Jun 29 2016
Finally started on vertex and fragment shaders again!
http://www.alanzucconi.com/2015/07/01/vertex-and-fragment-shaders-in-unity3d/

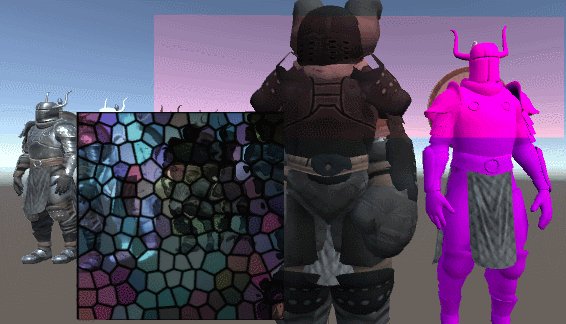
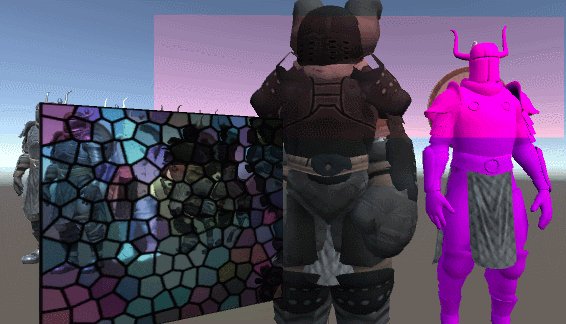
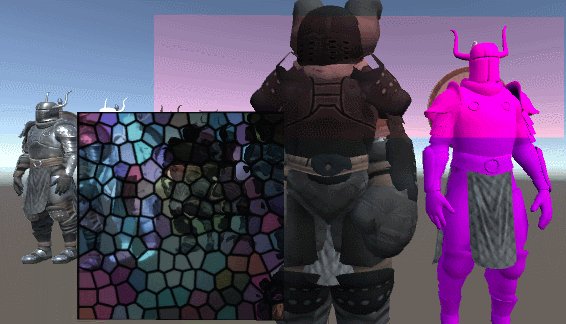
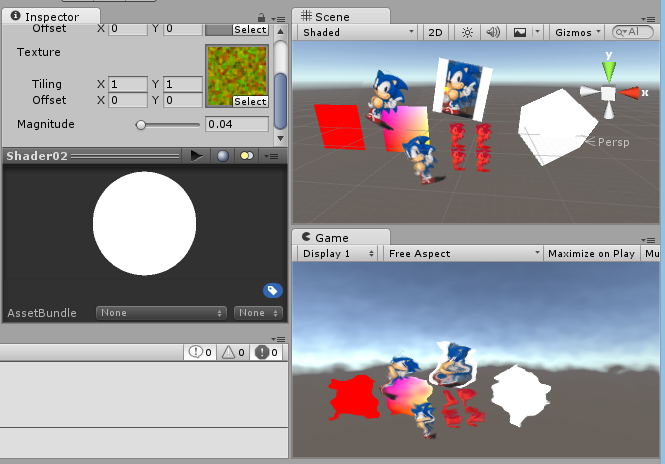
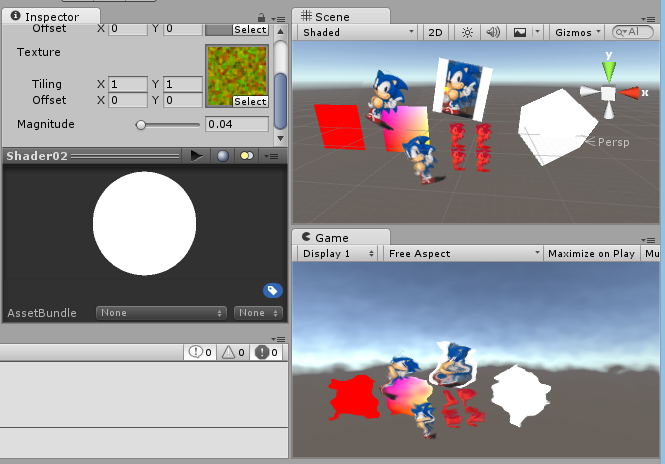
Using a GrabPass to grab a texture of what’s underneath we can manipulate whats underneath.
The red rectangle is just taking the rgb + r*1.5, applied to a quad.
Underneath we’re using a bumpmap to apply something that looks like glass.
Very cool, but a lot of new concepts here. Will have to play around with this more. But now I’m out of time for today…
Jun 26 2016
Today I started with a tutorial series that seems to be very elaborate:
http://www.alanzucconi.com/2015/06/10/a-gentle-introduction-to-shaders-in-unity3d/
This tutorial starts with an overview, and then goes on to surface shaders. I decided to start from the beginning, but did not manage to complete the surface-part in just one hour.
The Vertex/Fragment-part comes afterwards and is the part I’m looking forward to.

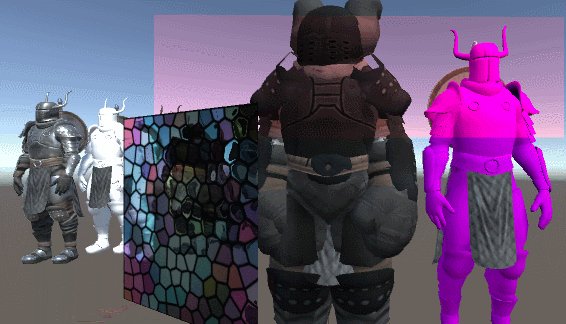
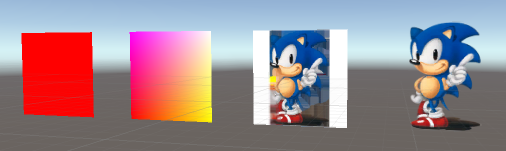
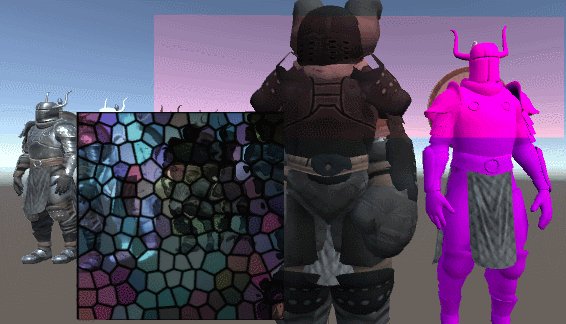
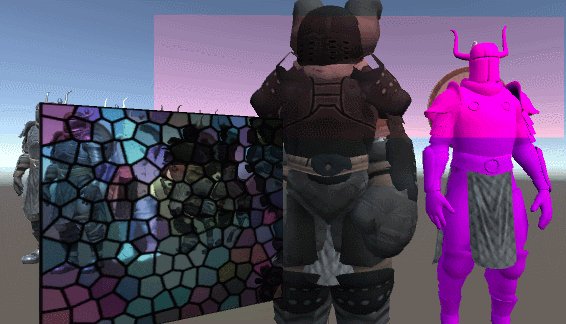
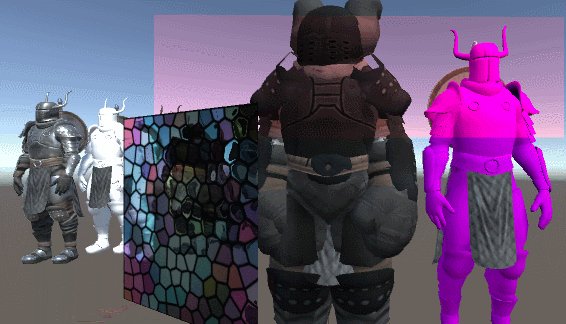
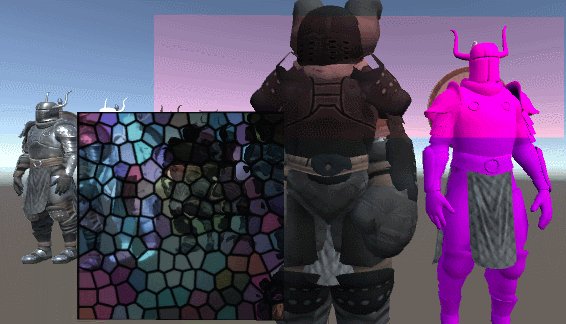
Knight number 1 (from the left) is the original. Free model from Asset Store
Knight number 2 is a surface shader that only sets the albedo property (base color).
Knight number 3 uses the texture data (but no specular or bumpmap or other fancy things)
Knight number 4 uses the built-in worldPos input variable to paint a circle - based on distance from a point in world space.
Jun 21 2016
First of all: installed Visual Studio Extension to get some basic autocompletion when writing shader code. An improvement!
https://visualstudiogallery.msdn.microsoft.com/ed812631-a7d3-4ca3-9f84-7efb240c7bb5
Second, was looking for how the sampling of pixels was working and found CG documentation:
http://developer.download.nvidia.com/cg/index_stdlib.html (look for tex2D-function)
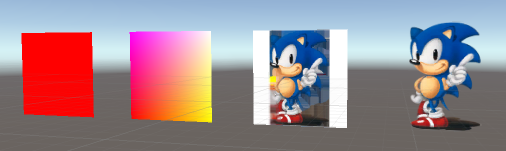
Apart from that, I finished off the tutorial from yesterday (interpolated colors into the rendered texture), and then proceeded with applying a shader to the camera for full screen effects - using OnRenderImage(src, dest) and Graphics.Blit(src, dest, material).
Finally played a bit by adding a displacement map, distorting the entire screen. Simple stuff, but still funny!

Jun 20 2016
I have collected a number of interesting resources for starting to get acquainted with writing shaders in Unity, so I have decided to devote an hour a day this week to start going through them (I think I can manage an hour a day, but not sure… I’m currently on parental leave with my two 11-months twin girls. I’ll do as best as I can).
Here are the resources
After this first hour I’ve gone through the first Shader101 in the top link. Simple stuff. Drawing colors and/or a texture to a quad. With and without transperancy.

However, the tutorial lacked depth. And I spent the rest of the hour trying to find out more about the sampler2D-class used to sample pixels from the texture to the quad. Without luck.
However I found an interesting link on how to make Visual Studio better at writing shader code. Will look at it tomorrow! https://visualstudiogallery.msdn.microsoft.com/ed812631-a7d3-4ca3-9f84-7efb240c7bb5
Jun 19 2016

In tonights short coding session I added two new components.
A tagging system for entities.
Unity already has a way to add a tag to gameObjects, but for me “tagging” means being able to add several tags to an object, which Unity does not support. Something can be tagged both as NPC AND a Human.
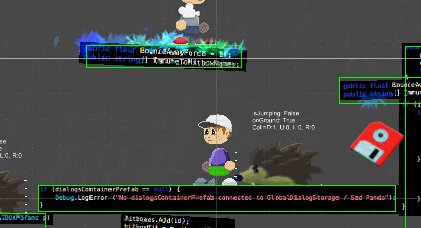
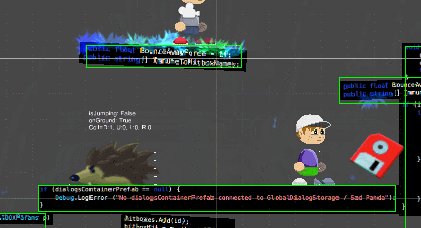
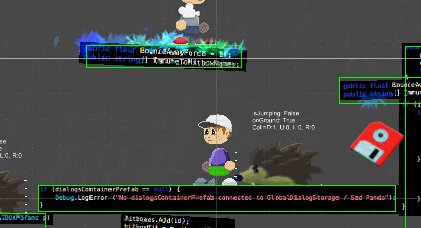
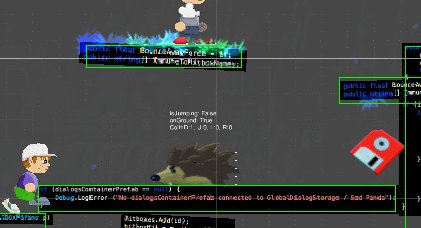
Second, I added a new (very simple) AI-component that will rush towards player or NPC if standing in front of it.
It utilises the tagging system to get a list of all entities tagged as either “player” or “NPC”, check direction and distance, and start charging!
As you can see, the Hedgehog speeds up if either NPC_Joey or the player is in front of it (although the graphics does not flip correctly yet).
Jun 11 2016

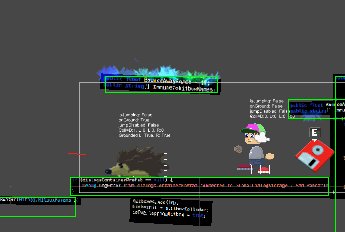
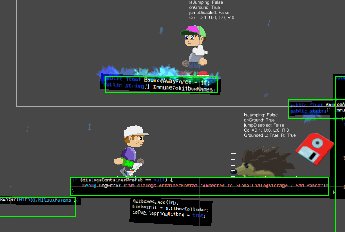
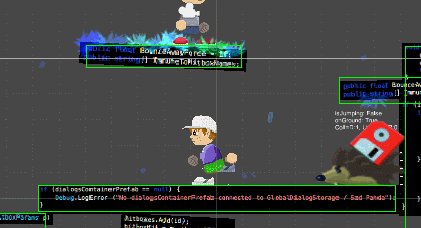
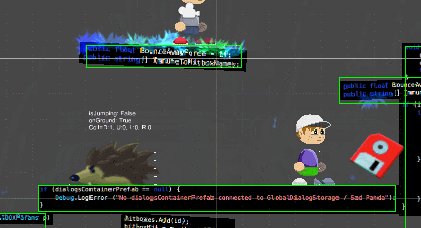
A while back my friend Steve asked me if he could use my old platformer engine for a game he wanted to do!
I was very happy to see it come to use!
The engine is open source btw, and can be found here: https://github.com/Tommislav/unity2dPhysics.
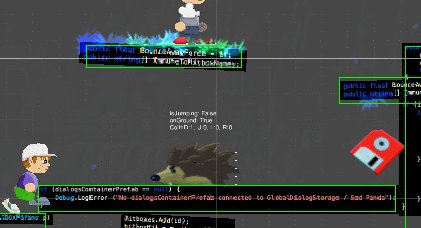
But tonights short coding session involved a fix to the physics system to detect when someone is “over a ledge”.
The hedgehog enemy in the image above will switch patrol direction if either hitting a wall, or getting over a ledge.
The guy with the white hat is my old AI, who just moves in random directions for a random amount of time. In my last post he was a red box. Steve has drawn and animated him quite nice!
May 08 2016
Starting designing my little game engine, I decided I wanted it to run on top of my existing ECS (Entity-Component-System) I made a few years back called Seagal. However - after started drawing a bit of system design on a piece of paper it became clear that I would require a HUGE deal of entities, components and component fetching. Looking at the code it became obvious that it was written for developer comfort and not the amount of speed that was required.
But that was just my gut feeling. What is better? Data!
So I started writing a few performance tests:

My test suite consisted of
- 10.000 entities
- each having one TestComponent1 and one TestComponent2 attached
- the tests are run on a windows build in release-mode.
- on my stationary computer with an i5-4670 CPU @ 3.40 GHz, Win8.
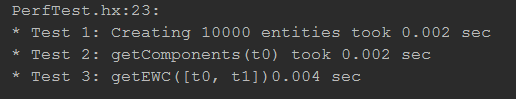
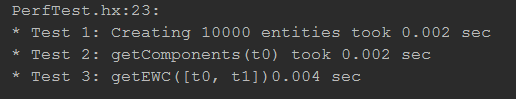
So bootstraping the whole system, and adding the 10.000 entities with its components took 2 milliseconds. Not all to interesting, we will probably not add so many components during a game session. Rather during start-up.
My second test was to ask the system for an array of TestComponent1’s, disregarding which entity they belonged to. It took 2 ms for 10.000 entities.
In my third test I do three things:
First I query a list of all entities that has both TestComponent1 AND TestComponent2 (in this test suite that means all of them).
Then I iterate through all entities, requesting a reference to TestComponent1 and after that another reference to TestComponent2.
That took 4 ms.
I was surprised to see the third test be only 4ms. I know I have a ton of possible improvements I can make. The look-up is not very efficient, and I do not cache the result so any subsequent calls would redo all that work even though nothing has changed.
Before I can go on I want to see if I can speed my ECS framework even more. Meaning that the next couple of posts will be about Seagal before continuing with TLDR!
Note to self: I found this existing ECS-framework for haxe that seems really interesting! https://github.com/fponticelli/edge
May 03 2016
So, I’m currently on parental leave for 6 months.
I hadn’t planned on doing any programming. I thought taking care of two twin girls 10 months old would take 100% of my energy, but I figured I get an hour here and there every now and then that I could devote to some programming.
I need a project!
TLDR stands for Tommys Ludum Dare Resources… or something. Not quite sure yet.
It’s going to be a 2d game engine built in haxe, on top of openFL and my previously built entity framework Seagal. A small engine, that I can leverage on when doing game jams such as Ludum Dare.
And I’ll be starting from scratch.
Here is a list of some things I figure would be nice to have in the engine. I might add or remove stuff as time passes.
- I don’t want it to be tile based. I want everything to be freely placed and rotatable.
- For that I need to write some fancy collision system. Both broad and narrow phase.
- Need to work a lot on making this debuggable. A lot of places where stuff can go wrong.
- In-game level editor will be needed.
- Game objects and animations.
Wow, that’s a lot. I think I’ll stop there for now. We’ll see how this turns out.
Today I’ll start on setting the project up.
Feb 29 2016

Sidetrack! I got an idea that I really wanted to try.
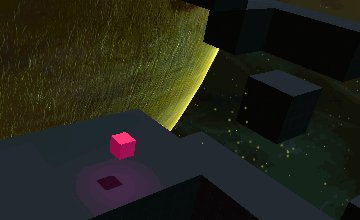
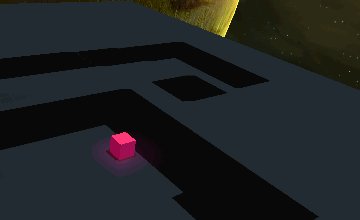
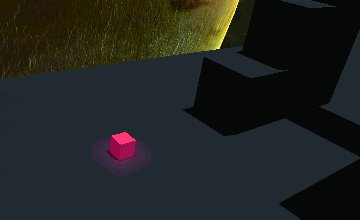
Removed the player and focused only on playing with the level design.
Imagine that you are running around on a scaffolding structure really high above the ground. Running, jumping, swinging.
That has always been a dream of mine (if I had more than one life). I guess that’s why I love platformers so much…
Feb 22 2016
Tick tick tick… boom!
The bomb will carve a spherical hole out of the blocky ground.
Kind of remind me of another game with blocks…?!?
Feb 21 2016

By pressing the fire button you remove the blocks directly to the sides of you (left, right, front and back) if there is a block there.
Today was just a quick session. Need to play around a lot more with these mechanics to figure out where to go from here…
Feb 18 2016

There were some obvious problems with my earlier progress with this project, so I had to take a step back before I could go on.
So I created a new scene, wiped all enemies from it, created a 15x15x15 grid, randomly filled it with blocks and dropped the player on top of it.
We are progressing forward again, this might be something interesting…
Nov 02 2015

Managed to get some enemies into the game. Make sure to lean forward and look around corners to avoid surprise ambushes!
This is just a very first draft and needs a lot of work, but I really like how this is coming together.
Oct 22 2015
So, it was pretty obvious what the next step needed to be. Particles!
I’m not really satisfied yet, but I haven’t spent a lot of time on it. It will have to do for now…
I have also rotated the directional light so the shadow falls more right below the player, so you’ll better see where he’ll land when doing a jump.
Next up: Enemies!!