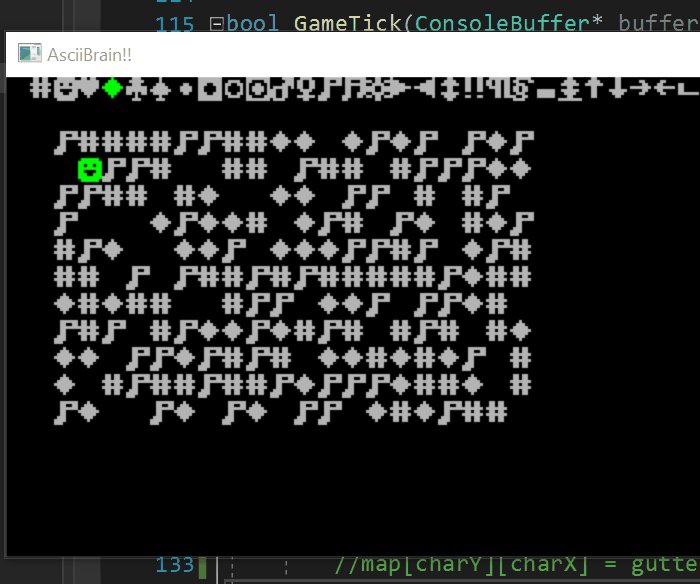
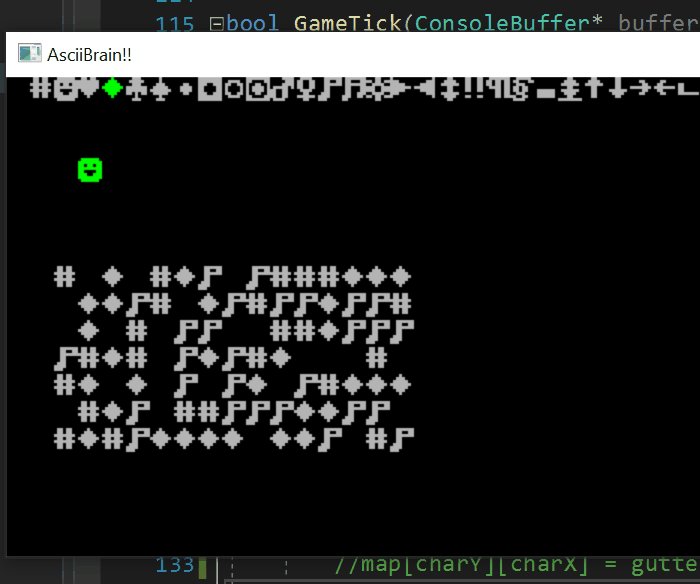
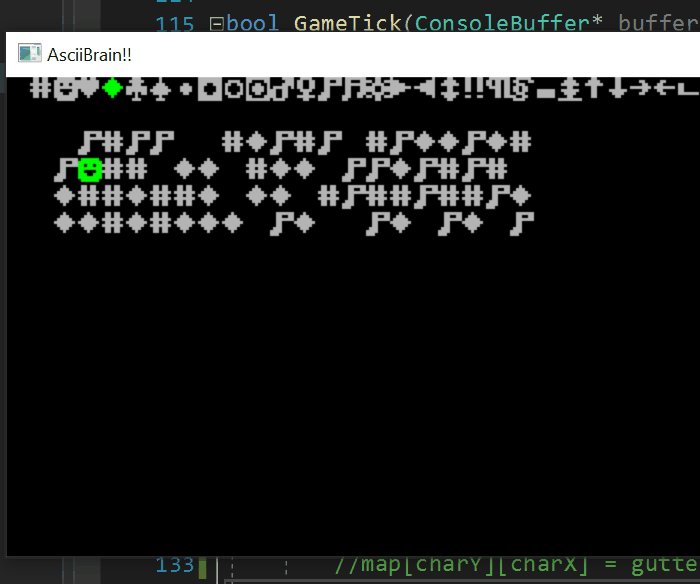
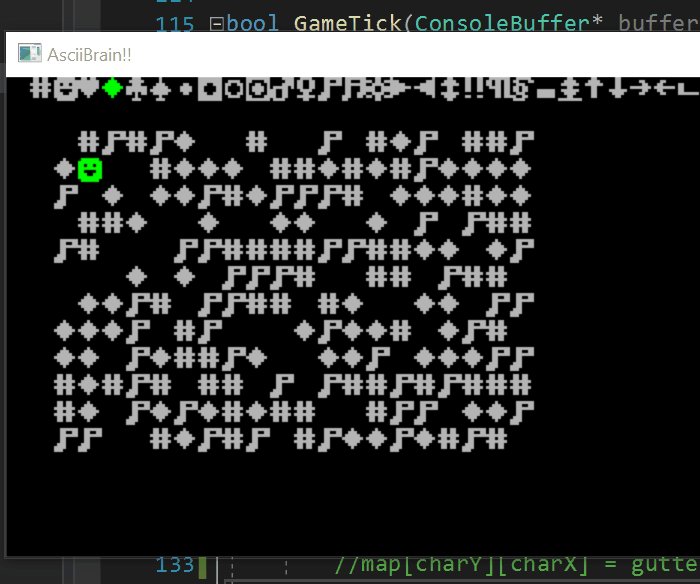
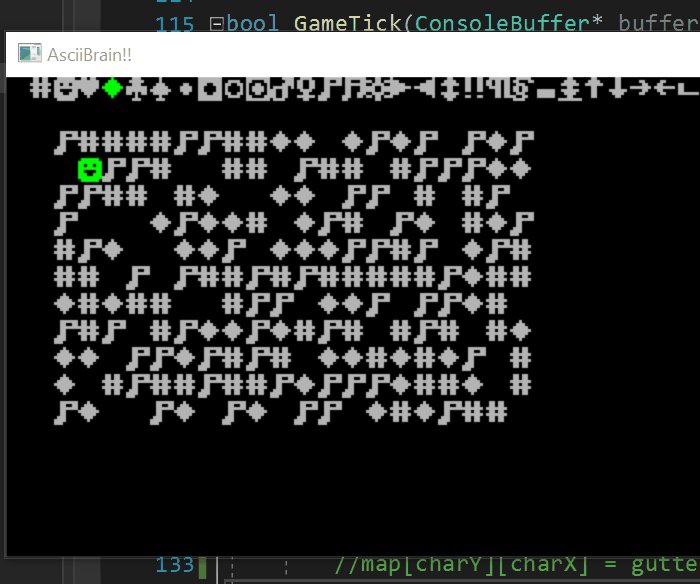
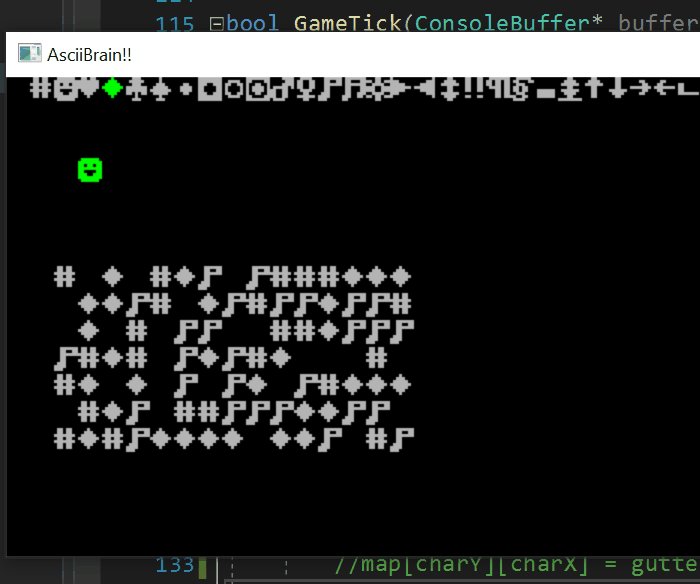
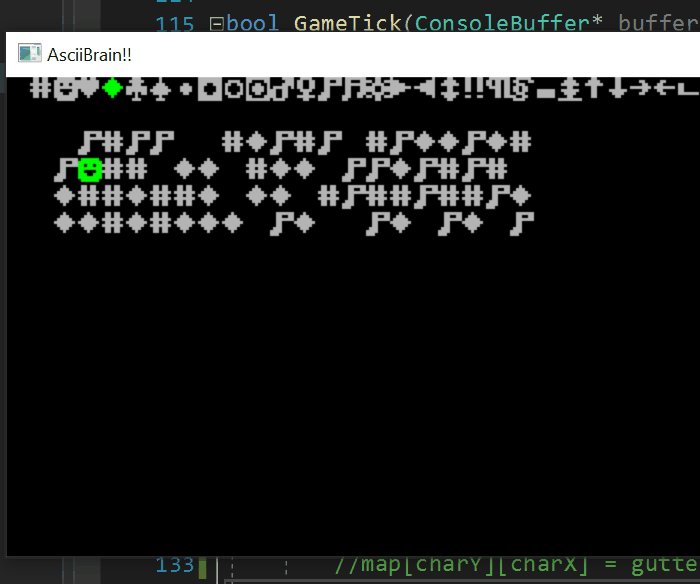
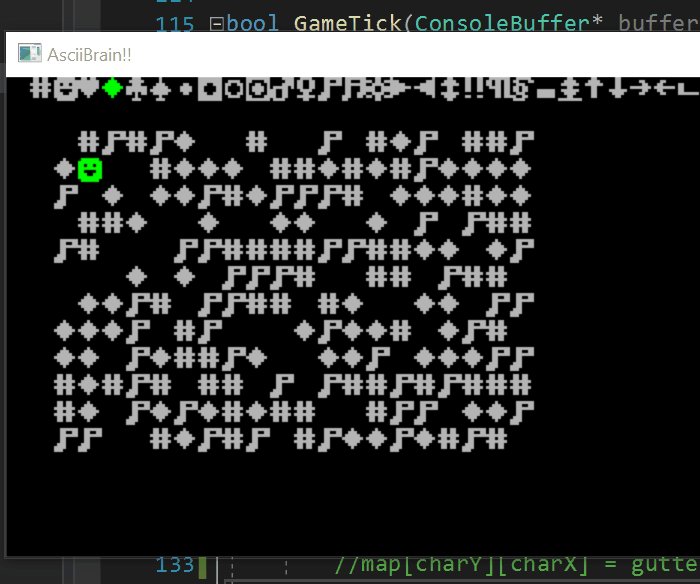
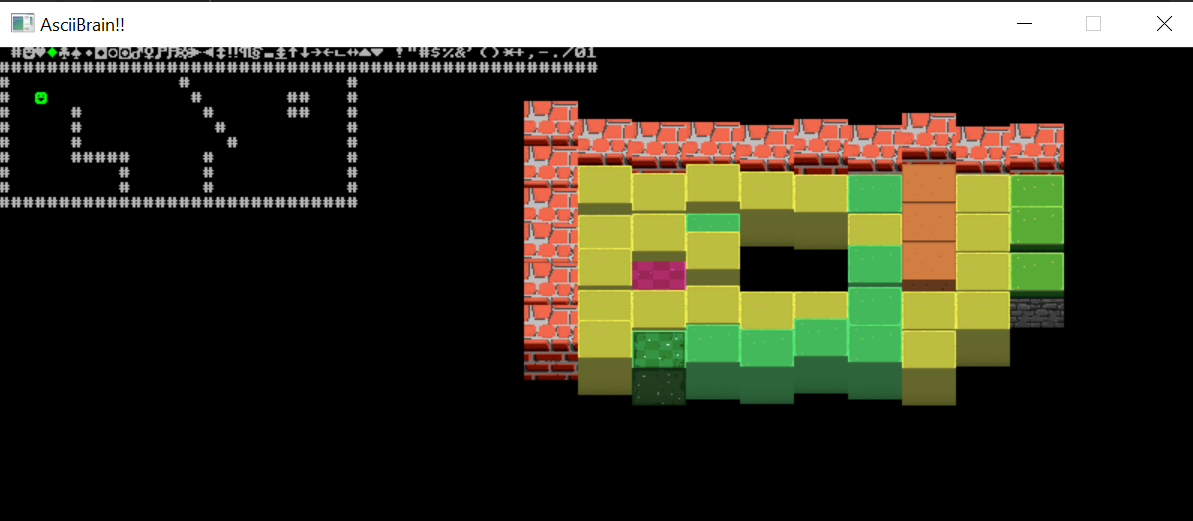
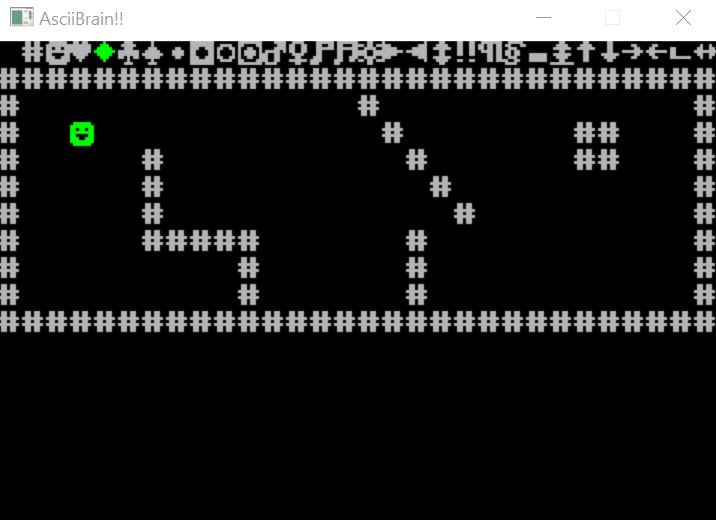
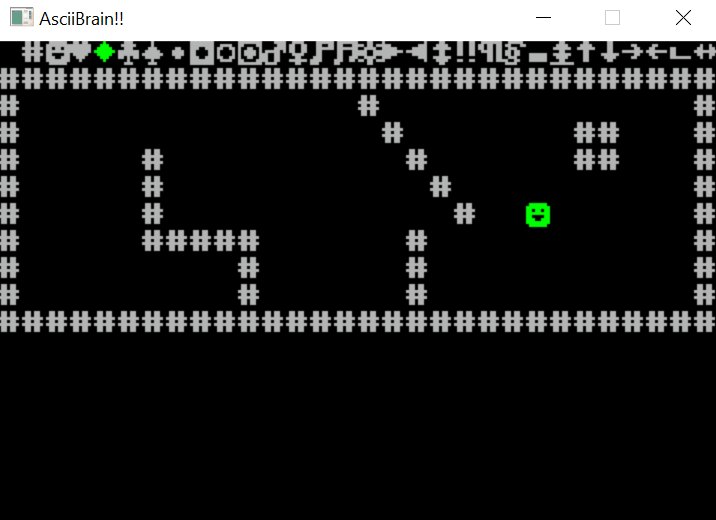
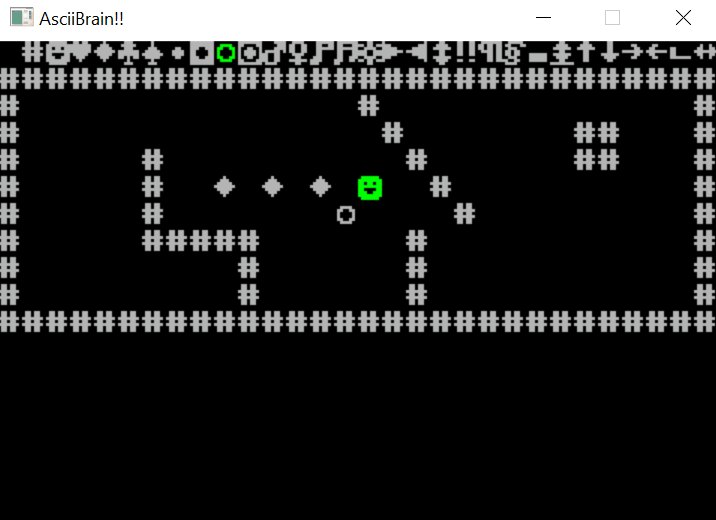
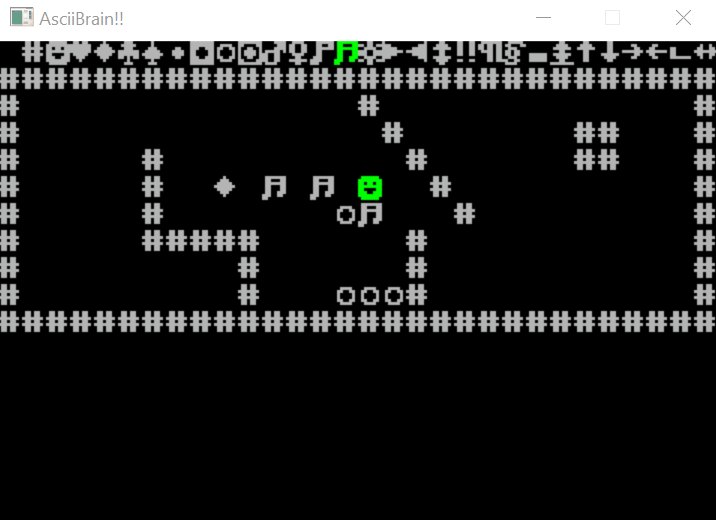
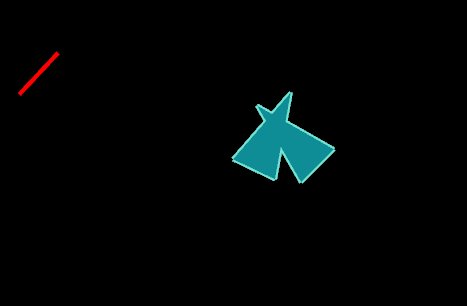
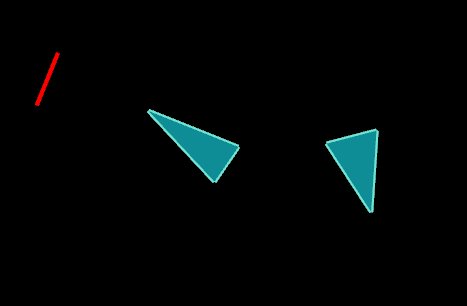
Scrolling camera

Got a scrolling camera to work in tonights short session, showing a part of a bigger underlying map. Next up:
- Generate Dungeon
- Shadow casting/field of view


Got a scrolling camera to work in tonights short session, showing a part of a bigger underlying map. Next up:

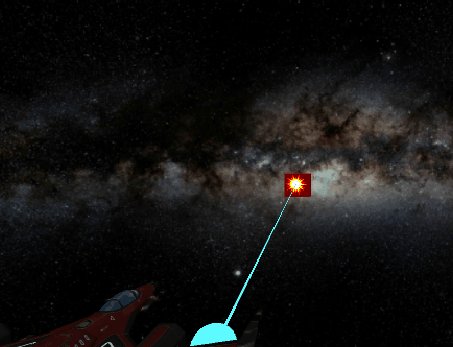
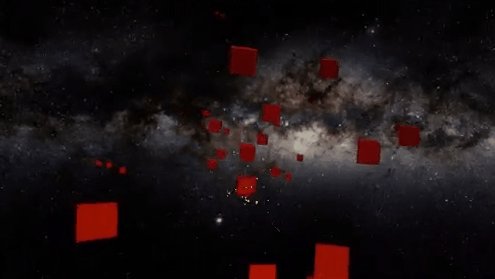
Really quick dev today. Added a fourth shiptype that bursts out a ton of bullets. I have a good initial setup now! Time to start on spawning them in sequence.

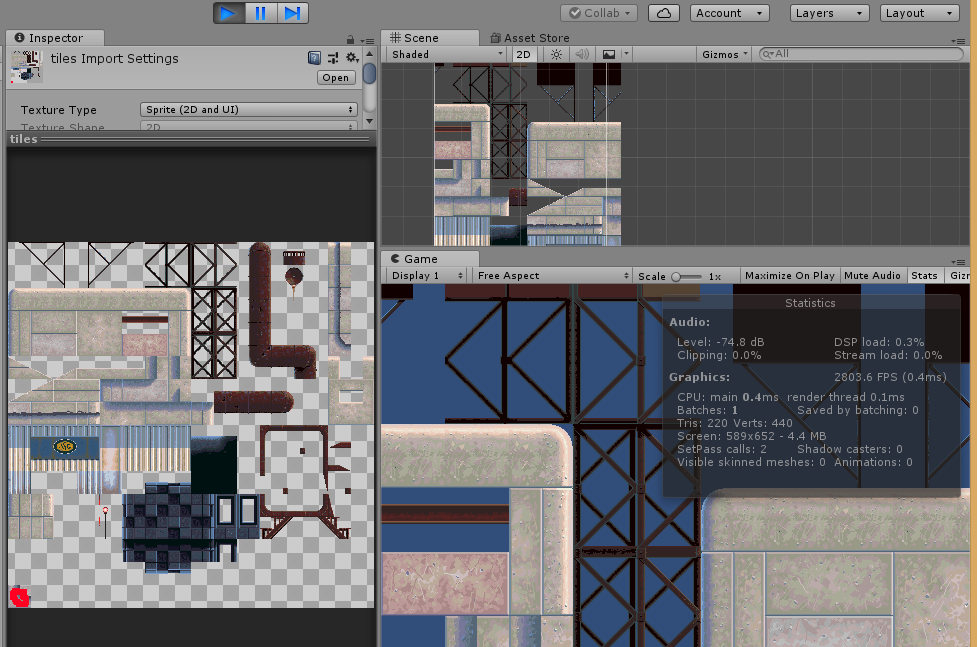
Today, by chance, I stumbled upon the free tileset section on Itch.io (https://itch.io/game-assets/free/tag-pixel-art), and I instantly fell in love with so many of them! I’m usually not a big fan of using random peoples stuff, but I think this made me change my mind!
I downloaded a few and started playing around with one of them, making ireggular semi-topdown floor tiles. I could easily integrate them since this is not a console at all, but a regular window I draw bitmap fonts into. Easy peasy!
But the very reason I started with this in ascii was to NOT having to bother with graphics… so even though it looks realy nice, it will have to wait for another project.

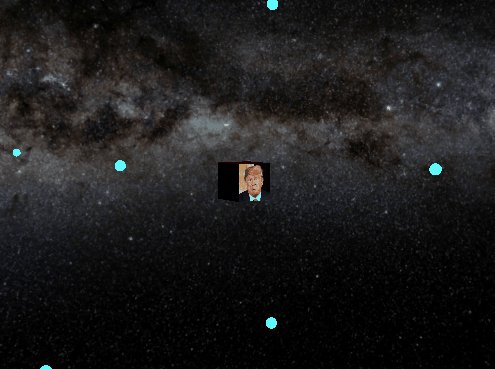
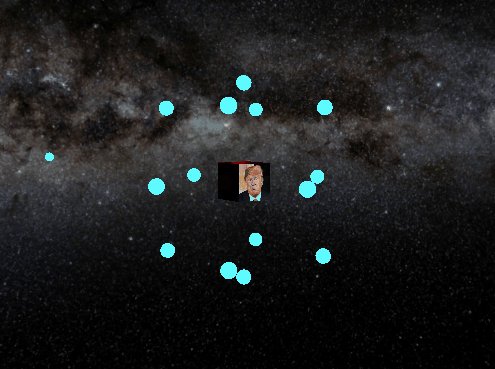
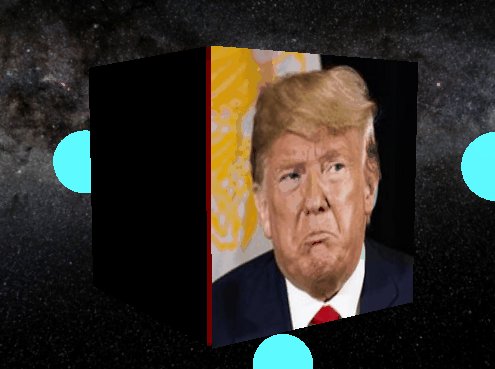
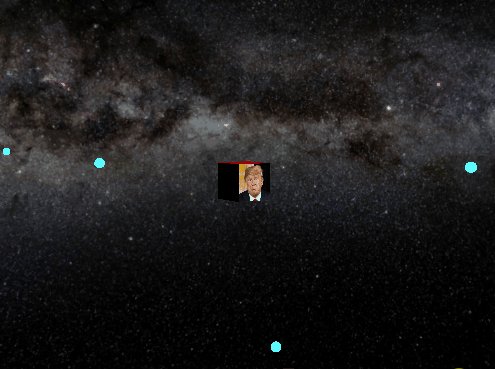
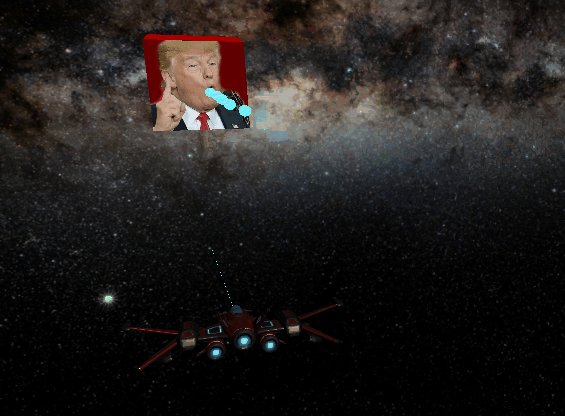
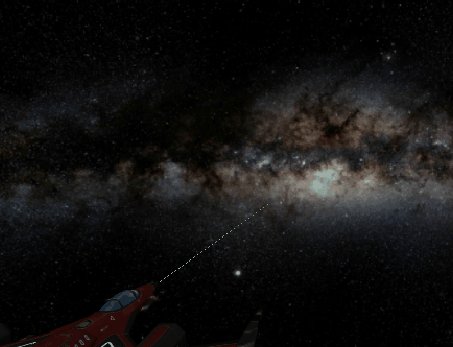
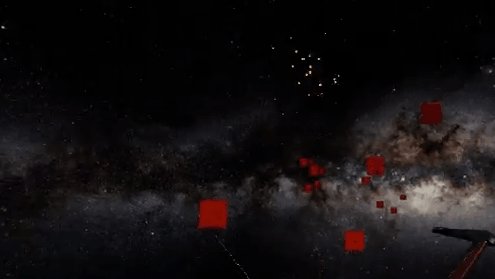
Some more progress, this little VR prototype is going in the right direction indeed!
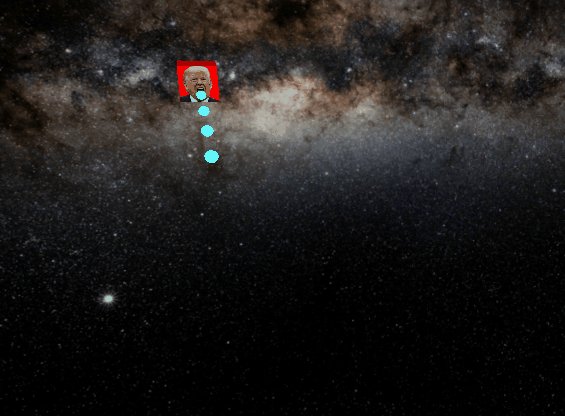
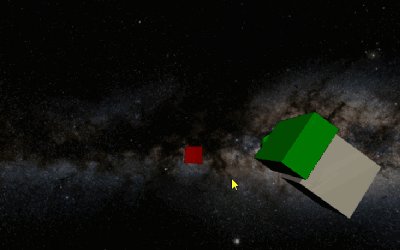
I needed a way to distinguish the different enemy types, so I just pasted different Trump faces on the cube. Consider it placeholder graphics (even if it is kind of funny) =D

The controls did not “feel” right. Has been working on improving them for a couple of evenings now. Great improvement even if there are still some work to be done.

Bought myself a new hobby gamedev laptop. It’s really small, and really neat. And kind of weak… So I needed a project that it could handle.
After trying haxe it was clear that compiling haxeflixel was painfully slow. If I did it directly in c++ instead it worked like a charm.
So c++ project it is! Using SDL and the base from my Ludum Dare code base. Got a dude moving and placing blocks. Good first progress =)

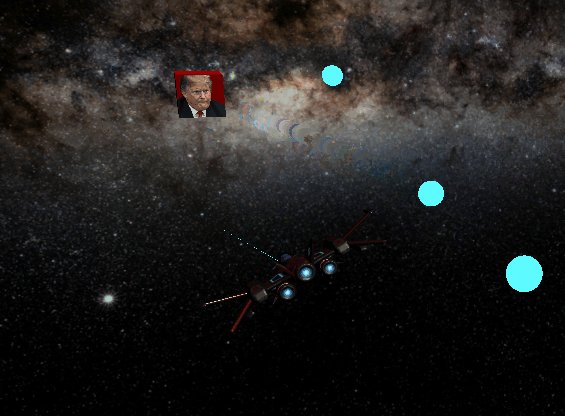
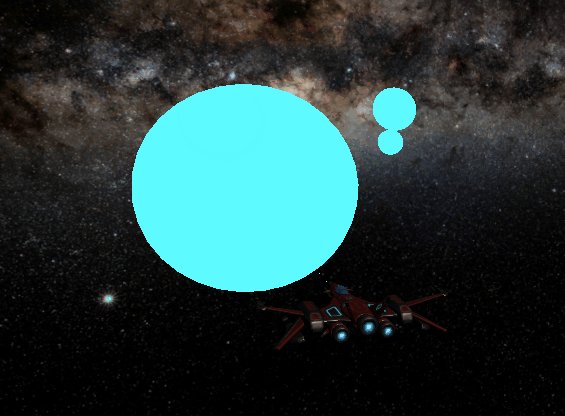
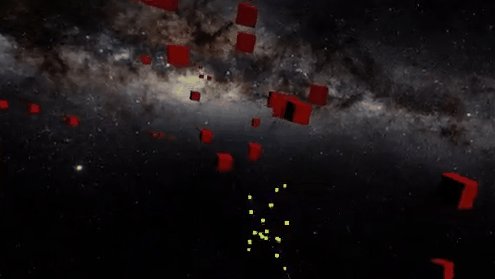
Replaced the player ship with free model from asset store since the cube looked too horrible, even for me. Replaced player bullets with laser beams.
In this gif it’s hard to distinguish bullets from enemies…

Got an Oculus Quest a few months back. Love the device, but I’m not overly enthusiastic about the games you can buy. Not to mention that they are very expensive!
So I started writing a small game of my own. A little space shooter/bullet hell with fast, arcade-like gameplay inspired by games like Geometry Wars.
This is the very first progress. Only an hour into the project… good progress for such rapid prototyping. Lots left to do (obviously).

Wanted to do a test to see how fast I could draw an animation for a game, to see if it ever would be worth producing. The answer is an astounding NO. This super simple animation took an entire evening.
Still funny enough to post though. Would you play a game with this kind of graphics?

I’ve spent some time trying to port my text engine to linux and mac, with the following results:
So I have abandoned that path for now. Instead started looking into the SDL library instead… and it is really smooth to work with! (at least on Linux). I have currently managed to get it to work on both Linux and Windows!
I can even work with this code on my old, very beloved, Asus EEE 1005PE netbook. A ten year old 10.1" computer that freezes if it tries to open any random webpage (Gmail? Just forget about even trying), however it has a whooping 250gb harddrive, a keyboard like a dream and a battery that lasts for an eternity. Writing C++ code in VIM (in a terminal window) works like a charm… like in the 70’s ;-) Compilation is around 1-2 seconds, which is not only acceptable, but also faster than Unity compiles on my powerhorse workstation.
This looks very promising for the upcoming Ludum Dare competition!

This evening I managed to render tiles from an old Ripple Tilesheet to a runtime generated mesh, using a custom shader to map the tile values.
It does not scroll yet, but supports rescaling the viewport (although only to even pixels in height).

Now writing to bufferes and writing those to the output. Writer class that prints text character by character and interprets simple commands (right now only newlines and changes in speed and pauses). Two days left to Ludum Dare.
Tutorial that describes pretty much exactly what I’m playing around with
http://cecilsunkure.blogspot.se/2011/11/windows-console-game-writing-to-console.html
Good to keep as reference!
https://github.com/Tommislav/cppTextEngine/commit/1110c6c53b7abb51c5c5a34364d7f450046d8c35
 More fun with your terminal:
More fun with your terminal:
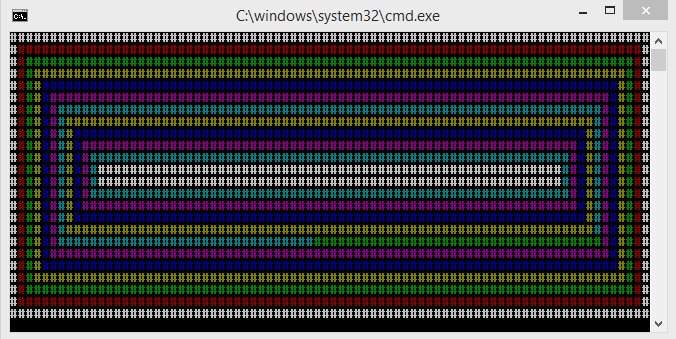
So far I’m surprised by the speed (the delay you see is actually me pausing the thread)! The last time I tried stuff like this directly in the terminal it flickered like hell. But that time I was using conio.h, this time I write stuff myself using only windows.h.
I’m not using buffers yet, only moving cursor and writing to that position. Guess writing to buffers will make it even faster. But thats for another day…

Ok, for the first time in a long while I got two hours that I could spend on programming! Need to refresh my c++ knowledge quite a bit (the metro siberia part below uses OpenFrameworks to do all the heavy work for me). But in these two hours I still managed to:
:make)Not very exciting, and now the time is up. Time to hit the bed. Felt good to do some programming anyways.

Small progress. Started porting over my matrix implementations from haxe. At the moment it actually looks more like C-code than C++.