

You know all the basic stuff of git: pull, add, commit, push, log, branch, diff. But want to be able to practically use it. To get actual overview of what’s going on. Here are a few really neat commands with options that might be good candidates for you to add as git aliases.
Ever find yourself doing
git statusgit diff path/to/file1git add path/to/file1You can review each change much faster by using the patch option inside
git add -i
Logging is these things thats important, but also super important if you want to get an overview. Most of these commands can be combined!
Tip number 1:
git log --graph --all
Show log as a graph, and how its relationship with other branches/remotes
Tip number 2 (can be combined with 1)
git log --oneline
Shows a condensed list with only hashes and messages
Tip number 3 (this I don’t see enough of, use it often! Can also be combined with 1):
git log --stat
Shows which files were affected, with a brief addition/deletion summary
I cannot stress how often I find the need to see which files were actually touched by a specific commit.
git show hash:file
Quickly show the file at the specific commit
But git diff hash -- file will compare it to the version in your working directory, and you want to see what changes were introduced in that specific commit! That means you need to compare that version of the file with the version of the file as it looked before that commit. This is actually not as easy as one would wish, but here it comes:
git log -p -1 [-m] [--follow] [hash] file
Let’s break this one down.
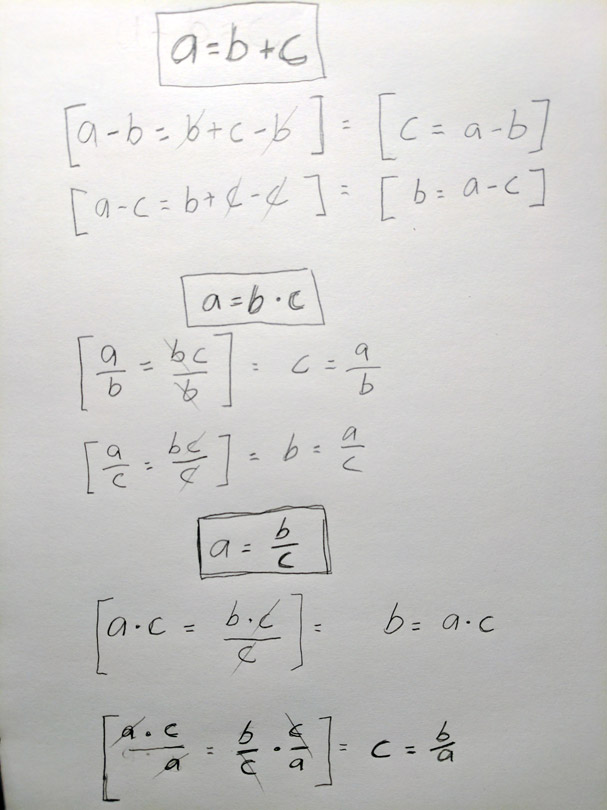
log -p where one would assume git diff-p will log only changes to that specific file-1 (optional) will limit to only one entry, in our case we do-m (optional) will allow us to diff with merge-commits, most likely we do-follow (optional) will follow commit history of file even if it was renamedhash if we omit this it will show the latest introduced change, we might want to inspect an older onefile yeah, no dashes… I do find git syntax to be quite inconsistentI always forget or mix up how to extract variables from a formula when division is involved, which always slows me down as I have to sit with pen and paper to get it straight. So lets just get it straight and simple here, so I can look it up whenever I need it!

(Note: the one furthest down is the interesting one. Not even sure why I have addition in there, but I let it stay.)
Today is the last day of my parental leave. For 6 months I’ve been home with my twin daughters (they were almost 9 months old when I started, and soon 16 months).
I’ve spent a lot of time with them, but I have managed to stay creative in the few hours every now and then when they were taking naps. I have to say I’m a bit impressed in retrospect!
READ MORE >>A few days ago I came across Markdeep. A simple way to write formatted documents using markdown syntax.
I think markdown syntax is nice, and I’m already using it for all content on this site.
The idea is that you only need a small snippet of javascript text in the bottom of the document. You edit it in your regular notepad app, and view it through a browser. It will fall back to unformatted markdown text (still pretty readable) if it cannot fetch the javascript file.
However the original markdeep.js has a big flaw. At least for me! It cannot detect single line breaks! Like this one. So I modified it a bit.
If you want to use it, just copy and paste the following snippet in the bottom of a text document, and make sure the file ending is .html.
<!-- Markdeep: --><style class="fallback">body{visibility:hidden;white-space:pre;font-family:monospace}</style><script src="http://salomonsson.se/md/markdeep.min.js"></script><script src="http://salomonsson.se/md/markdeep.min.js"></script><script>window.alreadyProcessedMarkdeep||(document.body.style.visibility="visible")</script>
You might want to paste the following at the very top
<meta charset="utf-8">
Finally! After more than two months of work I can publish my new website, where blog, portfolio and devlogs are merged, using Hugo to generate static content.
This is the first time I’ve done html in over ten years… I cannot say I miss it. But at least this meant that I could throw TWO wordpress sites in the dumpster, so I guess it was worth it.
Now on to code some fun stuff again!
Last week at work we noticed a huge amount of OutOfMemoryExceptions being reported in the Android app that I work with through Crashlytics.
READ MORE >>
On June 28, 2013, me and Simon finally released our long running hobby project Ripple Dot Zero, and soon after it began to spread across the internet. We were of course hoping to get some attention for the game, but we were completely overwhelmed by the response we recieved from press and fans.
Here are a selected number of reviews and comments. And I have to say: getting responses like this really warms my heart!
Destructoid: Free PC game Ripple Dot Zero is Sonic mixed with Strider http://www.destructoid.com/free-pc-game-ripple-dot-zero-is-sonic-mixed-with-strider-257236.phtml
US GAMER: Ripple Dot Zero Totally Just Made My Day http://www.usgamer.net/articles/ripple-dot-zero-just-made-my-morning
Indie statik: Trip Back to Gushers and Bubsy: Ripple Dot Zero http://indiestatik.com/2013/06/29/trip-back-to-gushers-and-bubsy-ripple-dot-zero/
Indiegames.com: 16-bit action platforming nostalgia nailed – Ripple Dot Zero http://indiegames.com/2013/06/browser_pick_ode_to_16-bit_act.html
This forum thread was created on Neogaf: http://www.neogaf.com/forum/showthread.php?t=607491
Ripple was also featured on Nitromes weekly “pixel love”, and after a while a fan-made wiki appeared: http://nitromepixellove.wikia.com/wiki/Ripple_Dot_Zero
A huge thanks to everyone who has showed your support to us in articles, social media, video playthroughs and email. It means the world to us.
(Edit: Ripple Dot Zero is live and playable on www.rippledotzero.com)
If you missed the announcement-trailer you have to check it out immediately! Yes now! Do it!

Today is a big day for me. Today we announce the official release date for Ripple Dot Zero, my long ever-lasting game project together with Simon (you can find more Ripple info on our Pixeltruss-blog), but right now I just want to share my personal view.
I wrote the very first line of code for this project in February 2008, that was for our custom made level editor, and started working on the game engine shortly thereafter. That is more than five years ago!!!
READ MORE >>I can never remember the short hand notation for Vectors in actionscript 3, so I write it down here once and for all. Hopefully it might even help someone else.
You can declare and instanciate a new Vector by typing one of the following:
// Long way
var vec1:Vector.<int> = new Vector.<int>();
vec1.push(1);
vec1.push(2);
vec1.push(3);
// A little bit better
var vec2:Vector.<int> = Vector.<int>([1, 2, 3]);
// Yeah, I like this one B-)
var vec3:Vector.<int> = new <int>[1,2,3];
Theme: “It’s dangerous to go alone! Take this!”
This was the first time I participate in Ludum Dare, and I had decided to use XNA, a framework I had never used before (but Ludum Dare is a fine motivator to learn something new).
The bad news is that I failed. Pretty bad! This is what happened…
READ MORE >>We had a iPhone app-dev night at the office (isotop) last night, where we were guided by our iPhone app guru Eric N. This is the result from that evening.
I’m pretty experienced with svn, but I’m a total newbie to git – and having some problem remembering the all the command-line syntax, so I’ll use this page as a cheat sheet. Feel free to bookmark =)
READ MORE >>I have been struggling with several migration issues when going from flexSDK 3.2 to 4.1. This is another strange one…
READ MORE >>