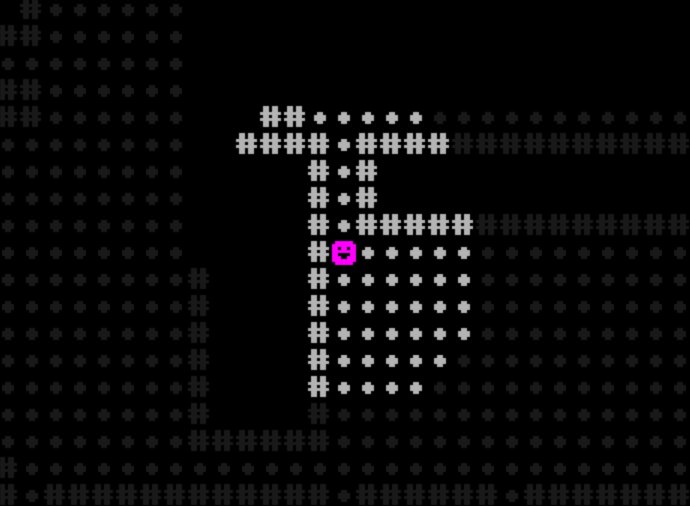
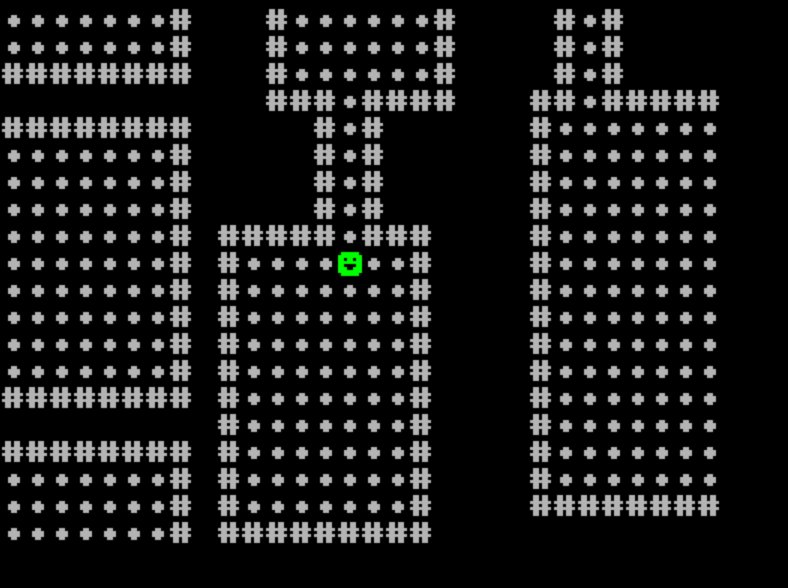
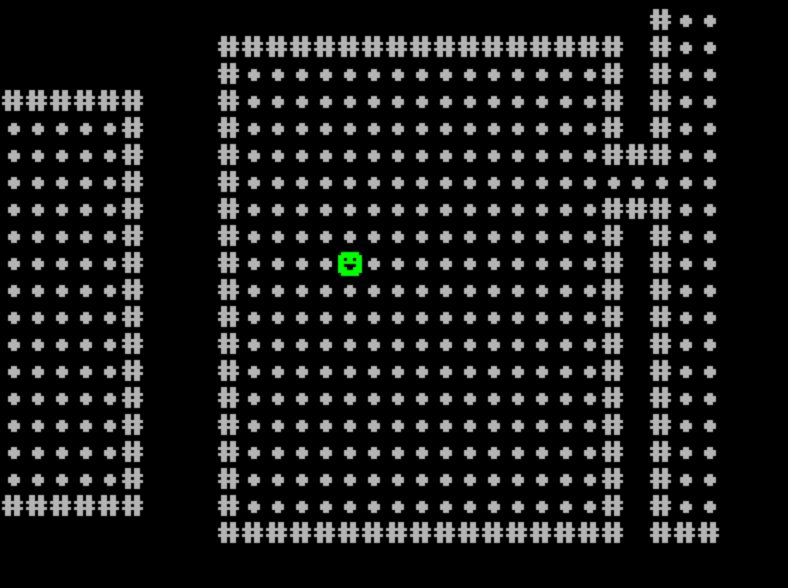
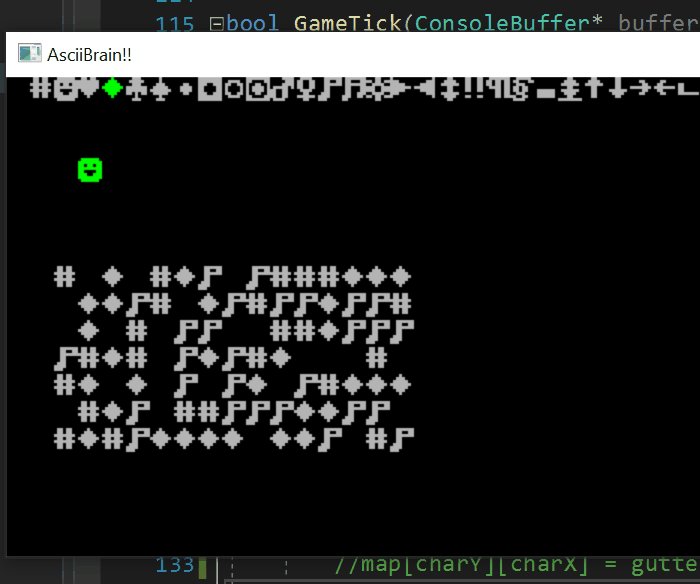
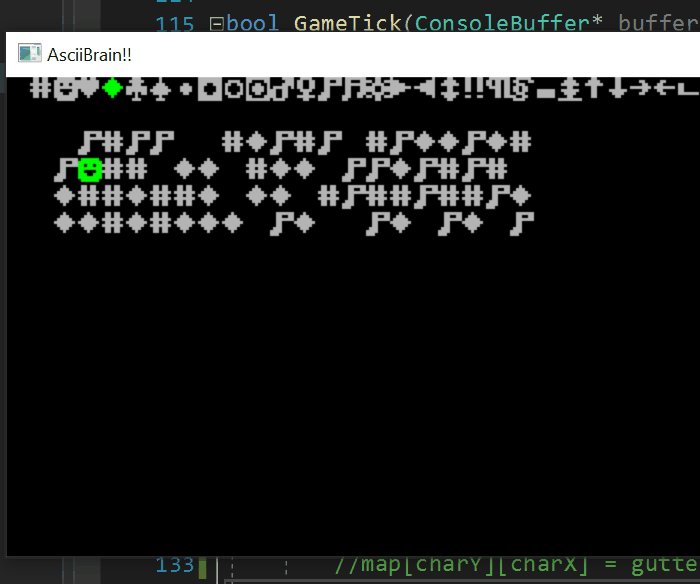
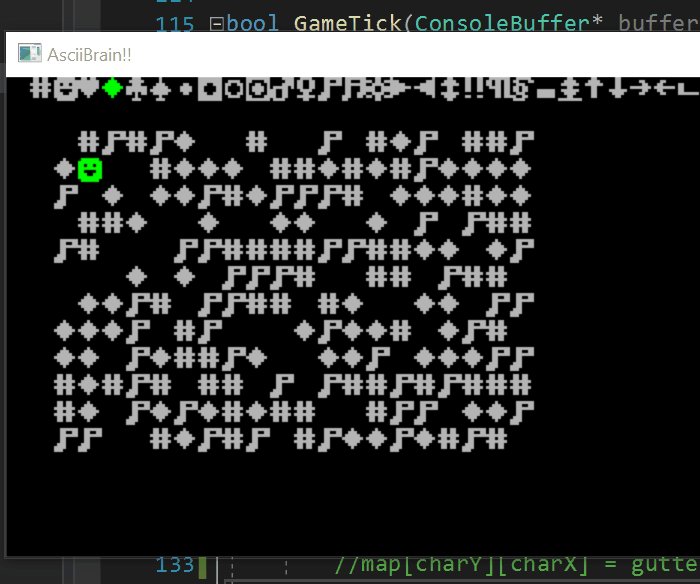
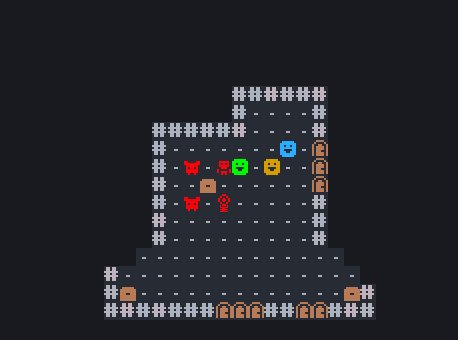
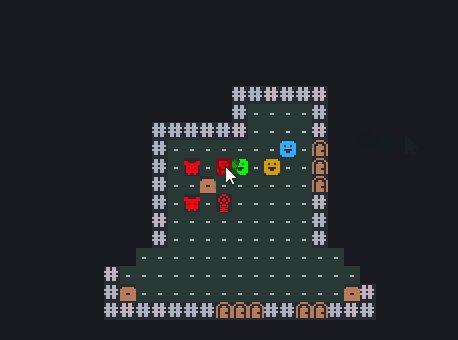
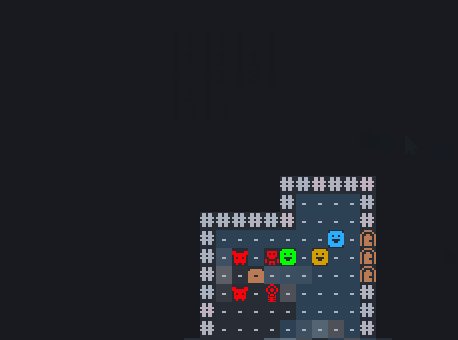
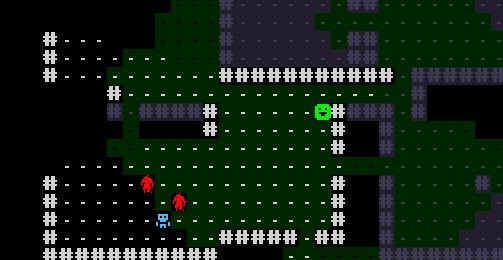
I implemented a new ability, Banish. It targets an entity and teleports it to a random part of the map that is out of the casters vision. This means you can send away dangerous opponents, but you can’t control where they’ll end up. Maybe just behind a pillar right next to you…
Also, since the code don’t deal with “players” or “enemies” or “monsters”, but entities, it means you can banish anything. Like a chest, yourself, or a door.
Just to test it out, I created an enemy that would use the banish against you. Turned out too frustrating as it is potentially very deadly, and almost completely out of control, so needs tweaking.
Sequences re-write - C-style
The back bones of this game is how I can create and chain Sequences together. It was one of the very earliest features I implemented, but some aspects of the implementation has annoyed me for some time now:
- Object oriented C++ with inheritance, not very nice to work with: lots of boiler plate and lots of copy-paste for every new sequence
- Heavy use of
newanddelete, even though the rest of the game uses my own, custom memory arena allocator - Lots of copy-paste nonsense between header and cpp-files (even though I thought I managed to keep it fairly simple with a factory)
So I took the bold decision to do a full re-write. No more classes. No more new/delete.
Now we’re using old-school C-style structs, void * for custom data (yeah baby), and function pointers for custom execution. My project, my rules.
Turns out I could simplify things a lot. Better overview of existing sequence-implementation, and fixing a few bugs along the way.
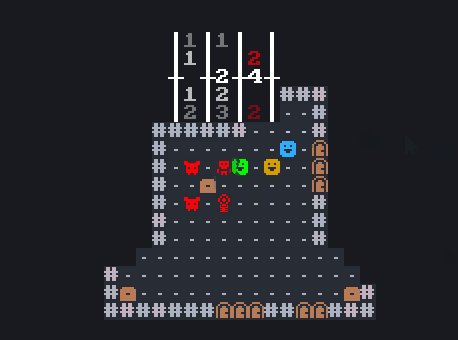
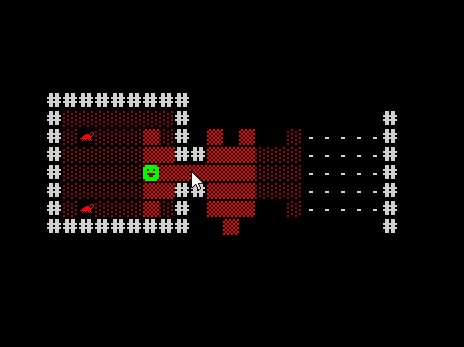
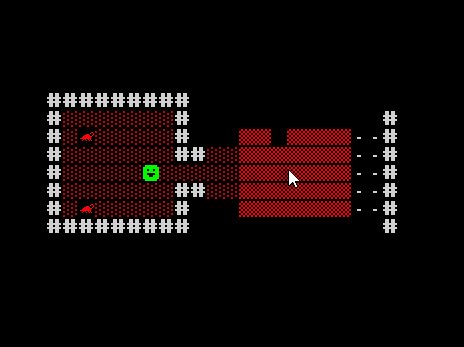
Slot machine polish
One sequence that was very old, and very hacky was the slot machine implementation. While at it, I got to do a re-write, getting rid of some really crazy hax, and adding lots of polish to it too!
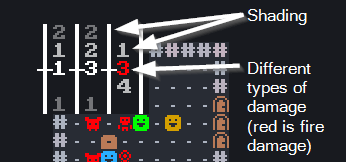
- Each real slows down before stopping
- As a reel stops, the result is highlighted by a quick white flash
- Added a bit of shading to the “curves” of the reels
- Reel can support other that plain damage numbers (implemented fire damage as a test)

And here is a video of the new slot machine in motion.

Working on some other, really cool features too. But those’ll get their own post!
Happy ascii!


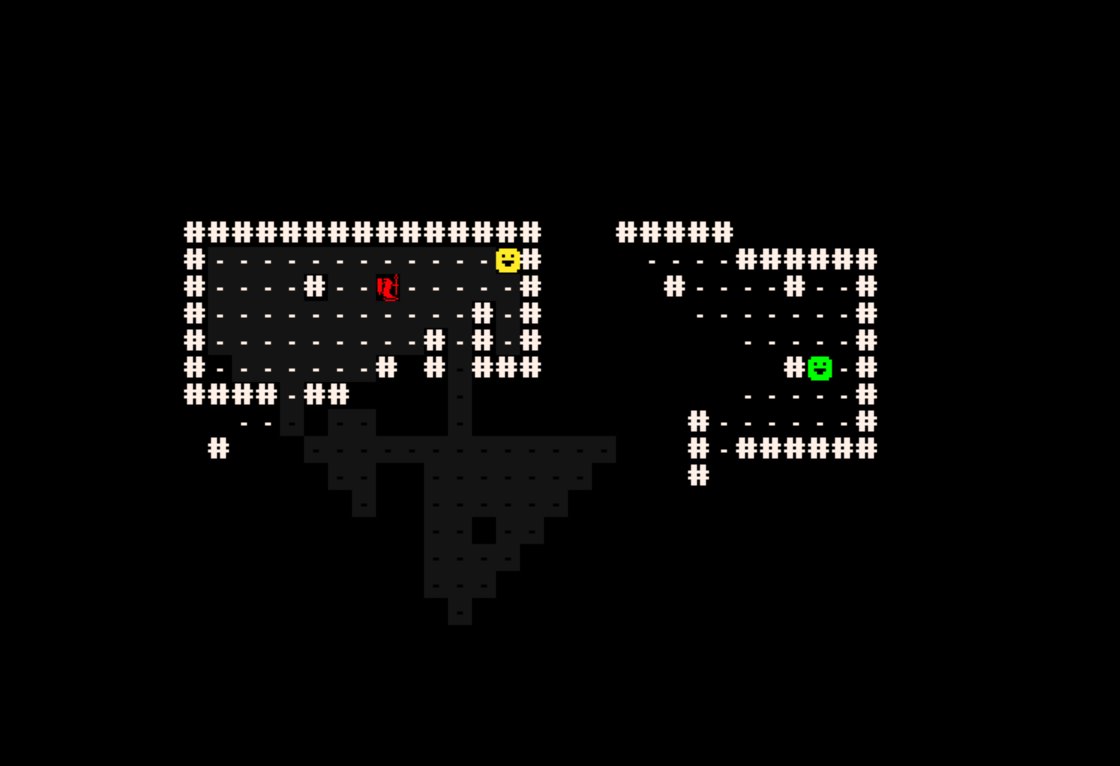
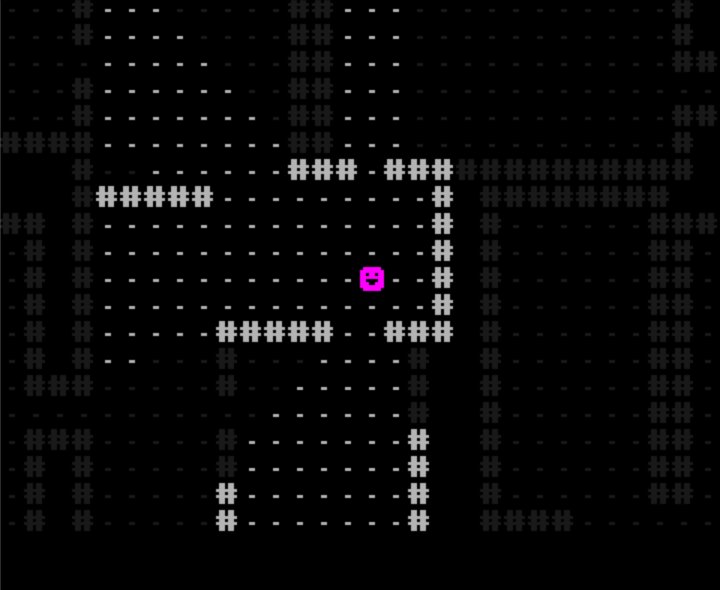
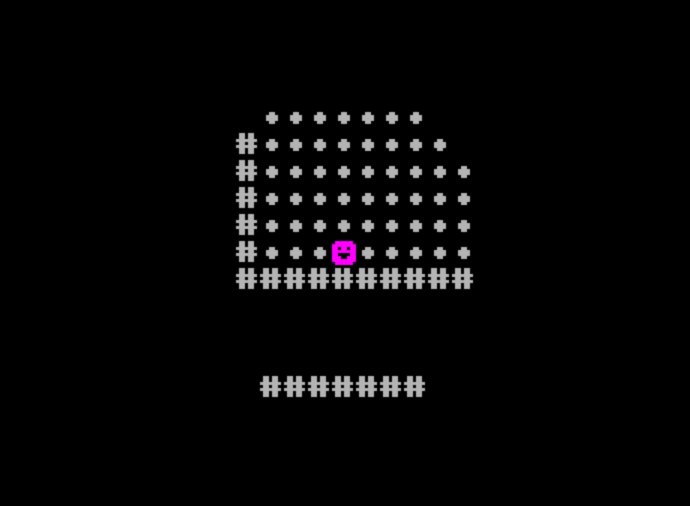
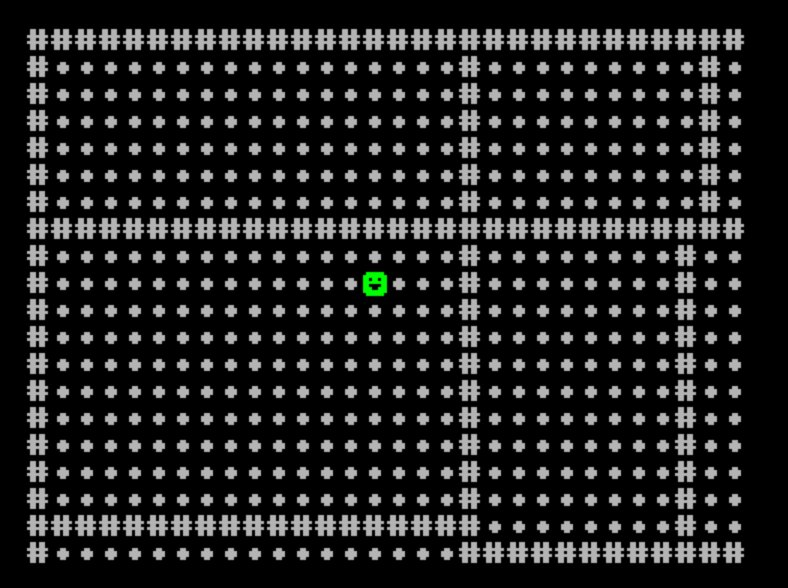
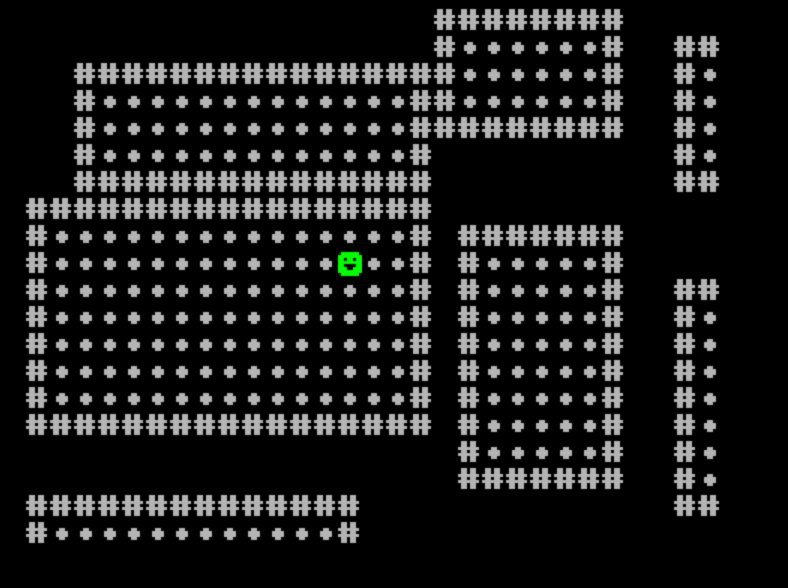
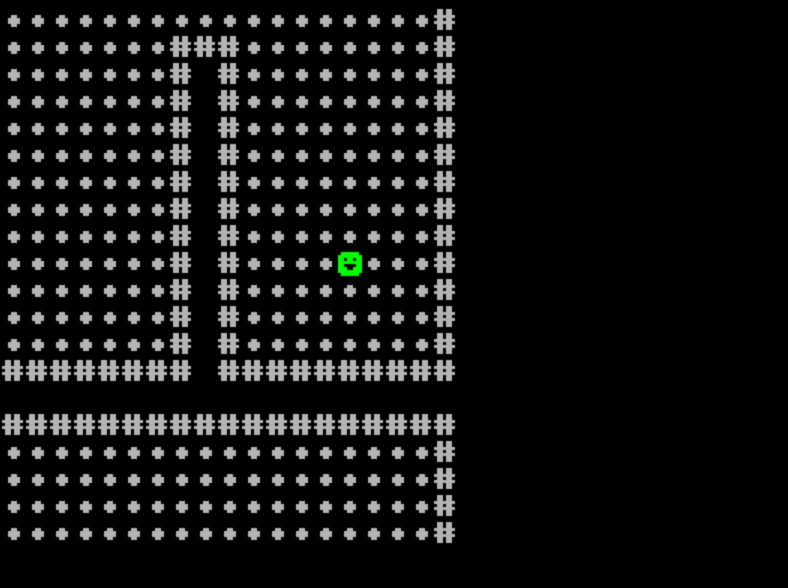
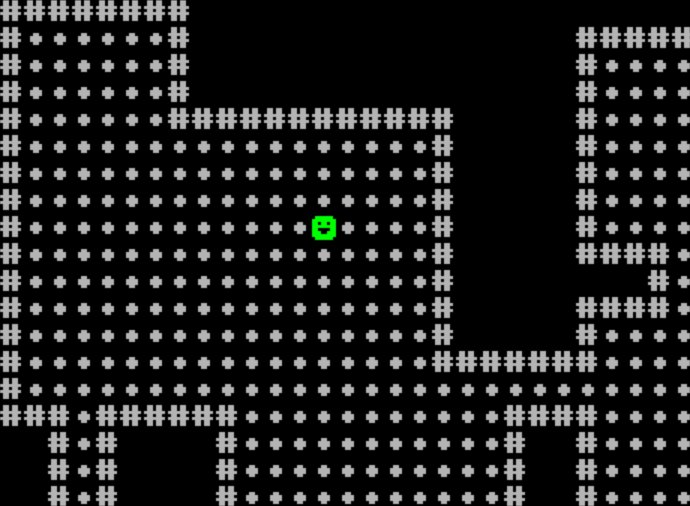
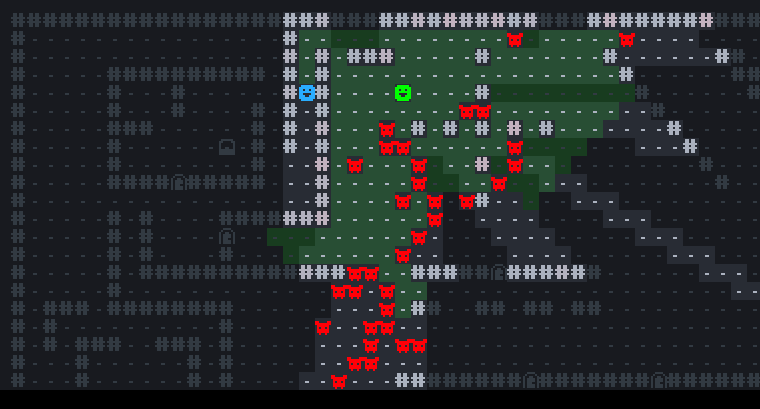
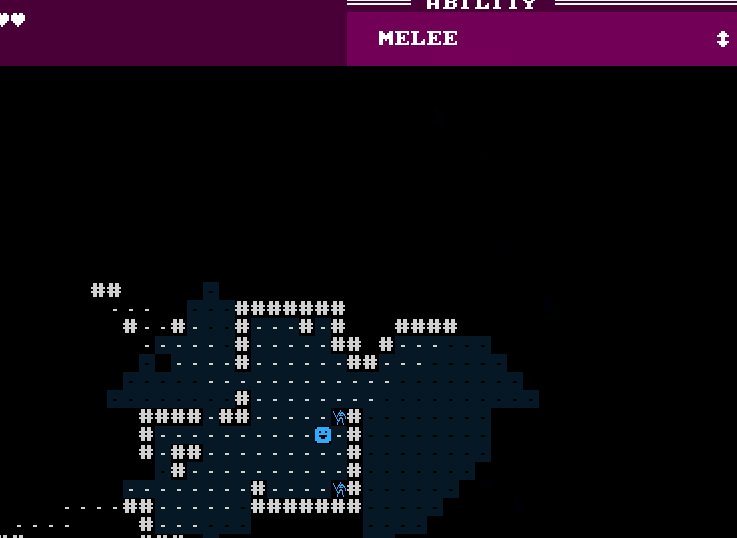
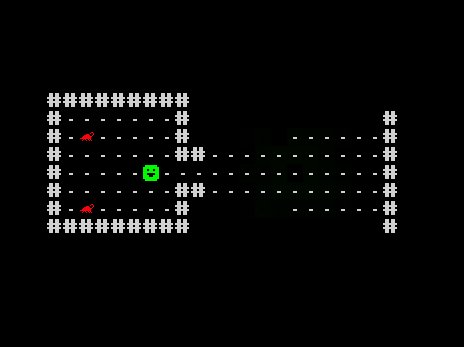
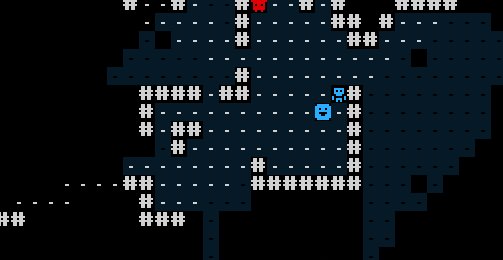
 And secondly I added “holes” in the level. You can’t walk over a hole (unless you can fly), but you can see over it and ranged attacks work. If you can teleport, then you can also teleport straight to the exit.
And secondly I added “holes” in the level. You can’t walk over a hole (unless you can fly), but you can see over it and ranged attacks work. If you can teleport, then you can also teleport straight to the exit.

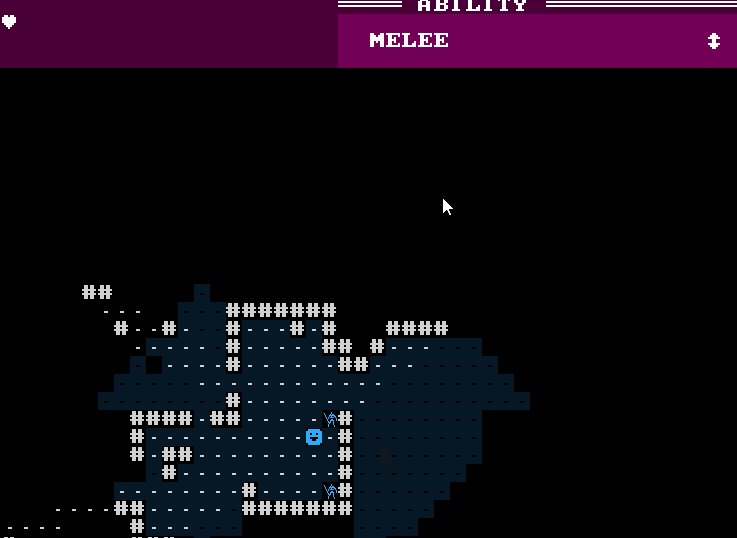
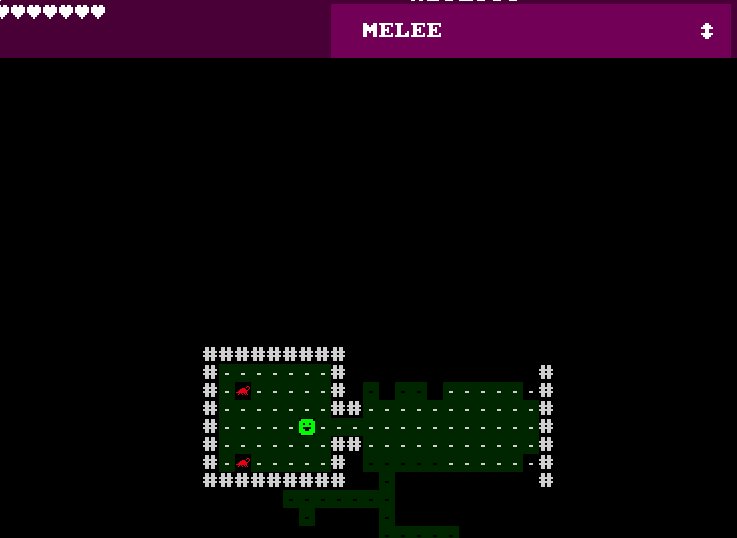
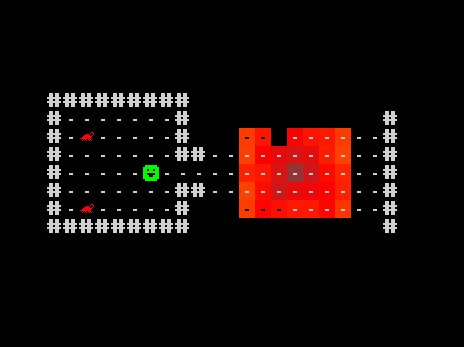
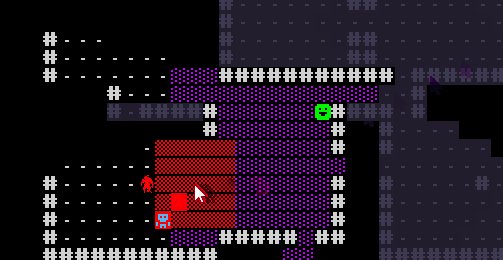
 First try. Yellow to black. Delay per cell based on distance from center with a small offset to not have it ’too symmetric'.
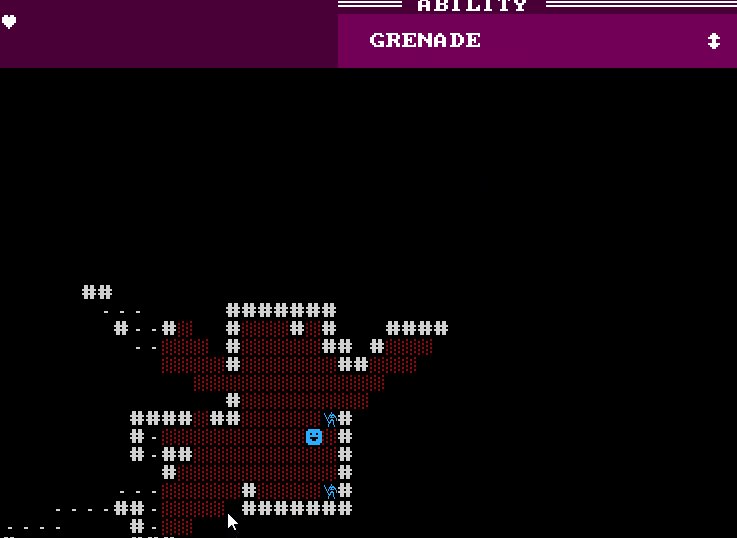
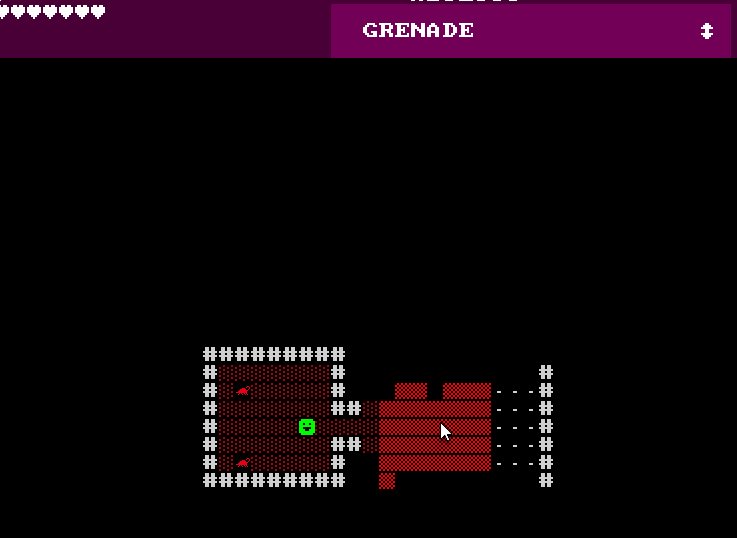
First try. Yellow to black. Delay per cell based on distance from center with a small offset to not have it ’too symmetric'. Second try. Red to yellow to black.
Second try. Red to yellow to black. Third try. Kick up the offset and make it longer.
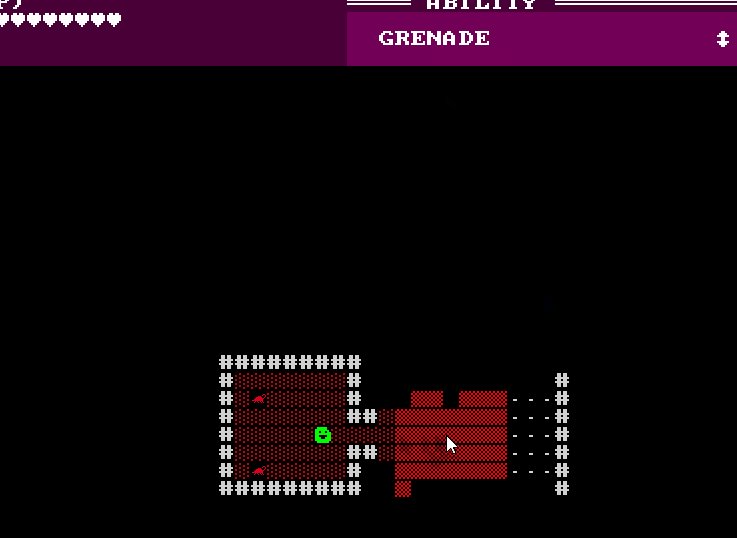
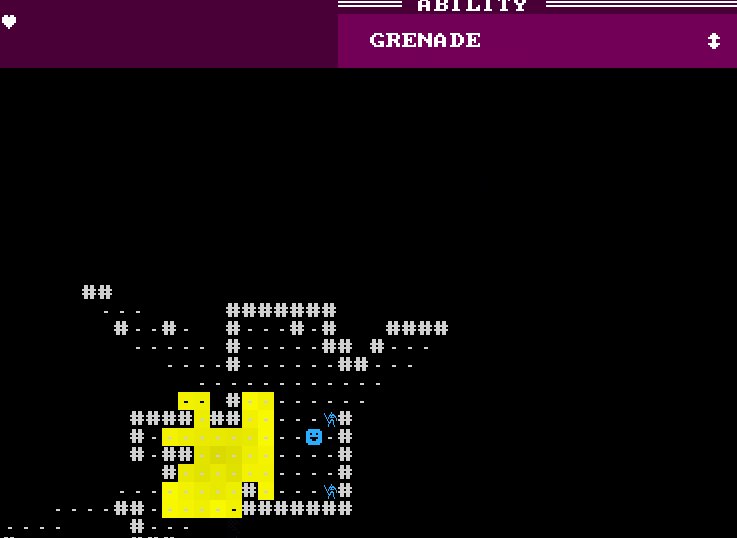
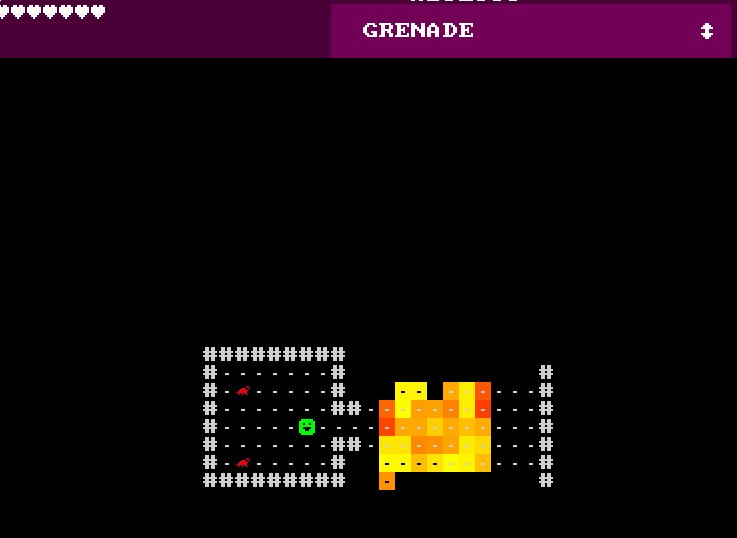
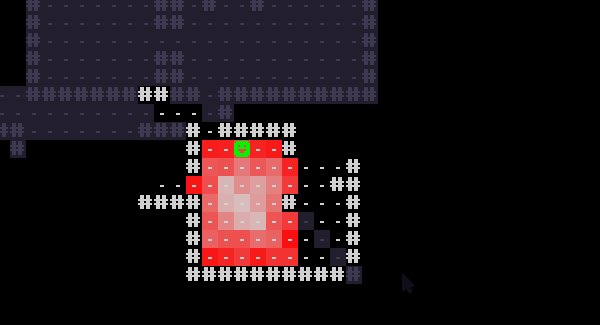
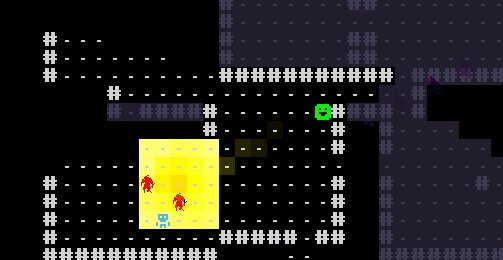
Third try. Kick up the offset and make it longer. Fourth try. LoL, explosion should start with yellow then fade to red (doh). Added in smoke and lowered that offset again.
Fourth try. LoL, explosion should start with yellow then fade to red (doh). Added in smoke and lowered that offset again. Fifth try. Minor changes and tweaking. I really liked this one!
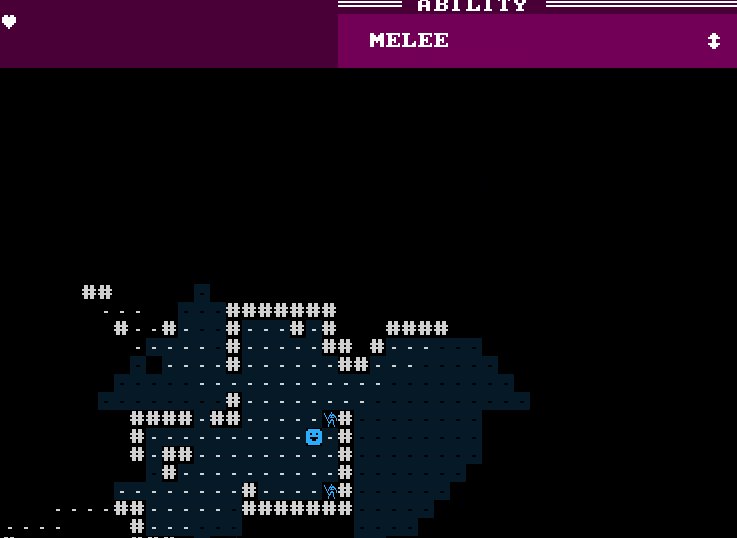
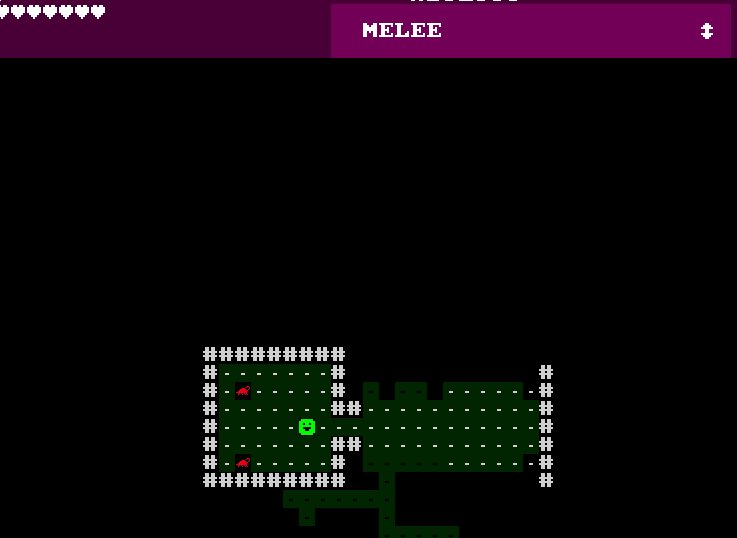
Fifth try. Minor changes and tweaking. I really liked this one! Here it is together with a fire-trail and damage implementation, how it currently looks in the game.
Here it is together with a fire-trail and damage implementation, how it currently looks in the game.