

Been playing around with this project quite a bit this summer. Here are a few highlights!
I implemented a new ability, Banish. It targets an entity and teleports it to a random part of the map that is out of the casters vision. This means you can send away dangerous opponents, but you can’t control where they’ll end up. Maybe just behind a pillar right next to you…
Also, since the code don’t deal with “players” or “enemies” or “monsters”, but entities, it means you can banish anything. Like a chest, yourself, or a door.
Just to test it out, I created an enemy that would use the banish against you. Turned out too frustrating as it is potentially very deadly, and almost completely out of control, so needs tweaking.
The back bones of this game is how I can create and chain Sequences together. It was one of the very earliest features I implemented, but some aspects of the implementation has annoyed me for some time now:
new and delete, even though the rest of the game uses my own, custom memory arena allocatorSo I took the bold decision to do a full re-write. No more classes. No more new/delete.
Now we’re using old-school C-style structs, void * for custom data (yeah baby), and function pointers for custom execution. My project, my rules.
Turns out I could simplify things a lot. Better overview of existing sequence-implementation, and fixing a few bugs along the way.
One sequence that was very old, and very hacky was the slot machine implementation. While at it, I got to do a re-write, getting rid of some really crazy hax, and adding lots of polish to it too!

And here is a video of the new slot machine in motion.

Working on some other, really cool features too. But those’ll get their own post!
Happy ascii!
Been mostly playing with levels, but have two new things to show.

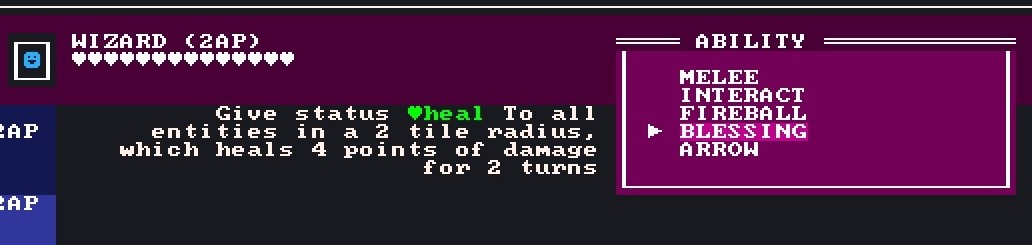
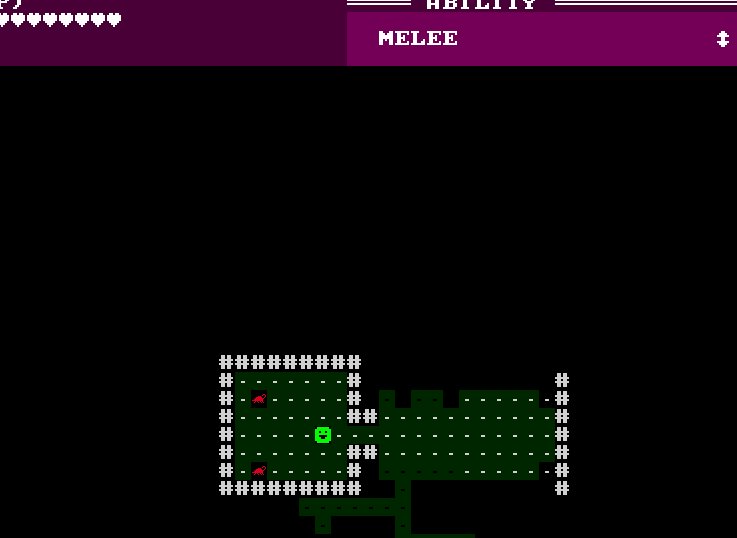
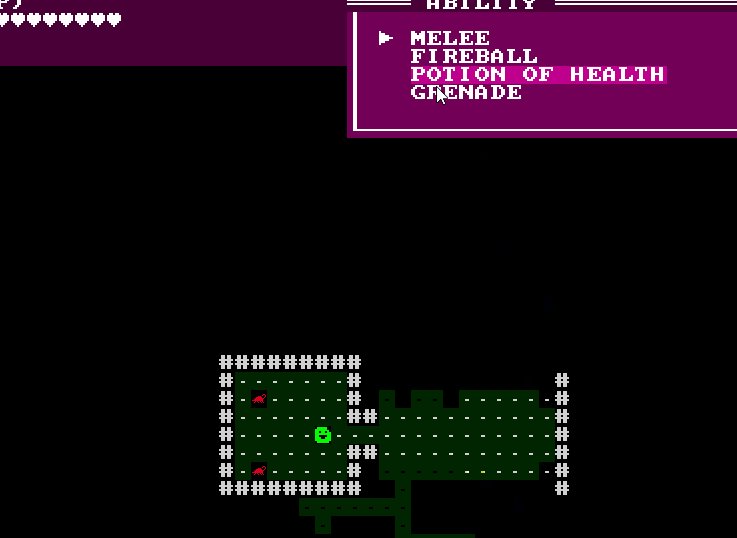
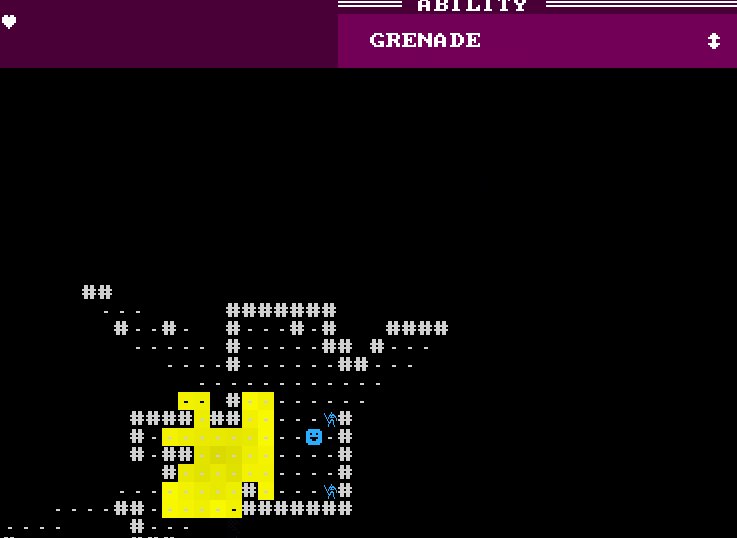
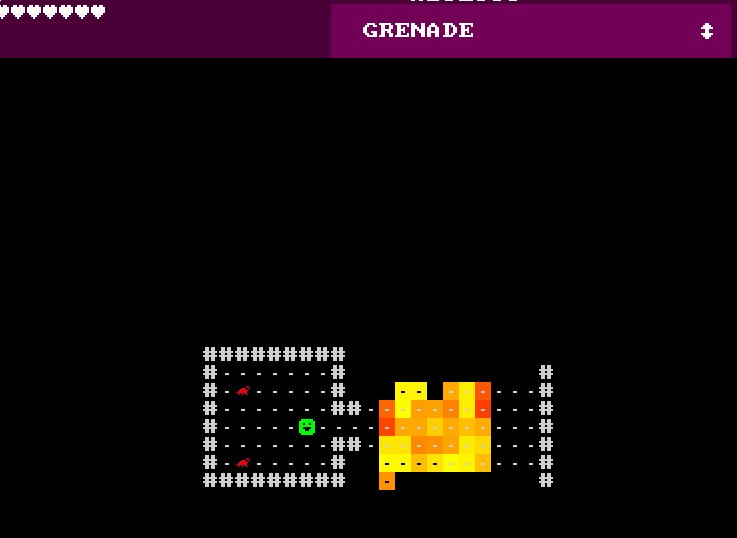
First, I added descriptions to each ability which is displayed when hovering in your inventory.
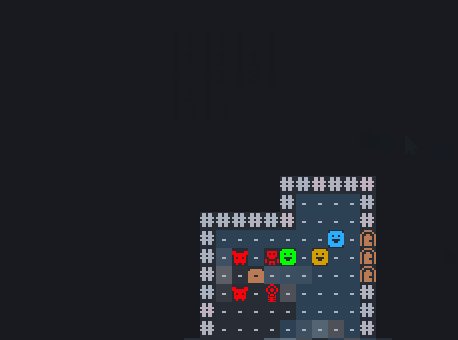
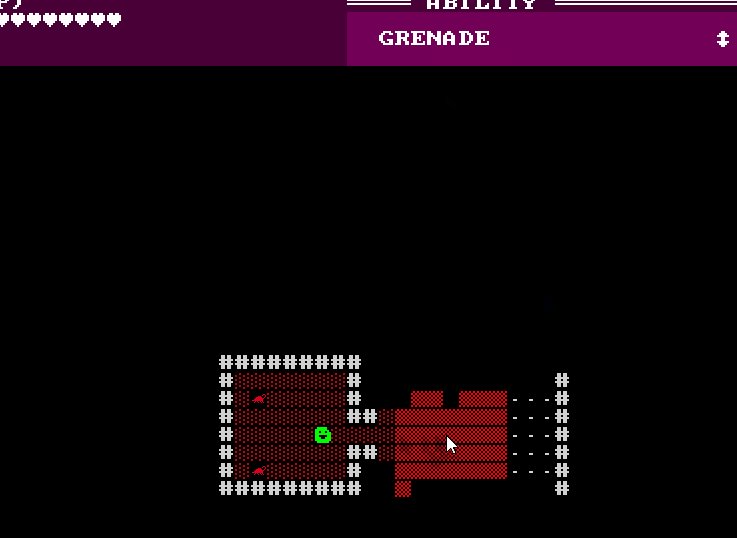
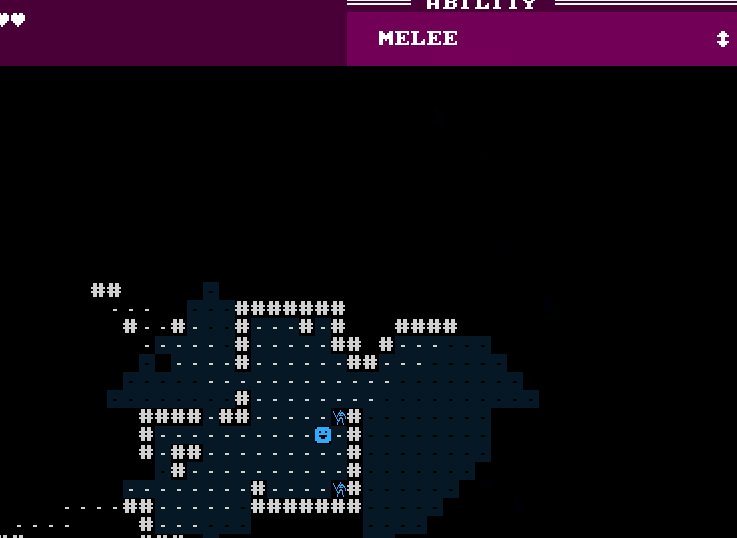
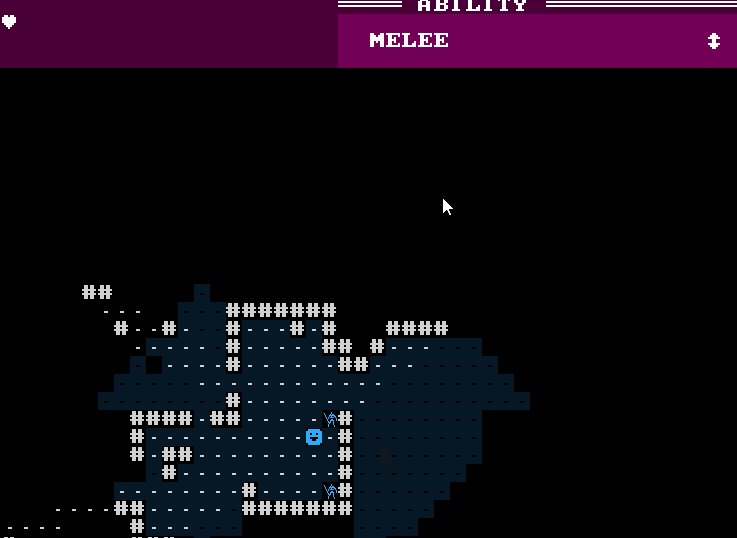
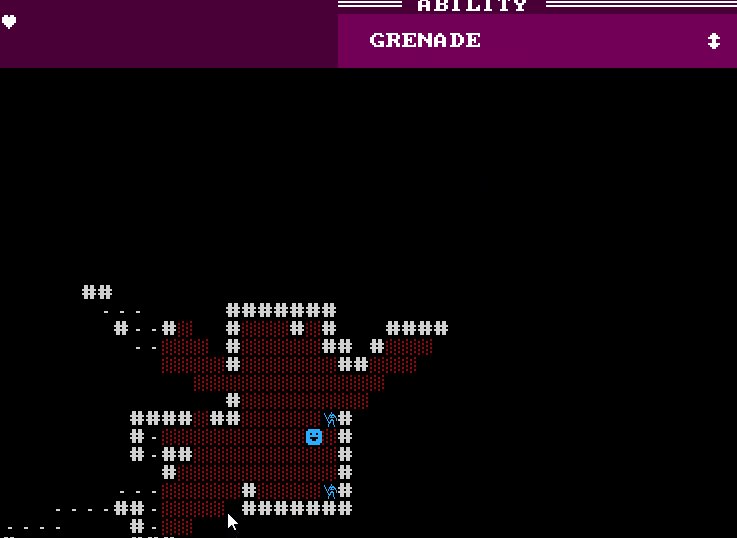
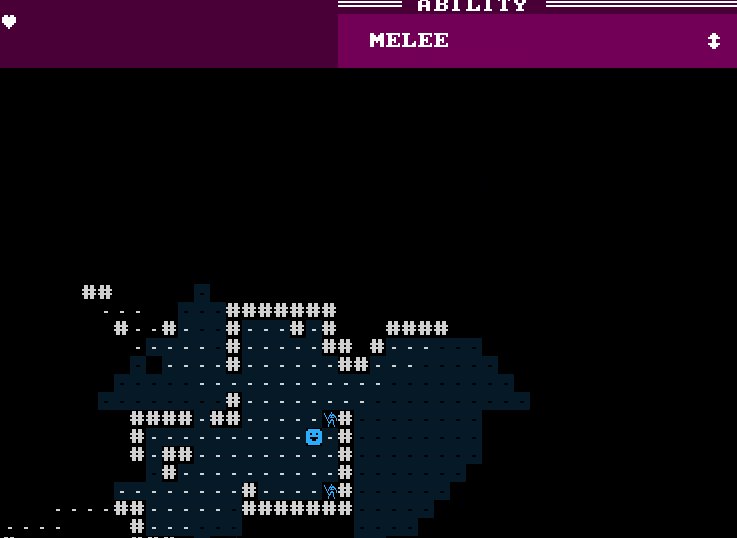
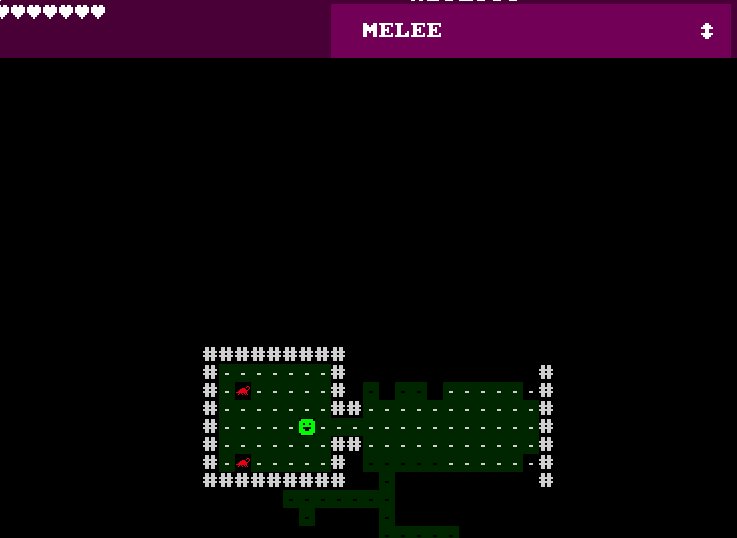
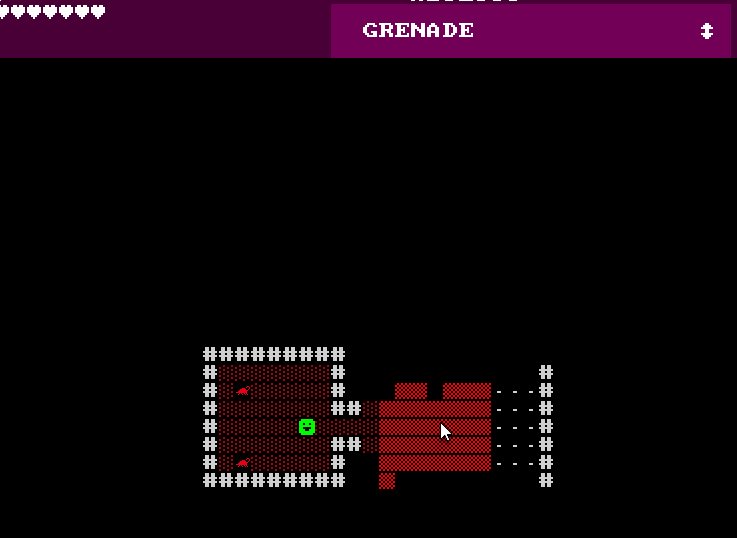
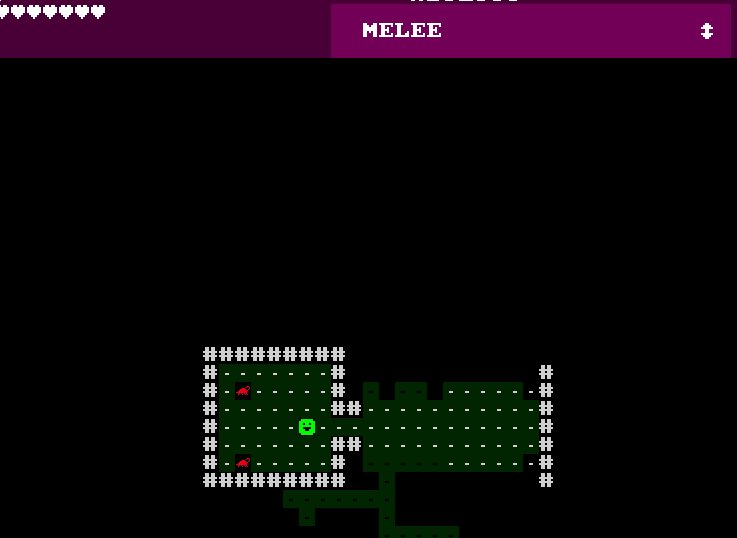
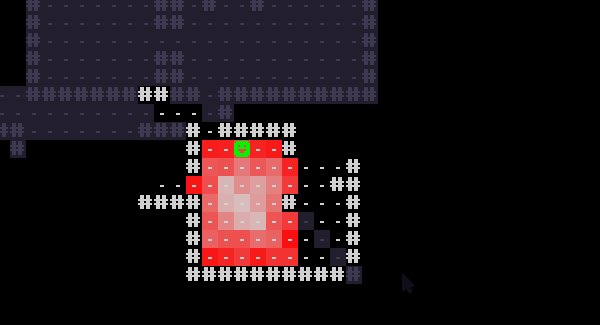
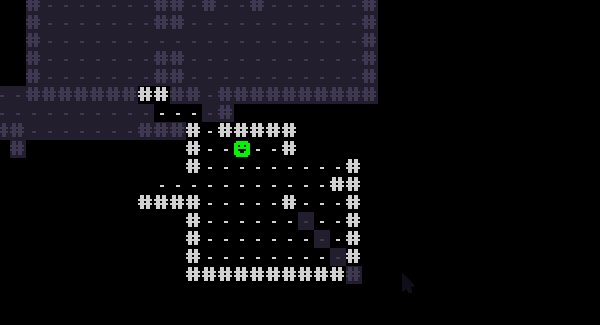
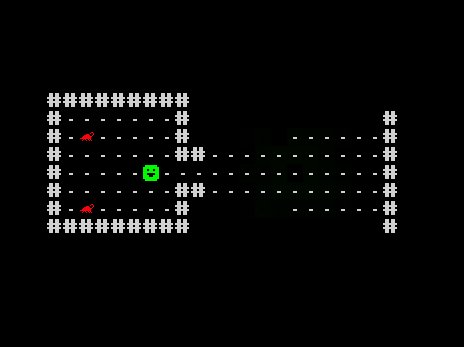
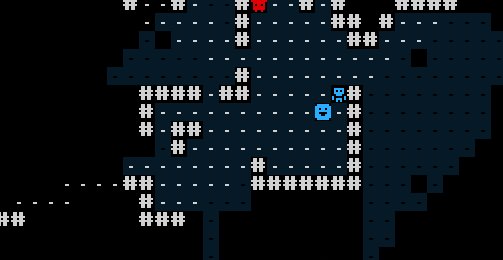
 And secondly I added “holes” in the level. You can’t walk over a hole (unless you can fly), but you can see over it and ranged attacks work. If you can teleport, then you can also teleport straight to the exit.
And secondly I added “holes” in the level. You can’t walk over a hole (unless you can fly), but you can see over it and ranged attacks work. If you can teleport, then you can also teleport straight to the exit.
That’s all for today.
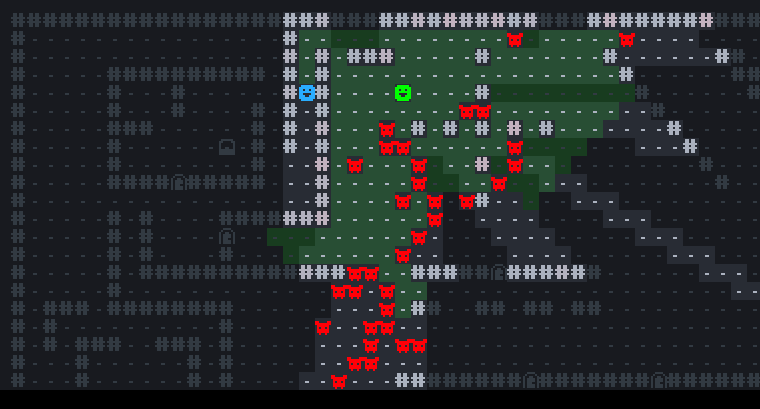
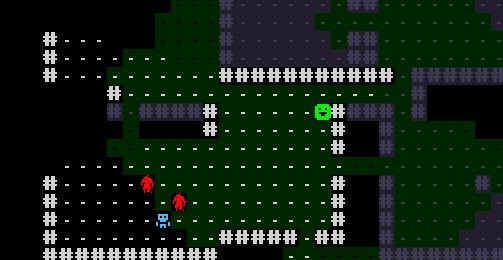
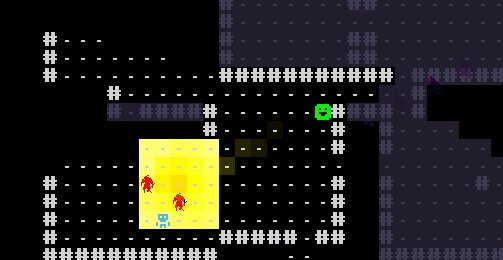
Sometimes it’s the small things that really stir things up. I decided to spend some time on making a static dungeon, and making it really fun. And the result was fantastic!

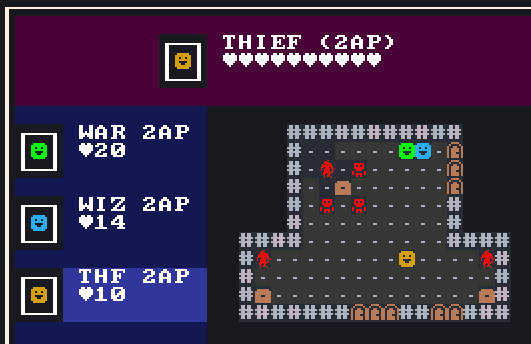
Only two characters made the game hard. A turn would end too fast. So I quickly added the Thief. This new character has the following interesting characteristics:
The Thief turned out fantastically, but turn order really limited everything. So I quickly re-wrote it to allow you to change to any player controlled character with actions left….
And wow! Now it’s a completly new game!
Where before it was just mindlessly “walk and attack”. Now you can start taking strategic decisions! A simple example:
Here’s a short video showing heroes and abilities playing together…
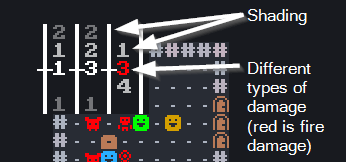
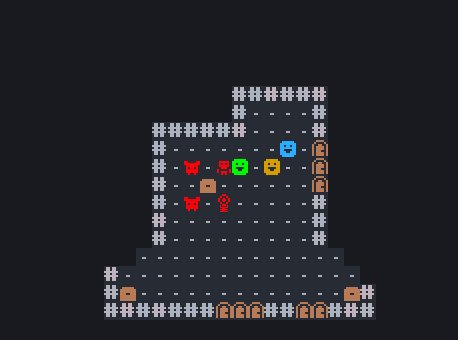
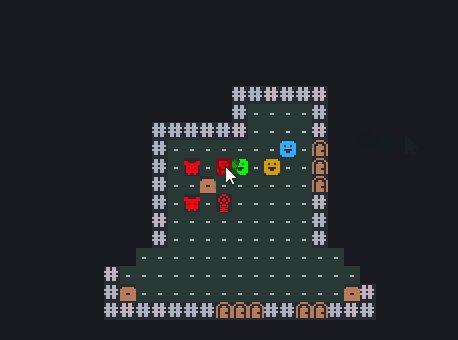
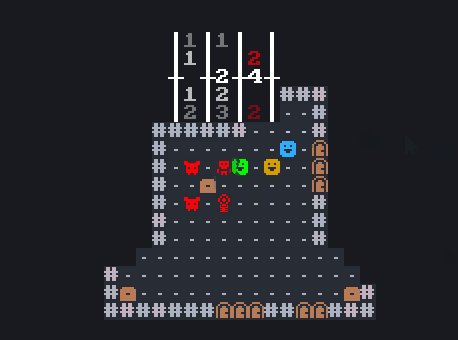
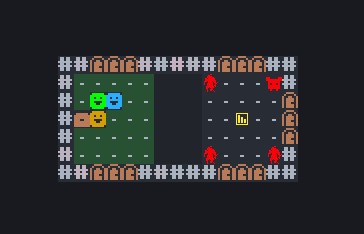
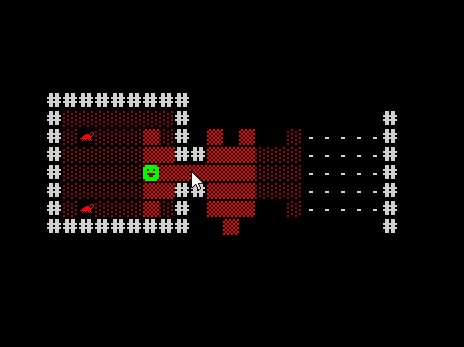
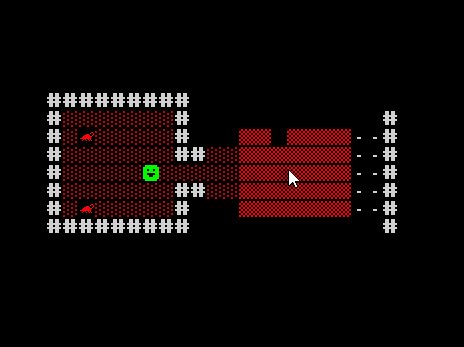
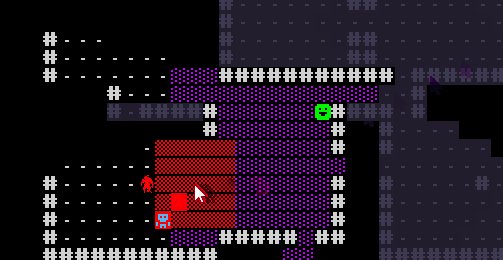
Another really small, but impactful change, was to lower the health of my doors to match the damage of a Fireball. Now, any door that gets collateral damage from a fireball will be removed and reveal the enemies behind it… now you need to be a bit more careful…
Even more critical! Chests also gets destroyed from Fireball damage! This might be even more critical!
How to handle it? Change to the Thief character, sneak in and grab the loot, get out of the way and have the Wizard fry the eneimes and the now empty chest…

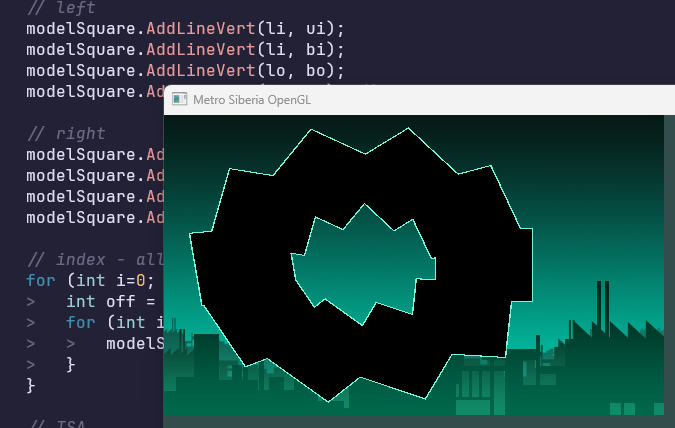
Spent a few hours reading up on OpenGL this winter holliday. Haven’t messed around with it for 11 years.
What’s was most interesting was optimizing compile times. Using VIM and a bat-script for compilation made it pretty much instant.
Well. I realized that even if it’s nice to have basic knowledge, I find it boring. And also realized that OpenGL is considered more or less ‘deprecated’ now as a cross platform graphics api (since Mac no longer supports it). I wasn’t aware of that as a more or less established status before. If you are interested in graphics programming, then you should look into webgpu instead, it seems.
But this will be it for now. Time to go back to my beloved AsciiBrain project again.
KTHXBAI

Haven’t posted in a while, so let’s do something about it! Big time!
Here’s a summary of all that’s happened to asciibrain (that I haven’t yet posted about) during at least the past 1,5 years. Quite a lot, this is still very much a live passion project for me.
READ MORE >>You know all the basic stuff of git: pull, add, commit, push, log, branch, diff. But want to be able to practically use it. To get actual overview of what’s going on. Here are a few really neat commands with options that might be good candidates for you to add as git aliases.
Ever find yourself doing
git statusgit diff path/to/file1git add path/to/file1You can review each change much faster by using the patch option inside
git add -i
Logging is these things thats important, but also super important if you want to get an overview. Most of these commands can be combined!
Tip number 1:
git log --graph --all
Show log as a graph, and how its relationship with other branches/remotes
Tip number 2 (can be combined with 1)
git log --oneline
Shows a condensed list with only hashes and messages
Tip number 3 (this I don’t see enough of, use it often! Can also be combined with 1):
git log --stat
Shows which files were affected, with a brief addition/deletion summary
I cannot stress how often I find the need to see which files were actually touched by a specific commit.
git show hash:file
Quickly show the file at the specific commit
But git diff hash -- file will compare it to the version in your working directory, and you want to see what changes were introduced in that specific commit! That means you need to compare that version of the file with the version of the file as it looked before that commit. This is actually not as easy as one would wish, but here it comes:
git log -p -1 [-m] [--follow] [hash] file
Let’s break this one down.
log -p where one would assume git diff-p will log only changes to that specific file-1 (optional) will limit to only one entry, in our case we do-m (optional) will allow us to diff with merge-commits, most likely we do-follow (optional) will follow commit history of file even if it was renamedhash if we omit this it will show the latest introduced change, we might want to inspect an older onefile yeah, no dashes… I do find git syntax to be quite inconsistentMigrated the project to CMake and tried compiling it on my ancient linux netbook. Had to shrink the window, other than that it worked fine!
Here you’ll also see a glimpse of my ascii smoke and text layout code…
White laptop to the left is running Lubuntu and the laptop to the right is running Windows 11.
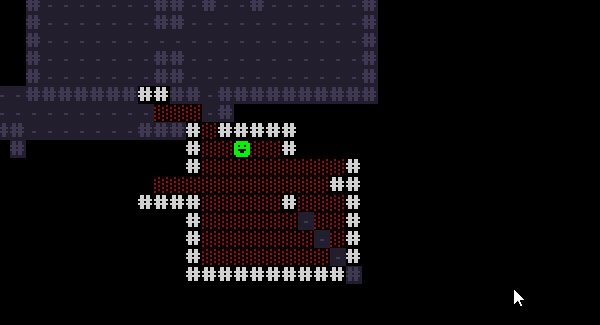
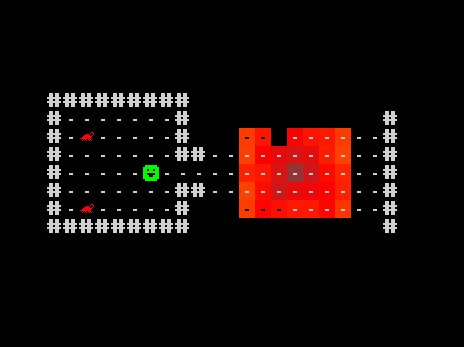
I love particles in ascii, and started prototyping on a first-look on a fire/explosion type of effect. So far it’s hard coded to explore the kind of style I’m after and see what the requirements are… Here’s the process it went through!
 First try. Yellow to black. Delay per cell based on distance from center with a small offset to not have it ’too symmetric'.
First try. Yellow to black. Delay per cell based on distance from center with a small offset to not have it ’too symmetric'.
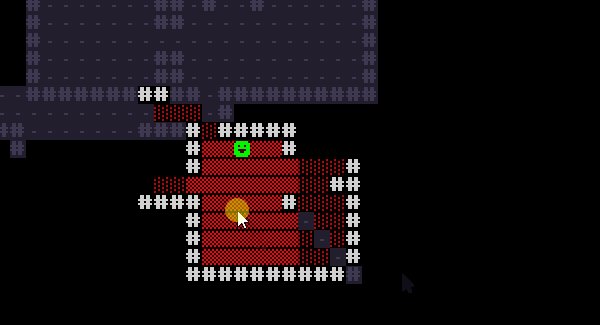
 Second try. Red to yellow to black.
Second try. Red to yellow to black.
 Third try. Kick up the offset and make it longer.
Third try. Kick up the offset and make it longer.
 Fourth try. LoL, explosion should start with yellow then fade to red (doh). Added in smoke and lowered that offset again.
Fourth try. LoL, explosion should start with yellow then fade to red (doh). Added in smoke and lowered that offset again.
 Fifth try. Minor changes and tweaking. I really liked this one!
Fifth try. Minor changes and tweaking. I really liked this one!
 Here it is together with a fire-trail and damage implementation, how it currently looks in the game.
Here it is together with a fire-trail and damage implementation, how it currently looks in the game.

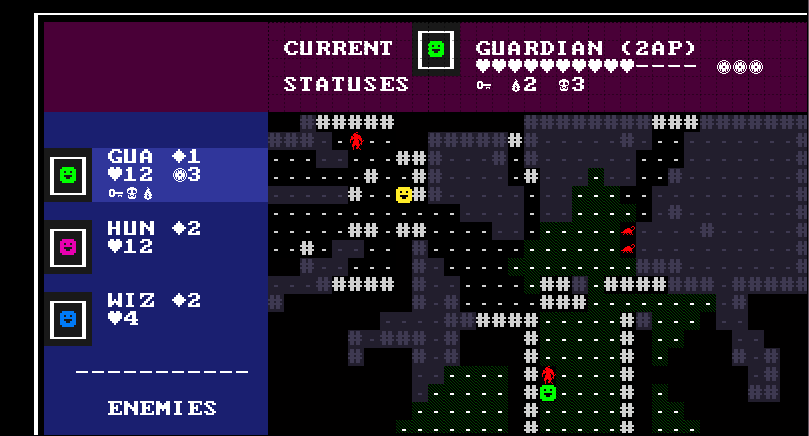
In order to proceed with all features, I figured I need to know how my UI should look and behave. Sat down and tried to do a mockup. Damn design is hard and time consuming (I just want to code). Well, I’m happy enough with how this turned out.
Although it is a bit too much Demeo rip-off right now. Don’t worry too much about it, I’ll move away from that soon enough =)
Demeo managed to win grand slam in UploadVRs Best Of 2021 Awards where it did not only win every single category it was nominated in, it also won the very prestigeful Game of the year!
Demeo won these awards:
And on top of it all, Resolution Games won Best VR Developer.
Very, very, VERY happy about this =D




Among some pretty firece competition, including:
My old, dear, 3.5 years in the making, pet project Demeo managed to take home the prestigeful VR Game of the Year Award. I cannot express how proud and happy I was to receive these news. Me and my awesome team members has worked so hard to make this experience be something really amazing, and both the engagement from our community, and awards like this, makes it feel like it was truly worth it.
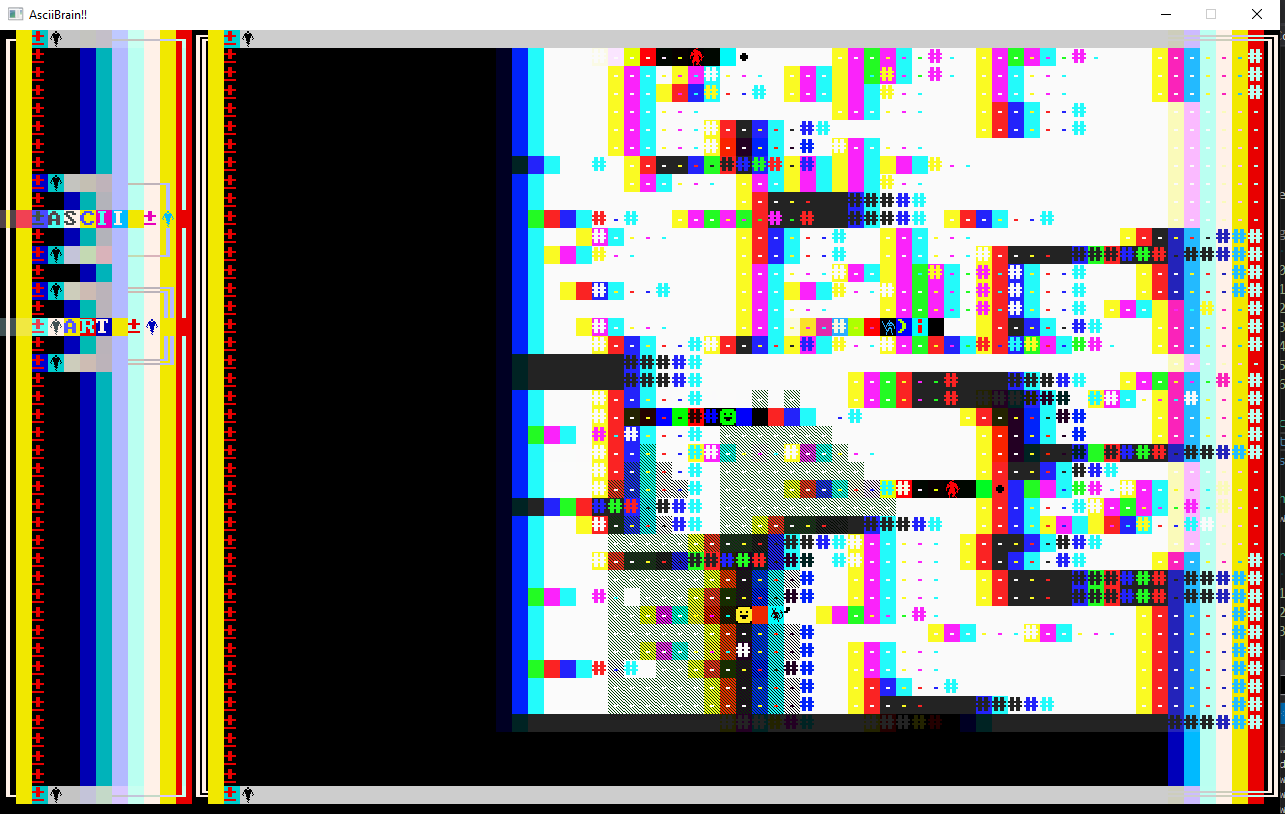
I needed to refactor my rendering pipeline for improved flexibility (adding a speed improvement in the process). But sometthing went a little wrong resulting in the following images…
This might be one of the coolest bug of my entire career!!



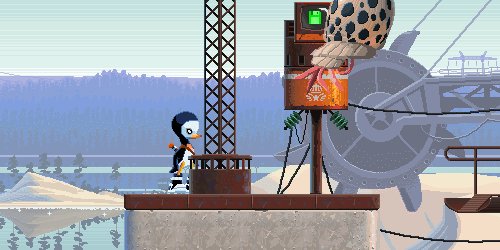
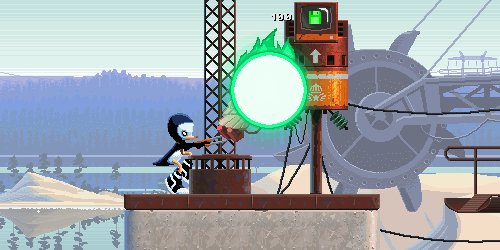
Lets cut it short! Ripple Dot Zero is my Magnum Opus! For five years me and my childhood friend, Simon Stålenhag, worked on this in our spare times. It’s an action platformer, heavily inspired by our favourite childhood Sega Genesis game titles such as Sonic the hedgehog, Strider, Wonderboy in Monster World…
READ MORE >>